动态网页是指前端页面当中的数据内容来源于后台数据库,前端的html代码会随着后台数据的变化而变化,是动态生成的。制作动态网页有两种方式,一种方式是在后台拿到前端的html模板,利用后台模板引擎(如ejs等)在后台完成数据与html模板的拼接,最后把拼接完成的完整html代码返回给前端。但是这种工作模式会逐步走向过时,因为它不符合前后端分离的趋势。而第二种方式则更加符合我们所提倡的前后端分离的概念,即后台只提供json数据,不做模板拼接的工作,前端通过ajax来向后台请求json数据,然后在前台利用前台模板引擎(如artTemplate等)完成数据与模板的拼接工作,从而生成完整的html代码。下面就详细介绍这两种模板引擎的常用用法。
一、后台模板引擎ejs
现在比较著名的后台模板引擎有ejs和jade。这两个都属于node的第三方模块包,都可以通过npm的方式进行下载,我们下面具体介绍ejs的用法。
1、下载并引包
在当前的项目文件夹下,用命令->npm install ejs来下载这个模块包。然后通过const ejs = require('ejs');来引包。
2、书写前端模板
由于之后要在后台完成模板拼接的工作,并且前端的数据也来源于后台,故对于前端模板,我们只需要根据ejs所需要的模板的语法规则,把之后要填入数据的部分用特殊的标识符标出即可。我们用<% %>来包裹在html代码当中出现的js代码,对于html代码当中需要数据输出的部分用<%= %>来包裹表示,这些标识符内部出现的变量、数组、对象等均来源于后台数据。如index.html当中示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ejs-template</title> </head> <body> <h1>模板字符串<%= a %></h1> <ul> <% for(var i = 0; i < list.length; i++){ %> <li><%= list[i] %></li> <% } %> </ul> </body> </html>
3、后台模板引擎完成模板拼接
我们将前端模板index.html文件,与主文件1.js放在同一个目录下,在1.js当中使用http模块可以新建一个服务器,当用户访问指定ip和指定端口号时,会利用fs模块去读index.html文件当中的内容,直接得到为buffer类型,再使用.toString()方法将其转换为字符串类型。在后台利用ejs.render()方法把模板字符串和json数据拼接,生成完整的html代码字符串,然后设置好响应头,把完整的内容通过响应体的方式呈递给前端页面。下面为主文件1.js的示例代码:
const ejs = require('ejs');
const http =require('http');
const fs = require('fs');
const path = require('path');
var server = http.createServer((req,res)=>{
var dictionary = {
a:'ejs',
list:['apple','banana','pear','tomato']
};
var target = path.join(__dirname,'./index.html');
fs.readFile(target,(err,data)=>{
if(err) throw err;
var template = data.toString();
var html = ejs.render(template,dictionary);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end(html);
});
});
server.listen(3000,'192.168.155.1');
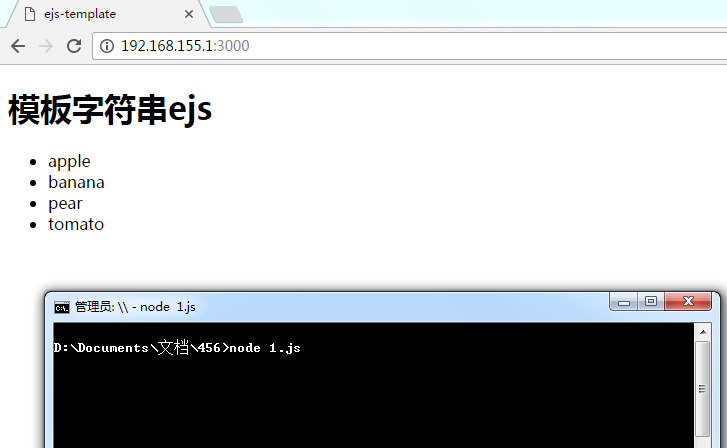
开启该服务器之后,访问对应的网址,则呈递的页面结果如下图所示:

二、前台模板引擎artTemplate
1、下载并引包
我们在github上搜索artTemplate,下载地址为 https://github.com/lhywork/ar...,下载完成之后在dist文件夹下可以看到对应的四个js源文件,由于artTemplate支持两种语法,简洁语法版和原生语法版,其中js文件名当中带-native的为原生语法版,带-debug的为带注释的js文件。下面我们只介绍原生语法版的用法,为了使引入的文件尽可能的小,所以选择template-native.js文件进行引入。
由于是前台模板引擎,所以我们在前端文件index.html当中用<script src="template-native.js"></script>的方式引入。
2、书写模板
我们在该前端页面当中在<script type="text/html" id="test"></script>标签对当中书写html模板字符串,其中给该script标签定义一个id名,便于识别。我们用<% %>来包裹在html代码当中出现的js代码,对于html代码当中需要数据输出的部分用<%= %>来包裹表示,这些标识符内部出现的变量、数组、对象等均来源于后台数据。这种用法与之前介绍的ejs相类似。下面为模板的示例代码:
<script type="text/html" id="test">
<h3><%= title %></h3>
<ul>
<% for(var i = 0; i < list.length; i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</script>
3、前台模板引擎完成模板拼接
在此我们在前端定义一个json数据,实际上数据应该来自于ajax请求的后台数据。再利用固定的方法名template(),将模板字符串与json数据进行模板拼接,形成完整的html代码,注入到dom元素当中。其中index.html的示例代码为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>artTemplate-demo</title> <script src="template-native.js"></script> <script type="text/html" id="test"> <h3><%= title %></h3> <ul> <% for(var i = 0; i < list.length; i++){ %> <li><%= list[i] %></li> <% } %> </ul> </script> <script> window.onload = function(){ var dictionary = { title : 'artTemplate-demo', list: ['apple','banana','pear','tomato'] }; var html = template('test',dictionary); document.getElementById('content').innerHTML = html; } </script> </head> <body> <div id="content"></div> </body> </html>
前端页面渲染的结果如下图所示:
