一、HTML简介
1、概念
站在显示文本内容的角度去看,浏览器与word的原理一样,我们可以将浏览器当成一个网页版的只读word,浏览器也必须有一套自己能识别的标记文本的规范,该规范被称为HTML,HTML全称是超文本标记语言(HyperText Markup Language)
“超文本”指的是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
“标记”指的是在编辑文本时用特殊的记号标记一下各部分内容的意义,该记号称之为标签,比如用标签h1标记标题,用标签p标签段落
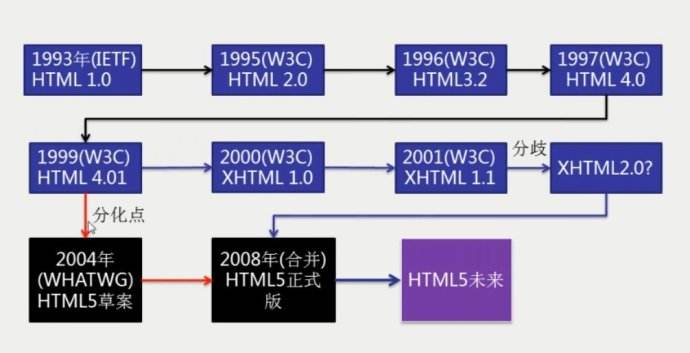
二、HTML发展史

目前常用的两种文档类型是xhtml 1.0和html5,pc端两种都可以,而且html5是向下兼容的
xhtml1.0文档类型创建的快捷方式 html:xt + tab

<!--html:xt--> <!--文档类型,规范文档--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!--配置--> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <!--标题--> <title>Document</title> </head> <!--<标签名字 属性1=‘值’ 属性2=‘值2’>内容</标签名字>--> <!--多行注释方式1--> /* 多行注释 多行注释 多行注释 */ <!--多行注释方式2--> <!--注释开始的地方--> <h1>22222 <p>333</p> <p>333</p> <p>333</p> </h1> <!--注释结束的地方--> <body> </body> </html>
html5文档类型创建的快捷方式: html:5 + tab 或者 ! + tab

<!--html:5--> <!--文档类型,规范文档--> <!doctype html> <!--搜索引擎分析用,说通篇英文,不加也可以--> <html lang="en"> <head> <!--以utf-8读,右下角是以utf-8写--> <meta charset="UTF-8"> <!--适用于不同样式--> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <!--兼容性问题--> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--标题--> <title>Document</title> </head> <body> </body> </html>
HTML5与XTML的区别
1、XHTML更为严格,它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起,img必须要加alt属性(对图片的描述)
等等;
2、HTML5是HTML的下一个版本所以除了非常宽松容错性强(可以选择性遵守xhtml制定的文档编写规范)以外,还增加许多新的特性
