一、自动生成目录
1、在博客园后台管理页面选择“设置”

2、生成三级目录
2.1、操作步骤
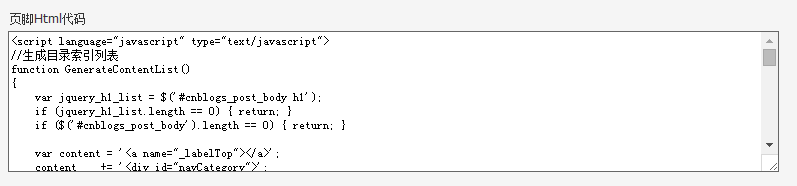
找到页脚HTML代码,复制自动生成目录的js代码,保存即可

代码如下:

<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h1_list = $('#cnblogs_post_body h1'); if (jquery_h1_list.length == 0) { return; } if ($('#cnblogs_post_body').length == 0) { return; } var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>'; // 一级目录 start content += '<ul class="first_class_ul">'; for (var i = 0; i < jquery_h1_list.length; i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>'; $(jquery_h1_list[i]).before(go_to_top); // 一级目录的一条 var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>'; var nextH1Index = i + 1; if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; } var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2"); // 二级目录 start if (jquery_h2_list.length > 0) { //li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">'; li_content += '<ul class="second_class_ul">'; } for (var j = 0; j < jquery_h2_list.length; j++) { var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>'; $(jquery_h2_list[j]).before(go_to_top2); // 二级目录的一条 li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>'; var nextH2Index = j + 1; var next; if (nextH2Index == jquery_h2_list.length) { if (i + 1 == jquery_h1_list.length) { next = jquery_h1_list[0]; } else { next = jquery_h1_list[i + 1]; } } else { next = jquery_h2_list[nextH2Index]; } var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3"); // 三级目录 start if (jquery_h3_list.length > 0) { li_content += '<ul class="third_class_ul">'; } for (var k = 0; k < jquery_h3_list.length; k++) { var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; $(jquery_h3_list[k]).before(go_to_third_Content); // 三级目录的一条 li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>'; } if (jquery_h3_list.length > 0) { li_content += '</ul>'; } li_content += '</li>'; // 三级目录 end } if (jquery_h2_list.length > 0) { li_content +='</ul>'; } li_content +='</li>'; // 二级目录 end content += li_content; } // 一级目录 end content += '</ul>'; content += '</div>'; $($('#cnblogs_post_body')[0]).prepend(content); } GenerateContentList(); </script> levels of contents
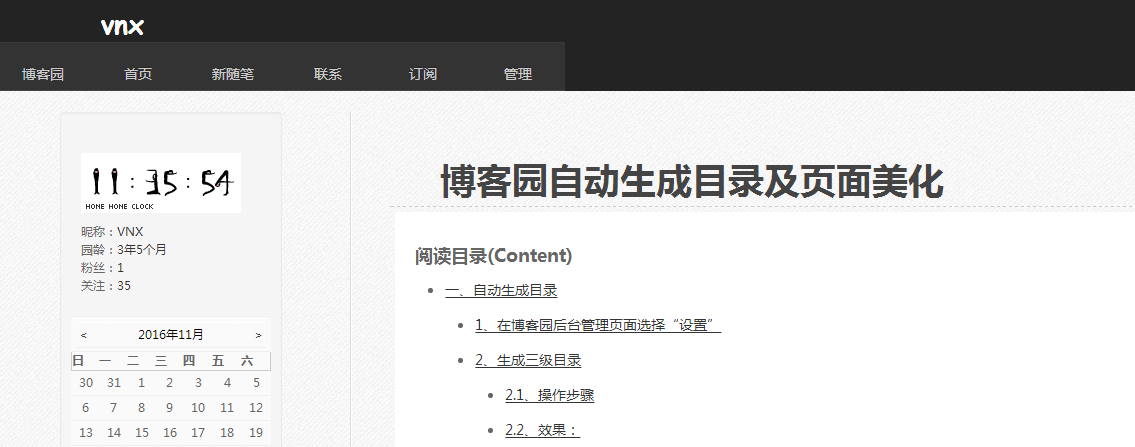
2.2、效果:

3、生成一级目录
3.1、操作步骤:
找到页脚HTML代码,复制生成目录的代码,保存即可,代码如下:

<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
二、引入自定义控件
1、侧边栏时间控件
1.1、操作步骤
找到侧边栏公告,复制时间控件代码,保存即可

代码如下:

<div id="myTime"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="160" height="70" id="honehoneclock" align="middle"> <param name="allowScriptAccess" value="always"> <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf"> <param name="quality" value="high"> <param name="bgcolor" value="#ffffff"> <param name="wmode" value="transparent"> <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </object> </div>
1.2、效果

2、界面美化
2.1、选择皮肤:ThinkInside

2.2、渲染皮肤效果
找到页首HTML代码,复制如下代码
<link href="http://files.cnblogs.com/files/liyunhua/cnblogBlack.css" rel="stylesheet" />
保存即可
3、最终效果

4、推荐皮肤
参考博客园 - 博客模板列表 http://www.cnblogs.com/Skins.aspx?orderby=1,发现有两款自己比较喜欢的皮肤Minyx2_Lite 和 darkgreentrip,有兴趣的同学可以试用一下~
参考:
http://www.cnblogs.com/bitzhuwei/archive/2015/06/21/4591435.html
BI那点儿事—数据的艺术目录索引 / sqeeex.com http://www.sqeeex.com/201410/5077.html (与本文内容无关)
