React使用iconfont图标下载到本地symbol引用
官方教程如是:
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
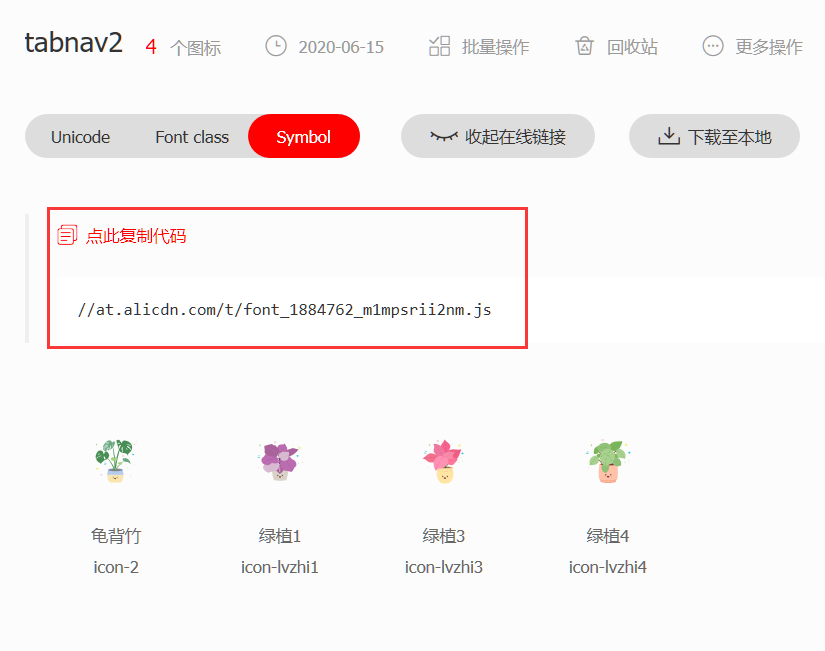
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
react使用注意事项:
在线使用方法:
1.复制js路径代码在public->index.html中直接引用
<script src="//at.alicdn.com/t/font_1884762_m1mpsrii2nm.js"></script>

2.正常引用css样式
.icon {
1em; height: 1em;//可以调图标大小
vertical-align: -0.15em;//垂直外边距
fill: currentColor;//填充颜色
overflow: hidden;//超出部分隐藏
}
3.相应位置使用svg标签
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
离线使用方法:
1.下载之后将iconfont文件放到src里面的单独目录里面,要引用图标的js文件记得导入iconfont.css文件

2.iconfont.js文件单独放到public文件夹,放src里不认识他,然后在index.html中添加引用。
<script src="./iconfont.js"></script>
3.使用标签时和在线使用方法一样