前言
大家平时也会发现我们有时候在地铁、高铁、电梯等等某个时候网络信号比较差导致网络延迟较大,这时是否有友好提示呢?甚至有可能发生崩溃等等。。。
所以我们是可以通过fiddler来对web、APP、PC客户端进行弱网测试。
一、简介
1.原理:通过fiddler代理来模拟限制网络,它提供了客户端请求前和服务器响应前的回调接口、从而使得上传、下载进行延迟速度,达到限速效果;
2.2G、3G、4G、5G、wifi或突然没网/断网,当然我们最多考虑的还是2、3G弱网测试;

二、 fiddler 弱网配置
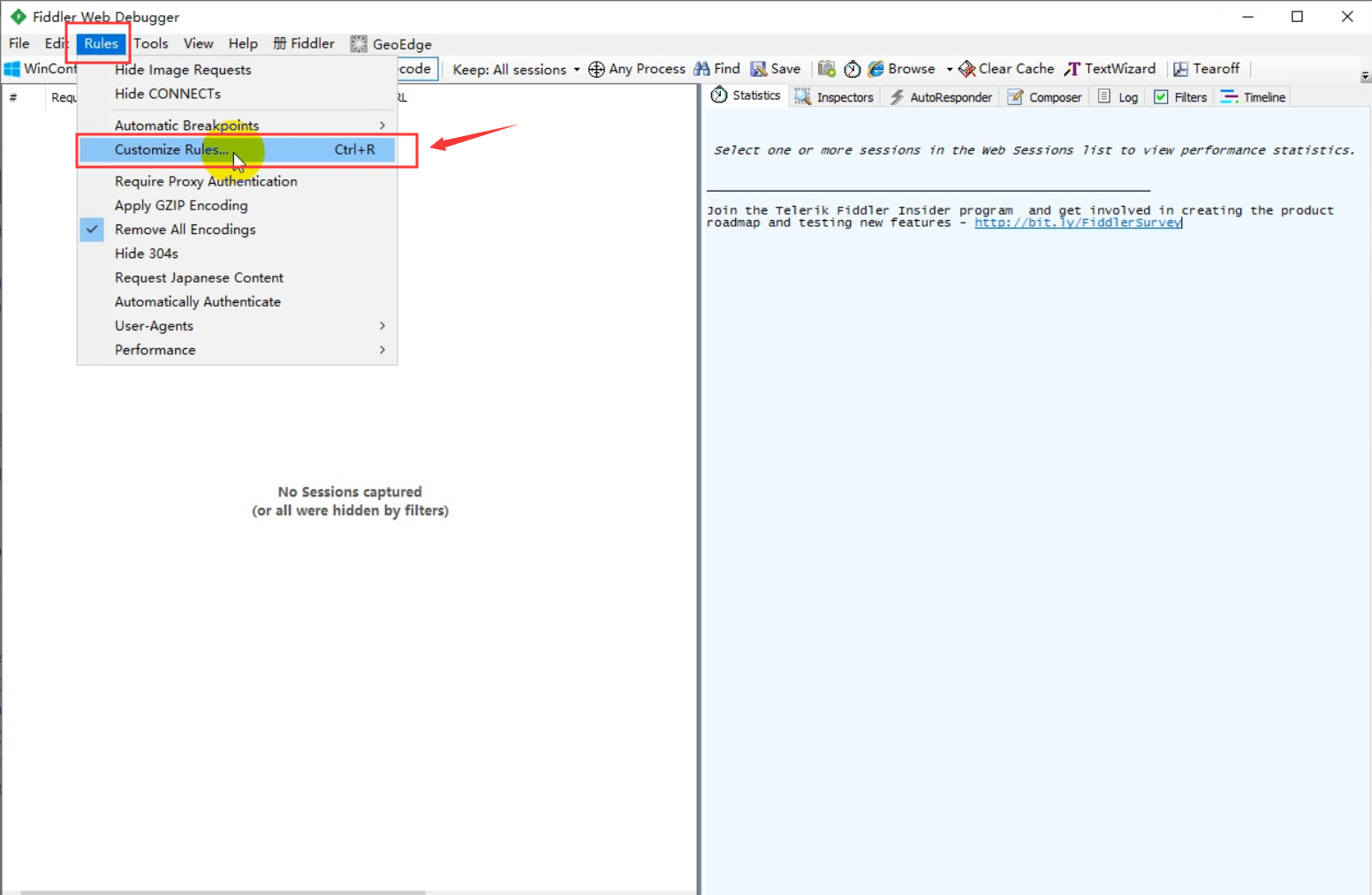
1.打开fiddler--Rules--Customize Rules...
PS:也可以直接按快捷键:Ctrl + R

2.打开后弹出一个文本,直接Ctrl+F搜索输入:150
3.将你需要设置的延迟速度调好,如2G网络下载速度,调100,既是1KB/0.1s,那么延迟下载速度既是:10KB/1s,以此类推。

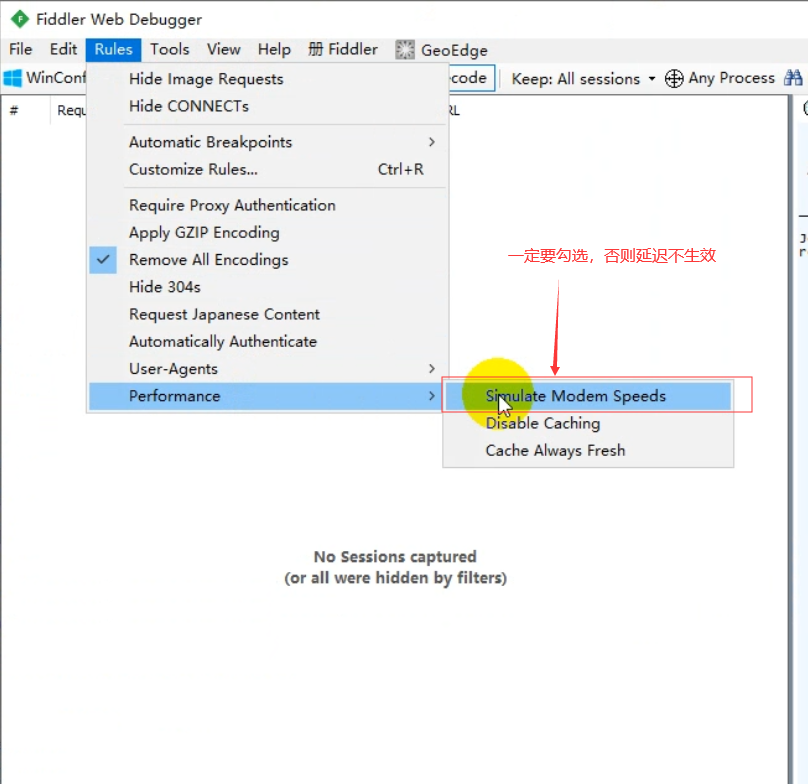
4.完成第三步后,注意这一步很关键,需要勾选:Performance--Simulate Modem Speeds,否则弱网设置不生效。

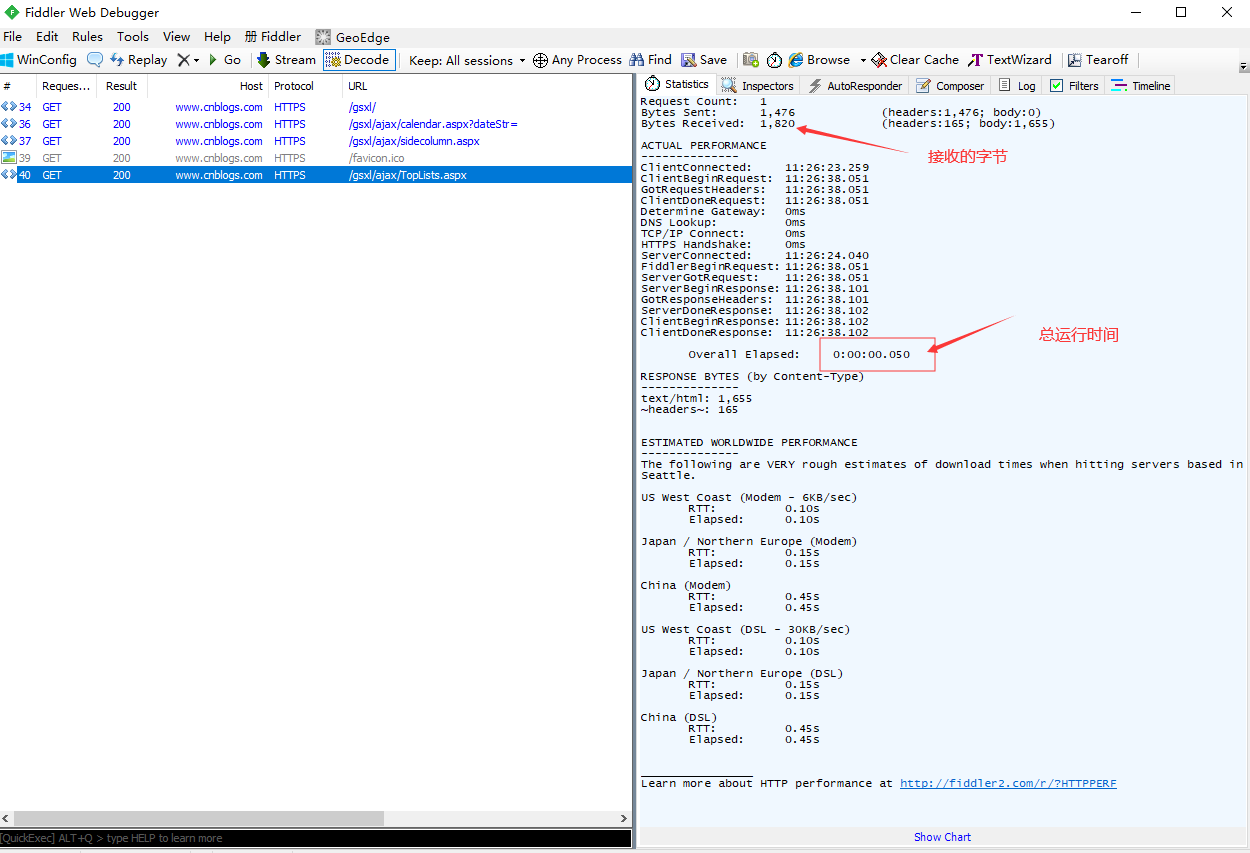
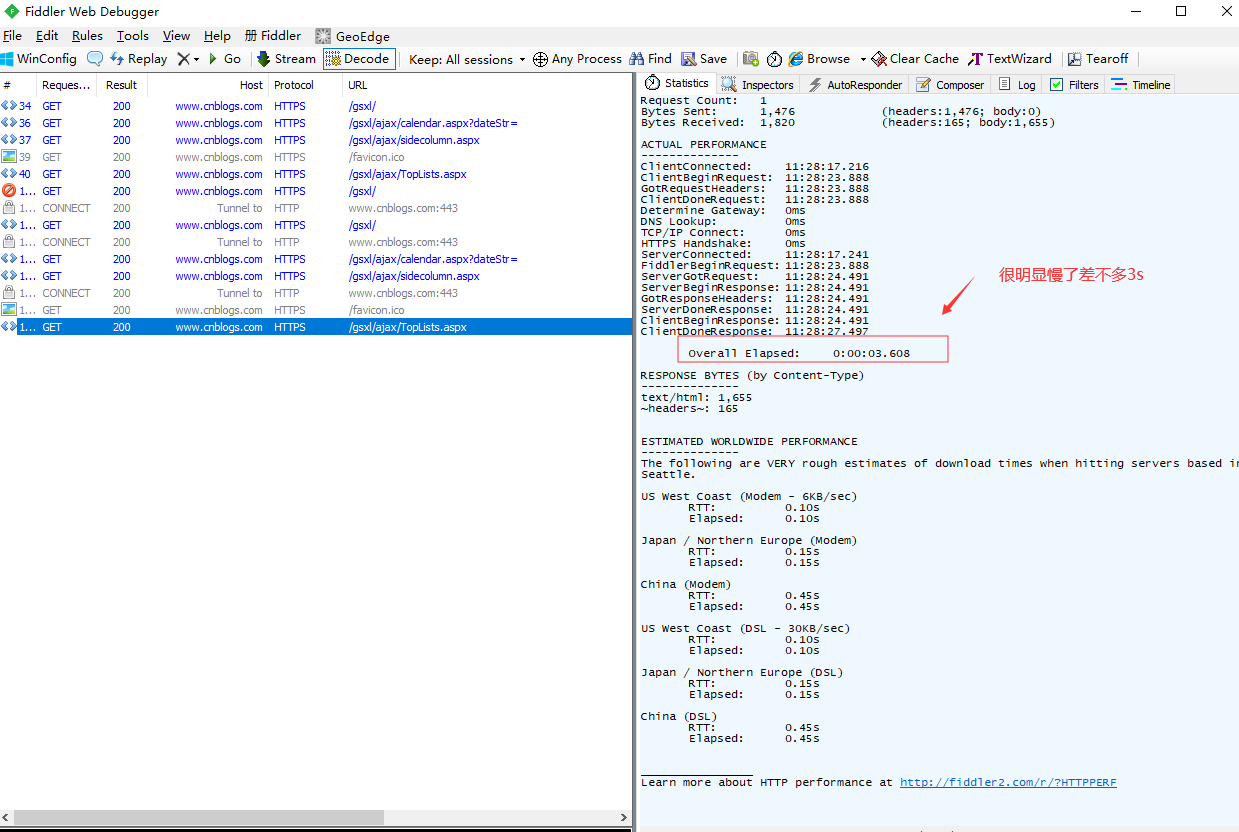
5.就可以简单对比一下修改前后的延迟情况了。
修改前后对比:


最后就可以拿着修改好的配置来进行对弱网测试啦,用完记得关闭fiddler或者取消勾选:Performance--Simulate Modem Speeds,否则上网慢慢的就别怪我不告诉你咯。
不但可以对web、APP还可以对任何C端进行弱网测试,虽然很简单,但是很实用!!!欢迎来QQ交流群:482713805