bootstrap简介
 http://v3.bootcss.com/
http://v3.bootcss.com/
Bootstrap优点:

下载:

Bootstrap引入
|
1
2
3
4
|
<meta name="viewport" content="width=device-width, initial-scale=1"><link href="dist/css/bootstrap.min.css" rel="stylesheet"><script type="application/javascript" src="dist/jquery-3.1.1.js"></script><script type="application/javascript" src="dist/js/bootstrap.min.js"> |
CSS栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap-demo</title>
<style>
.row div{
background-color: #2e6da4;
border: 1px solid #f5e79e;
color:#fff0f0;
}
.row{
margin-top: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<!---------------------------- 栅格系统的结构------------>
<h4 style="text-align: center">栅格系统的结构</h4>
<div class="container">
<!--在小型pc正常显示-->
<div class="row">
<div class="col-md-2">md-2</div>
<div class="col-md-4">md-4</div>
<div class="col-md-6">md-6</div>
</div>
<!--在小型pc66分,sm上48分-->
<div class="row">
<div class="col-md-6 col-sm-4">md6-sm4</div>
<div class="col-md-6 col-sm-8">md6-sm8</div>
</div>
<div class="row">
<div class="col-sm-2">md-2</div>
<div class="col-sm-4">md-4</div>
<div class="col-sm-6">md-6</div>
</div>
<!-----------------------------栅格系统的使用------------>
<h4 style="text-align: center">栅格系统的使用</h4>
<h5> 1 列偏移offset</h5>
<div class="row">
<div class="col-md-2">col-md-2</div>
<div class="col-md-4 col-md-offset-4">col-md-offset-4</div>
</div>
<h5> 2 列嵌套 </h5>
<div class="row">
<div class="col-md-9">
111
<div class="row">
<div class="col-md-3">222</div>
<div class="col-md-9">222</div>
</div>
</div>
</div>
<h5>4 列排序</h5>
<div class="row">
<div class="col-md-9 col-md-push-3">col-md-9</div>
<div class="col-md-3 col-md-pull-9">col-md-3</div>
</div>
</div>
</body>
</html>
四 表格
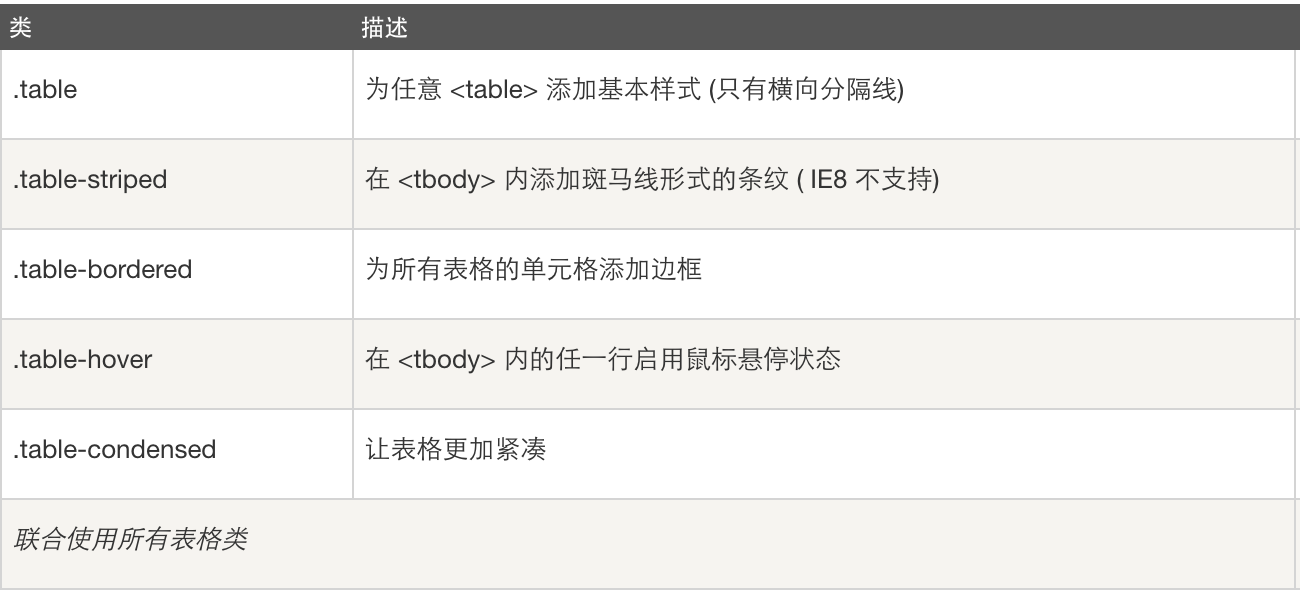
表格样式

<div class="container">
<table class="table table-striped">
<!--关于表格存储内容的描述或总结。-->
<caption>条纹表格布局</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bob</td>
<td>23</td>
<td>3000</td>
</tr>
<tr class="danger">
<td>steven</td>
<td>34</td>
<td>5000</td>
</tr>
<tr class="success">
<td>alvin</td>
<td>33</td>
<td>7000</td>
</tr>
<tr class="warning">
<td>alvin</td>
<td>33</td>
<td>7000</td>
</tr>
</tbody>
</table>
</div>
响应式表格
通过把任意的 .table 包在 .table-responsive class 内可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,看不到任何的差别。
表单
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
垂直表单
创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
<form role="form">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" placeholder="请输入密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
<button type="submit" class="btn">提交</button>
</form>


<div class="row">
<div class="col-md-3 col-md-offset-5">
<form role="form">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" placeholder="请输入密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
<button type="submit" class="btn">提交</button>
</form>
</div>
</div>
内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。

- 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
- 使用 class .sr-only,您可以隐藏内联表单的标签。
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label。
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="pwd" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn">登录</button>
</div>
</div>
</form>
</div>
表单控件状态
输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset:对<添加 disabled 属性来禁用内的所有控件。
验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态


<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">normal</label>
<div class="col-sm-10">
<input class="form-control" type="text" placeholder="该输入框可以获得焦点...">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">禁用</label>
<div class="col-sm-10">
<input class="form-control" id="inputPassword" type="text" placeholder="该输入框禁止输入..." disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success">
<label class="col-sm-2 control-label" for="inputSuccess">输入成功</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
</div>
</div>
<div class="form-group has-warning">
<label class="col-sm-2 control-label" for="inputWarning">输入警告</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">输入错误</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
</div>
</div>
</form>
</div>
表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度
<div class="container">
<form role="form">
<div class="form-group">
<!--have a try: input-sm-->
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<!--have a try: input-sm-->
<select class="form-control input-lg">
<option value="">默认选择</option>
</select>
</div>
<div class="row">
<div class="col-lg-6">
<input type="text" class="form-control">
</div>
<div class="col-lg-6">
<input type="text" class="form-control">
</div>
</div>
</form>
</div>
表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
<div class="container"> <form role="form"> <span>帮助文本实例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例</span> </form> </div>
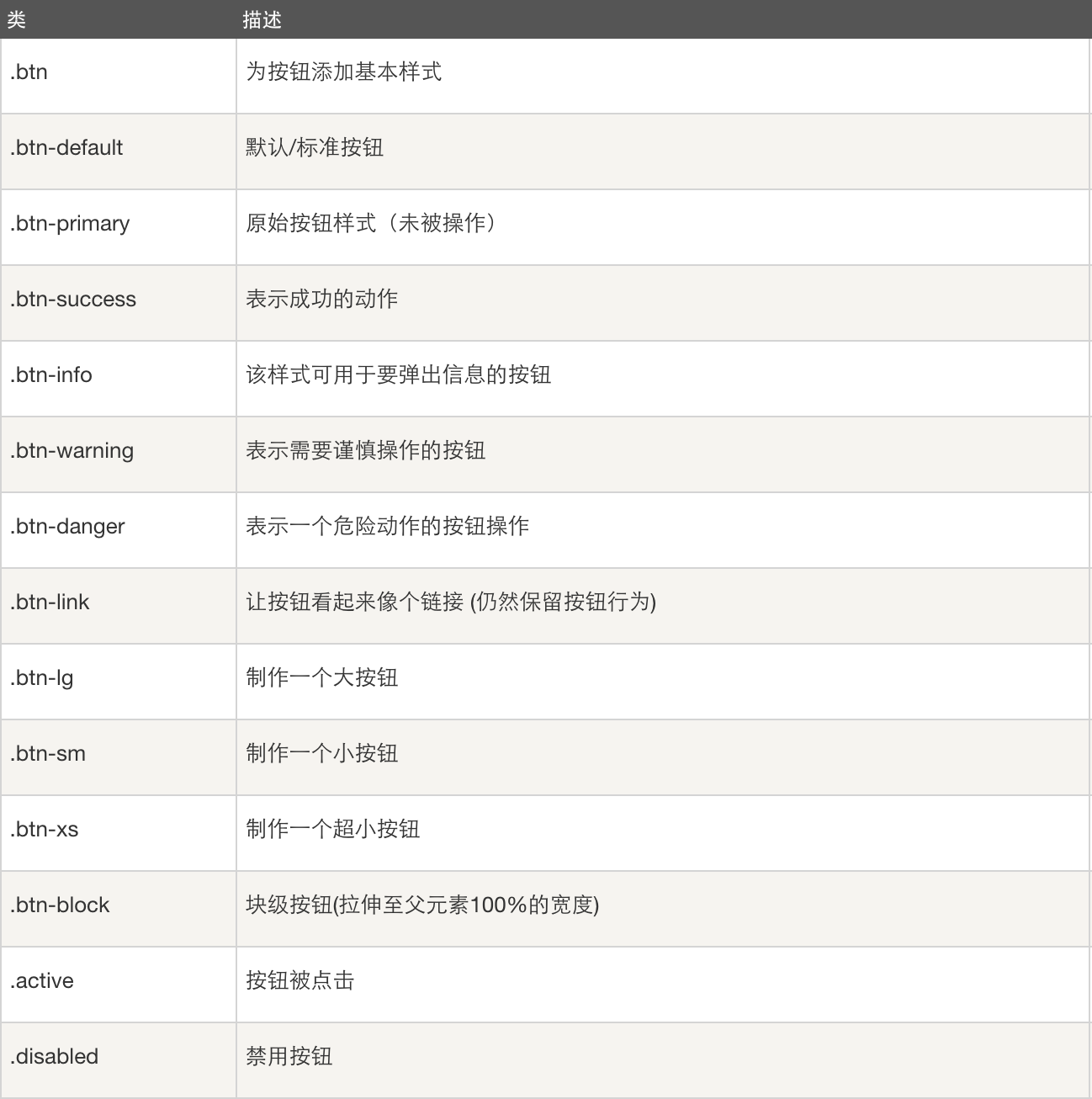
按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式



<div class="container">
<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>
<hr>
<button type="button" class="btn btn-primary btn-lg">大的原始按钮</button>
<button type="button" class="btn btn-default btn-sm">小的按钮</button>
<hr>
<p>
<button type="button" class="btn btn-default btn-lg ">默认按钮</button>
<button type="button" class="btn btn-default btn-lg active">激活按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按钮</button>
<button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button>
</p>
<hr>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按钮</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button>
</p>
</div>
七 图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
|
1
|
<img src="mienv.png" class="img-rounded"> |
另外,通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。.img-responsive 类将 max- 100%; 和 height: auto; 样式应用在图片上
|
1
|
<img src="meinv.jpg" class="img-responsive"> |
