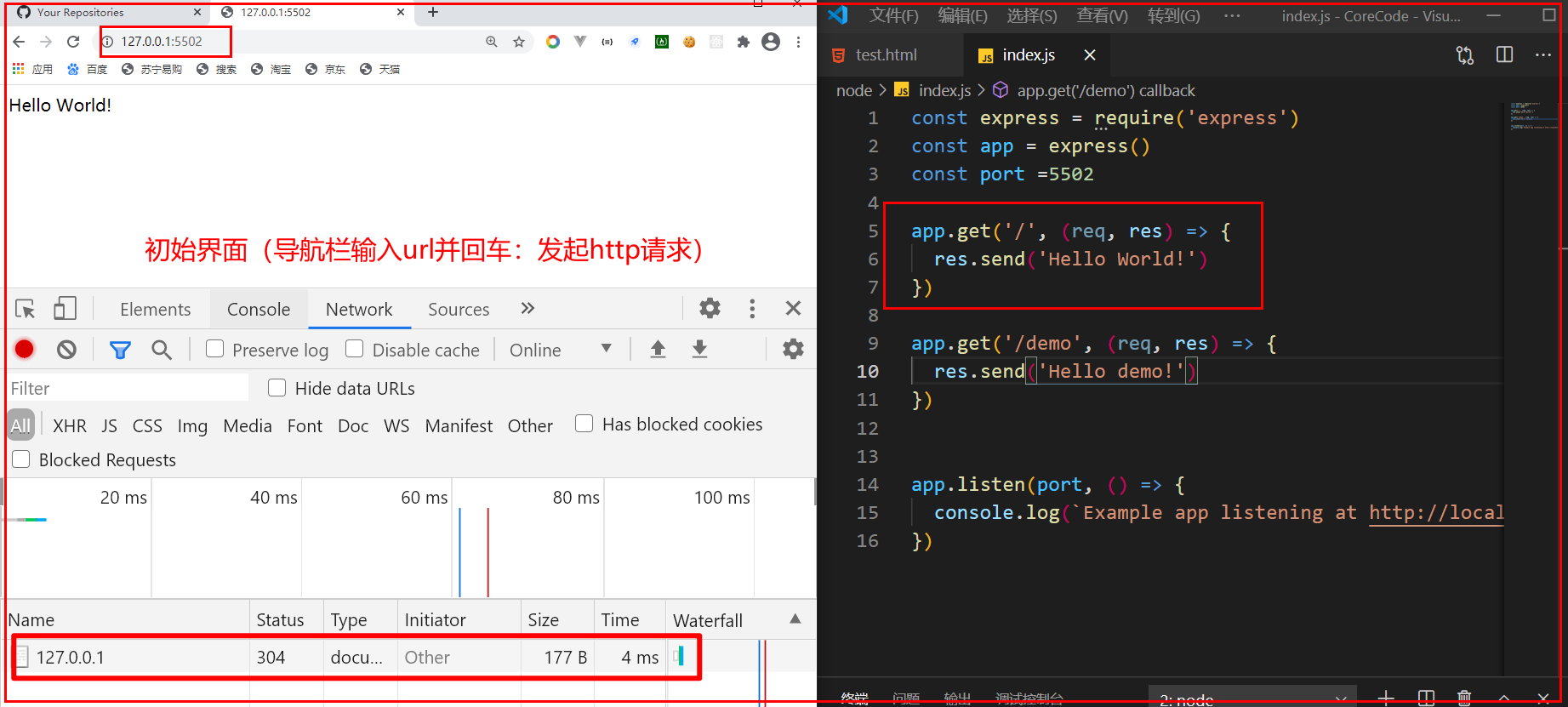
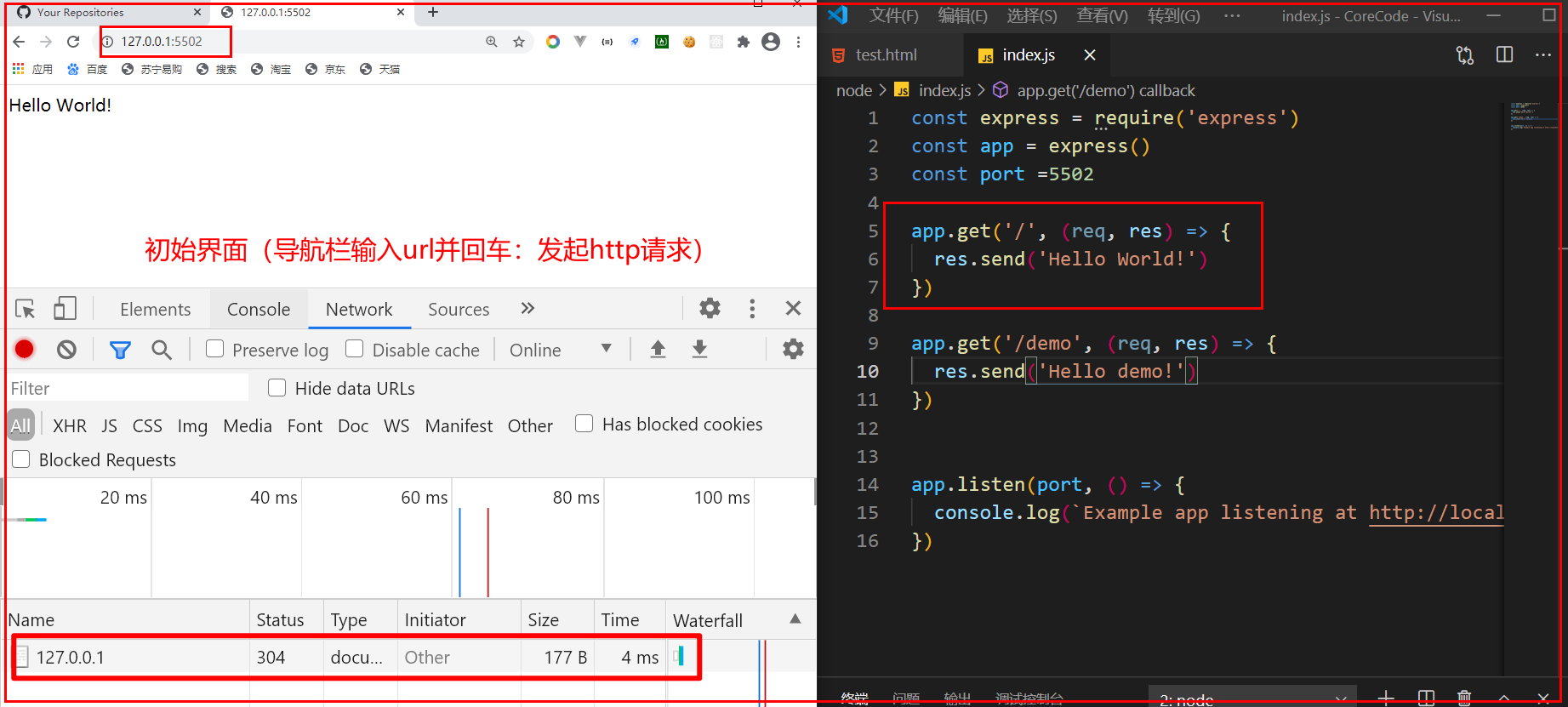
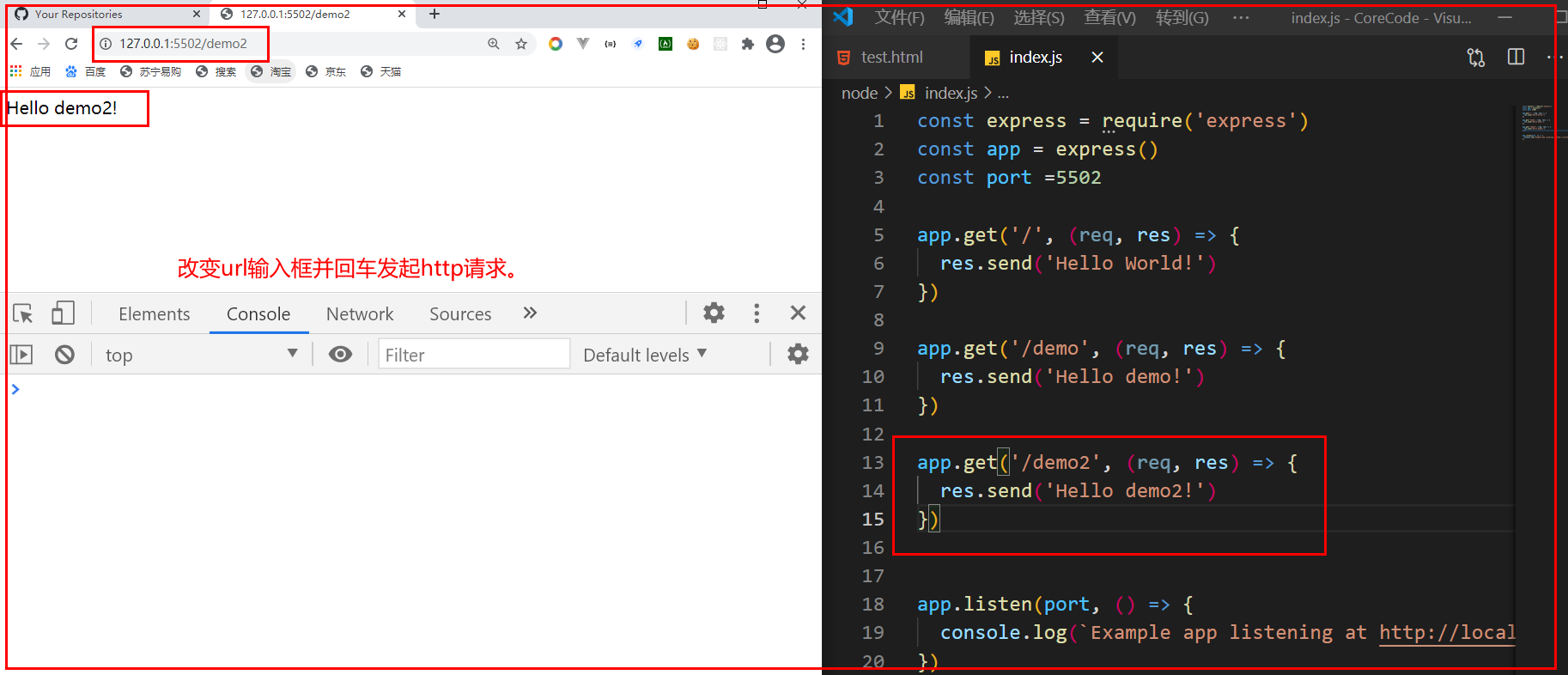
1.修改输入框的url并回车会发起http请求
1.1 Hello World!

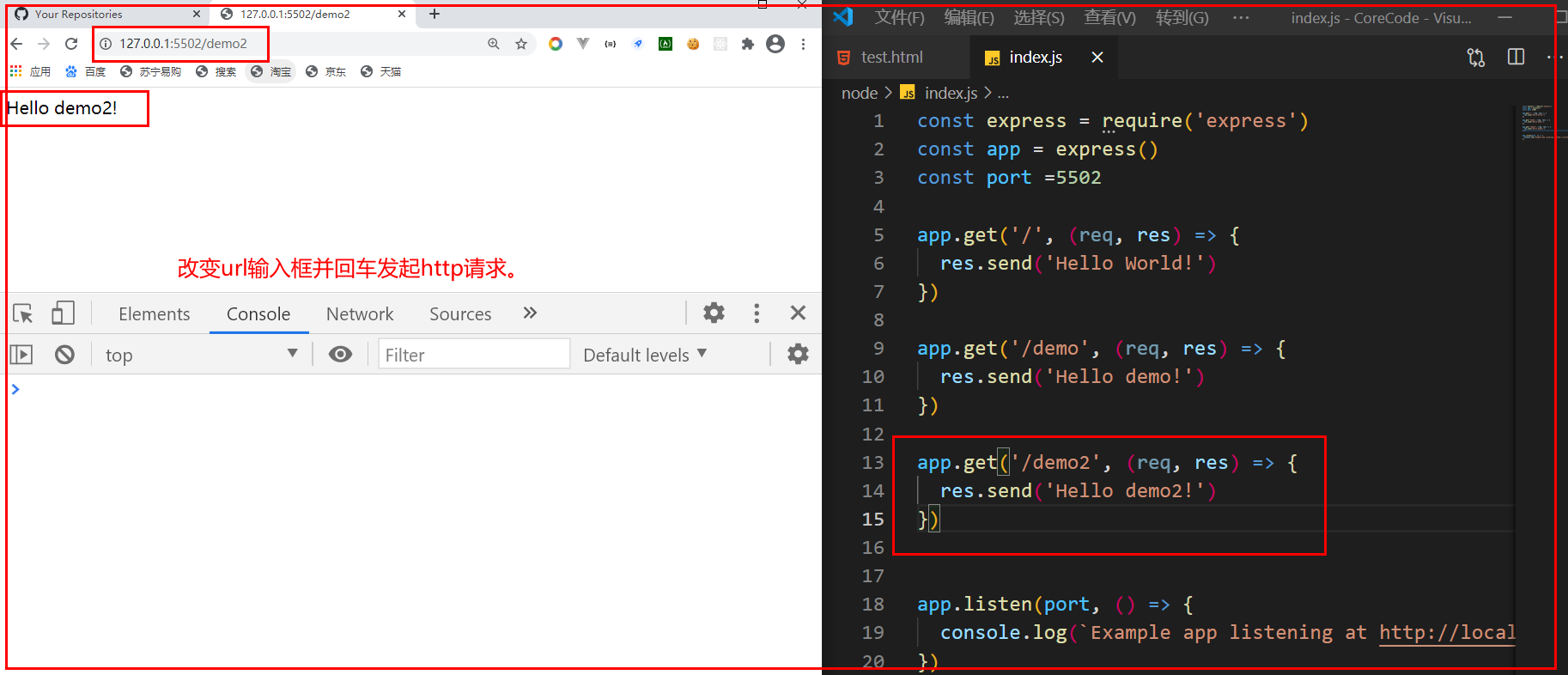
1.2 Hello demo2!

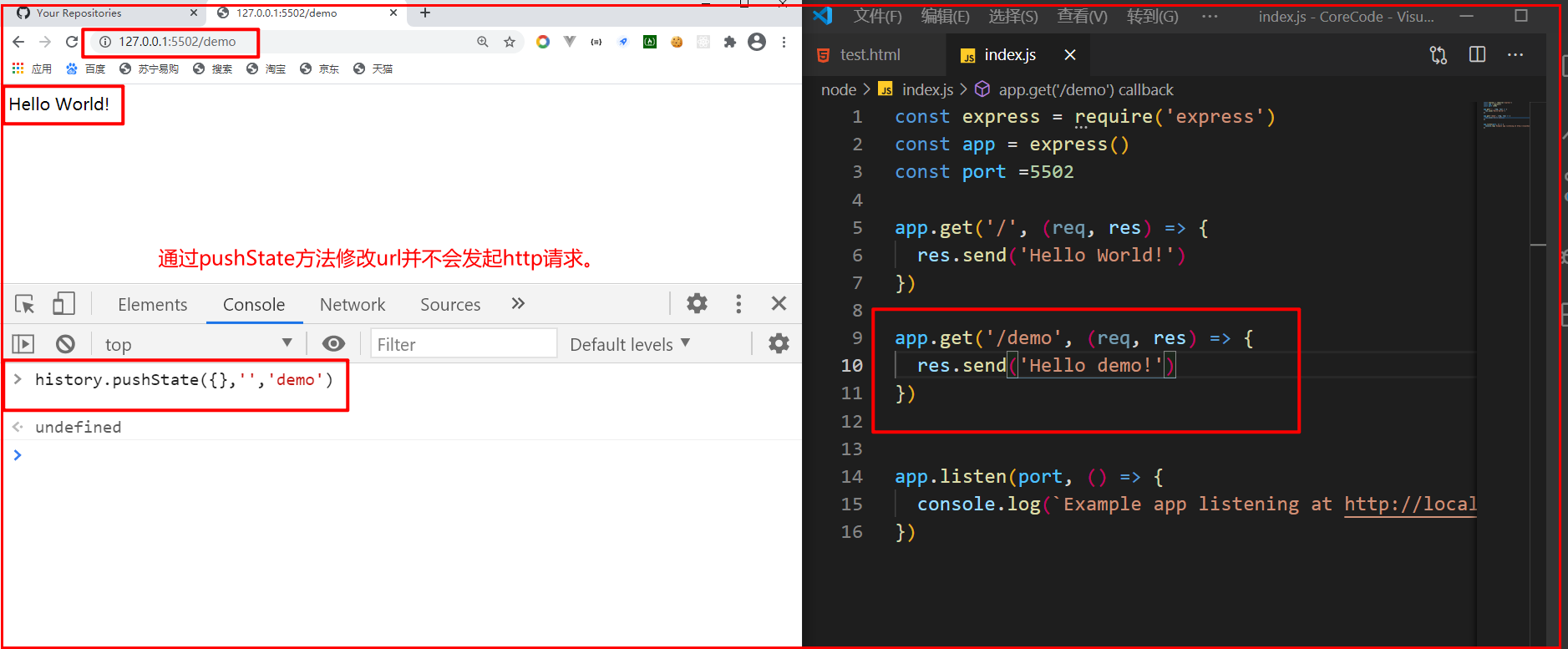
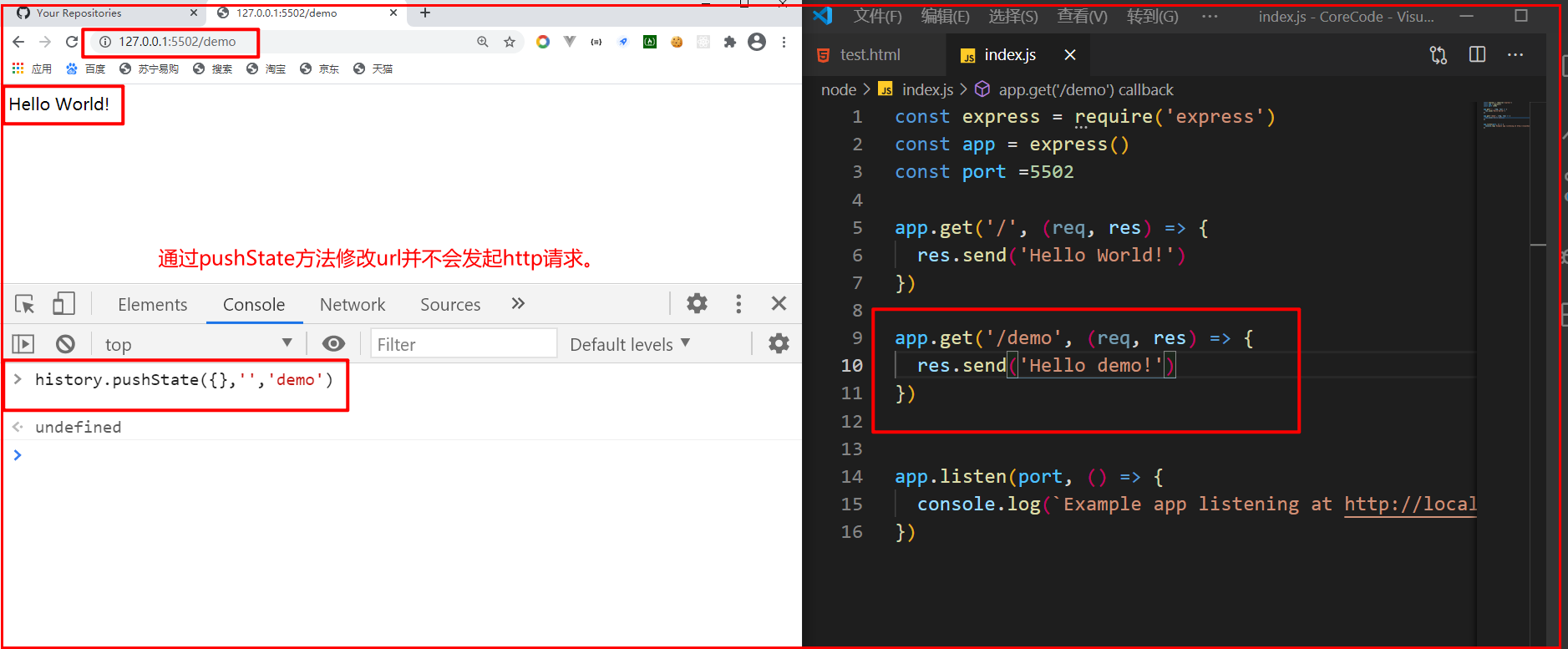
2.1 通过history.pushState方法修改url不会发起http请求
步骤:pushState('demo')
结果:输入框url由'/'变为'demo',页面并未刷新,未发起http请求

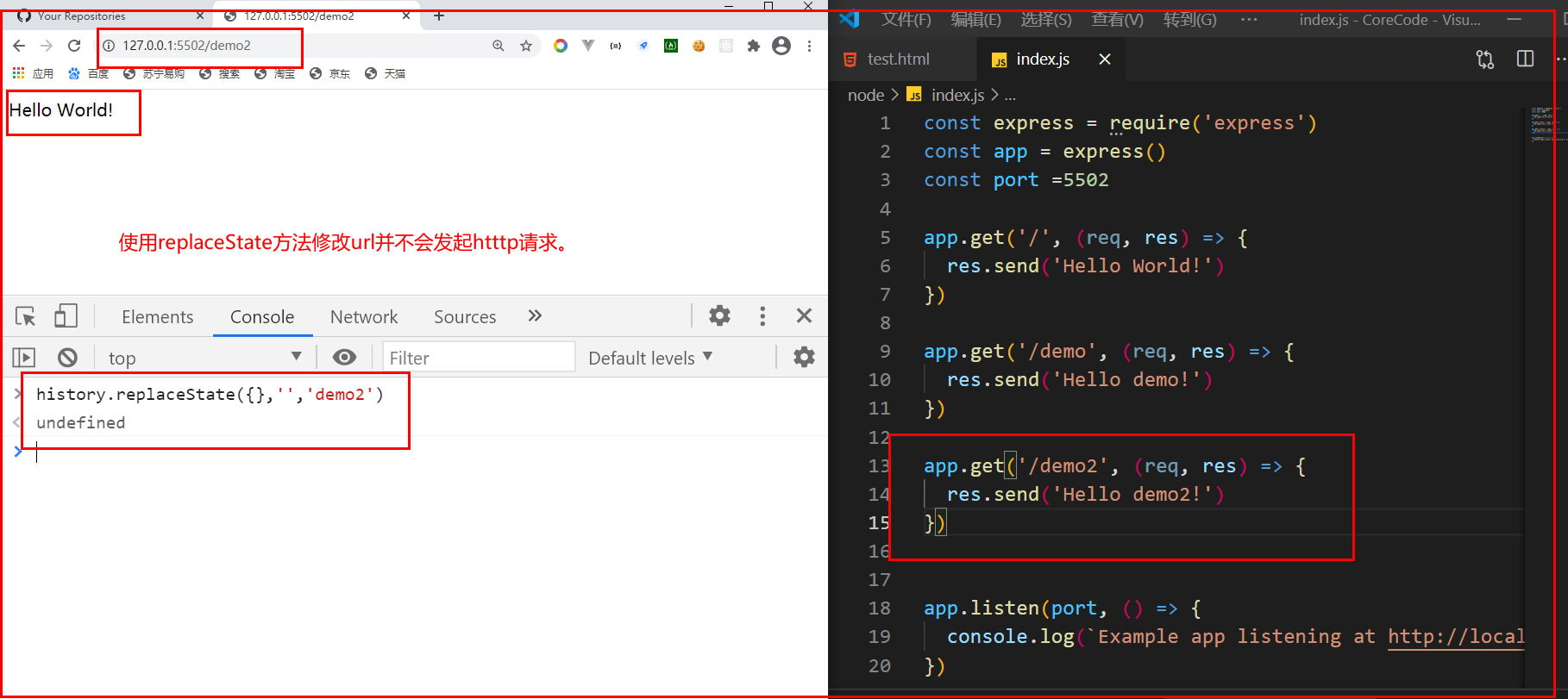
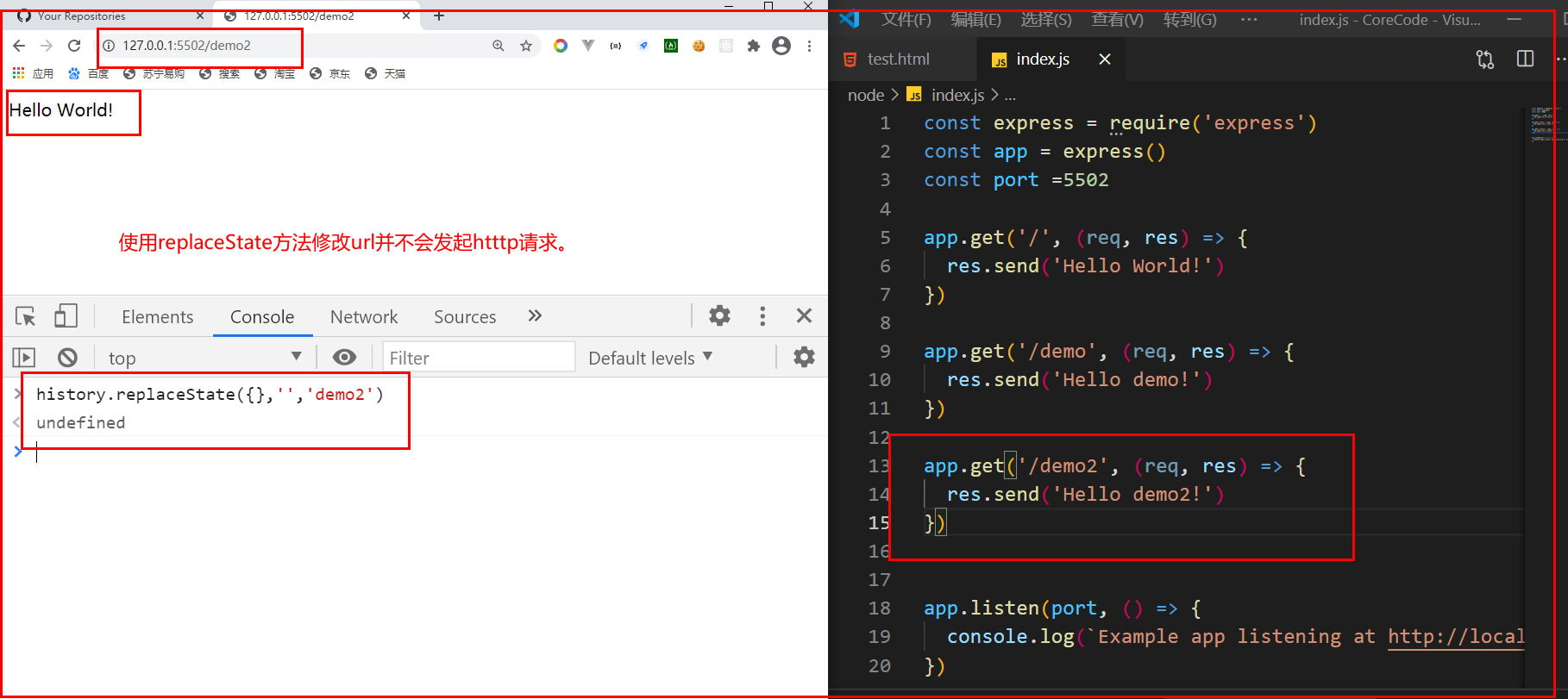
2.2 通过history.replaceState方法修改url不会发起http请求
步骤:replaceState('demo2')
结果:输入框url由'/'变为'demo2',页面并未刷新,未发起http请求

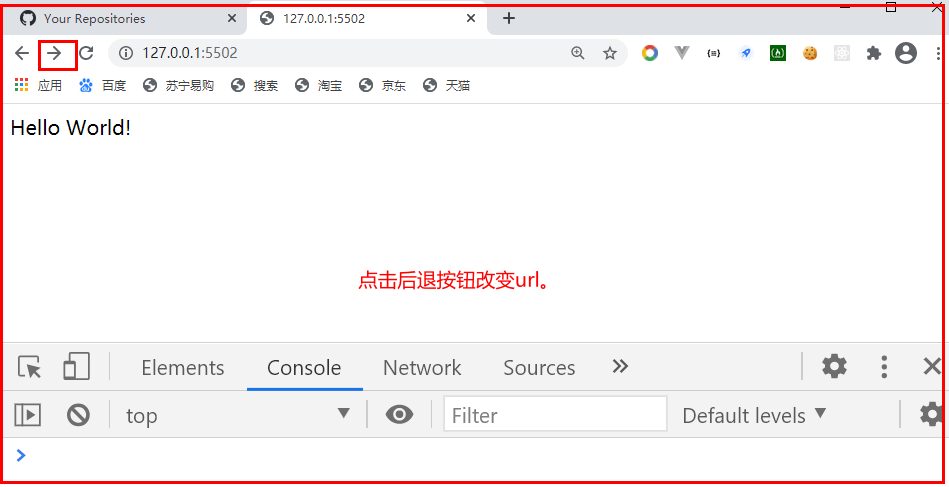
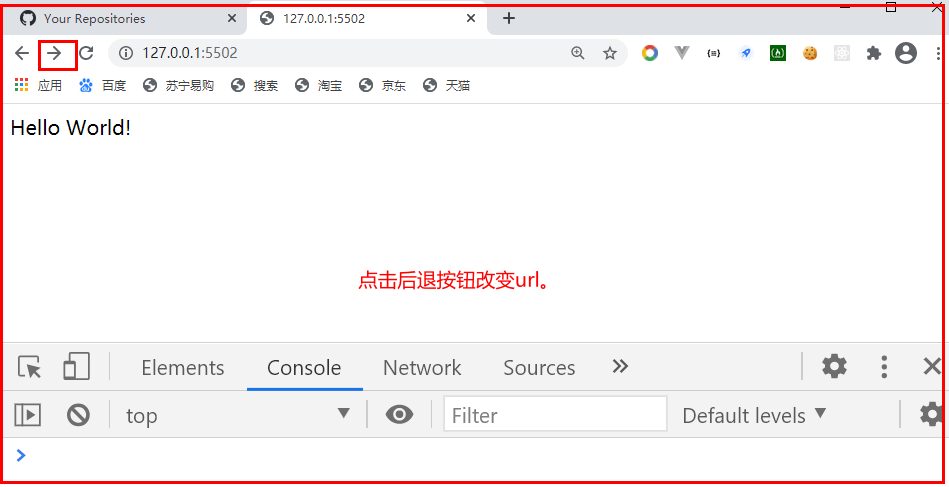
3 点击后退按钮改变url不发起http请求
步骤:点击后退按钮

结果:输入框url由'/'变为'demo2',页面并未刷新,未发起http请求

后端代码
const express = require('express')
const app = express()
const port =5502
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.get('/demo', (req, res) => {
res.send('Hello demo!')
})
app.get('/demo2', (req, res) => {
res.send('Hello demo2!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})