录模块很简单,前端发送账号密码的表单,后端接收验证后即可~
淦!可是我想多了,于是有了以下几个问题(里面还包含网络安全问题):
1.登录时的验证码
2.自动登录的实现
3.怎么维护前后端登录状态
在这和大家分享下我实现此功能的过程,包括一些技术和心得
1.登录时的验证码
为什么要验证码,原因很简单,防止脚本无限次重复登录,来暴力破解用户密码或者攻击服务器
验证码的出现,使得每次登录都有个动态变量需要输入,无法用脚本写死代码
具体可以参考:滑动验证码的设计和理解
2.自动登录的实现
所谓自动登录,指的是当用户登录网站时勾选了自动登录,那么下次再访问网站就不需要输入账号密码直接登录了
这说明,账号密码信息是必须保存在用户这边的,因此自动登录都是不安全的!(方便的代价呀)
尽管不安全,但是我们也必须要尽力让它安全一点,有以下常用方法:
1.账号密码加密保存
2.降低自动登录后用户的权限(如果用户自动登录想改密码,想给我转钱等操作的话,就必须输入账号密码再登录一次!)
3.进行ip检测(之前登录的ip小本本记着),如果发现和上次不一致,则不允许自动登录
数据存储在前端哪里呢
浏览器有3个经常保存数据的地方
1.Cookie (我用这个)
2.LocalStorage
3.SessionStorage
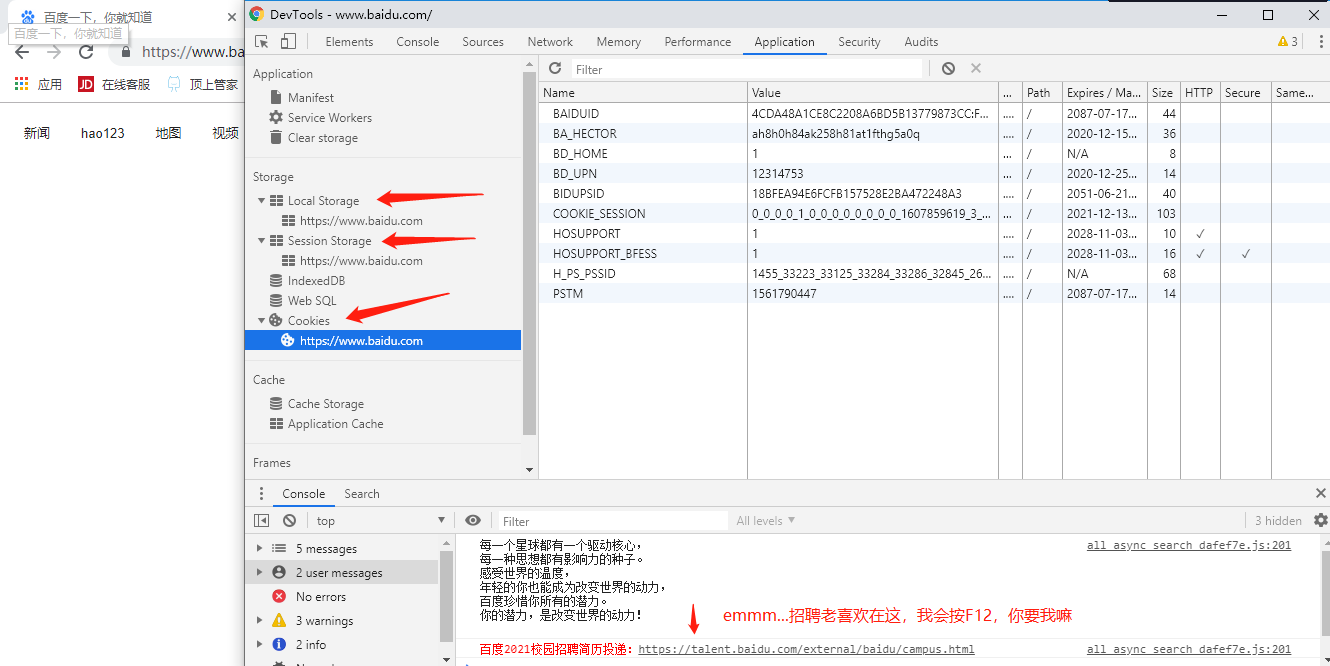
各位可以按F12直接观看
如果你在多个大型网站下都按按F12,会发现SessionStorage基本没数据
为啥,因为真的不好用,它并不是后台的session那样,生命周期是一个会话,这个SessionStorage存储的数据只限于该标签的页面
意思是标签1和标签2即使是同个URL的网址,里面的数据都是不互通的(这有个毛用)
那么LocalStorage存储的数据如何呢,答案是无限期本地存储
不过后台无法操作这里的数据,只能由js代码操作(至于操作结果,完全看js,后端无法感知,不太可靠),我认为这里不适合保存敏感点的信息,因为前端的功能是展示,状态性的数据应该由后端直接掌控(后端能直接操作Cookie,保证完成任务)
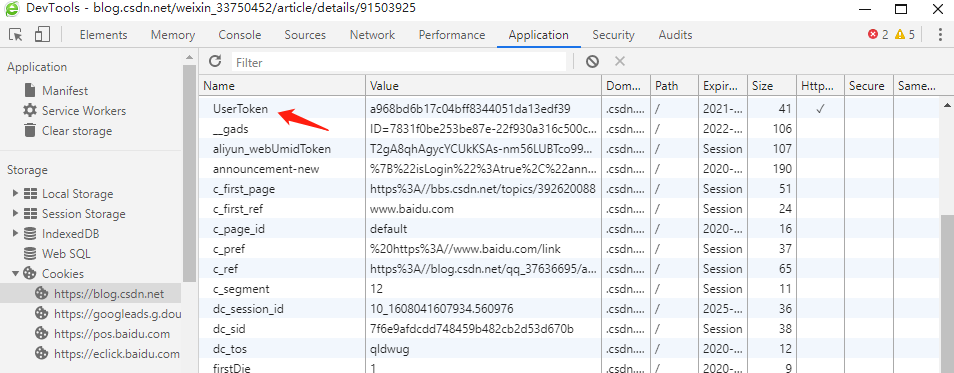
你看英雄所见略同,CSDN网站的用户密码也是存在Cookie的
Token就是登录后的令牌(下一点会讲)
所以用Cookie就对啦,具体实现都很简单,前端多个自动登录的选择,选择后多个参数传给后端,后端根据参数往Cookie里设置加密后的账号密码
等下次访问时,用拦截器Interceptor进行拦截,检测是否要自动登录即可~
3.如何维护前后端登录状态
大家最先想到是用Session来维护,登录后在Session中存放用户信息,不过对分布式很不友好(什么,你说你用不到分布式,我也没用到,可是梦想还是要有的嘛),需要维护个分布式数据库来进行数据同步才行
于是我用Token实现的,Token就是一串字符串,最适合API鉴权(例如SSO单点登录这种),俗称令牌
好处就是账号密码用户输入一次就够了,特别是多个系统之间(一张身份的凭证都通用)
当用户登录后,服务器就会生成一个Token放在Cookie中,之后用户的所有操作都带这个Token访问(将Token放入http头部)
为什么要将Token放入头部
1.能抵挡下简单的CSRF攻击
2.浏览器跨域问题
什么是CSRF攻击
举个例子:我登录了A网站,A网站给我返回了一些Cookie信息,然后我再同一浏览器的另外标签访问了B网站,谁知这个B网站返回了一些攻击代码(向A网站发起一些请求,比如转钱给你,这时候由于是访问A网站,会附带A网站的Cookie,让一切都好像是我在访问一样),这个就是CSRF攻击
但B网站并不知道A网站这么鸡贼,会在头部放了Token,所以这次攻击请求是的头部是没Token的,因此检测后发现非法,所以没得逞
当然,这并不可靠,哪天B网站知道你头部放了Token,它研究A网站的js代码,清楚逻辑之后也加上,那就防不住了(所以说前端的东西一切都不可靠)
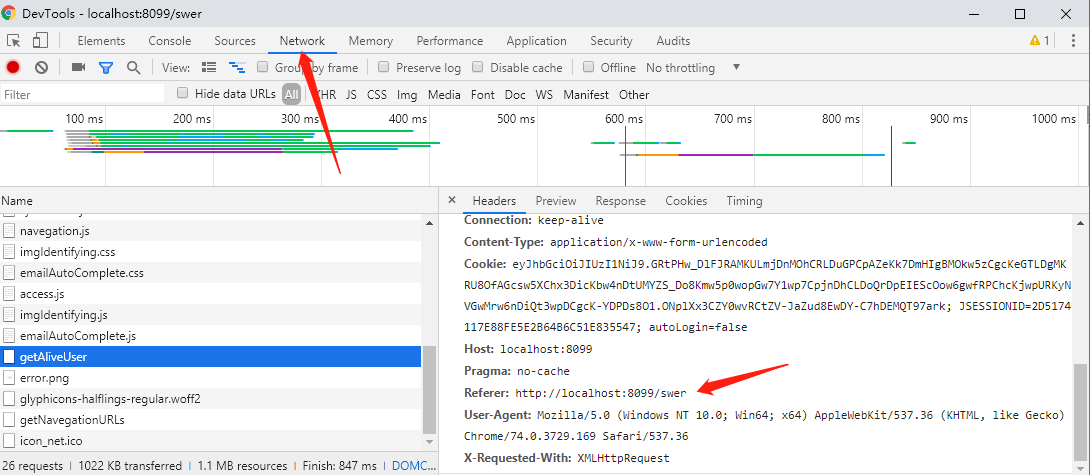
正确做法应该是后端检测头部的Referer字段,每个网页里发起请求,请求的头部都会带有此字段,如
 这说明这个请求是从 http://localhost:8099/swr 中发出的
这说明这个请求是从 http://localhost:8099/swr 中发出的
B网站如果返回攻击代码,这里显示的事B网站的网址,判断出不是自家网站发出,就可以禁止访问
浏览器跨域访问会发生什么
说到跨域(自家网站去请求别人家的网站),得先了解什么是同源策略:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
所谓同源是指:域名、协议、端口相同。
下表是相对于 http://www.laixiangran.cn/home/index.html 的同源检测结果:
另外,同源策略又分为以下两种:
- DOM 同源策略:禁止对不同源页面 DOM 进行操作。这里主要场景是 iframe 跨域的情况,不同域名的 iframe 是限制互相访问的。
- XMLHttpRequest 同源策略:禁止使用 XHR 对象向不同源的服务器地址发起 HTTP 请求。(就是ajax)
咳咳,这里要说下第二种,其实设置一些参数之后,ajax访问时允许跨域请求的,甚至允许跨域时带上自身cookie
但是,带上自己的Cookie多不安全,明明里面只有1,2个信息要传给对方,现在被人全看见了(不好不好),所以要将Token放入头部
你说为啥不放到参数里,因为这会跟业务用的参数混淆,造成逻辑混乱(就好像你上学时要扔家里的垃圾,你不会放到书包里吧,都是手里提着的)
每个请求都放token,所以要封装起来,例如我是将ajax封装起一个新的对象,然后在这个对象使用时添加Token
当然啦,封装了ajax后还有其他好处(例如统一的成功,失败回调函数,统一的数据解析,统一的等待框等等),有兴趣的同学可以看下
 View Code
View Code预防XSS攻击,Filter知识讲解
网上有些文章说,后端设置HttpOnly,让Cookie无法让js读写,可以防止XSS攻击。
(⊙o⊙)…简直就是乱写,首先要了解下什么是XSS攻击
Xss攻击是什么
举个简单的例子,假设你前端有个地方可以输入,然后保存的数据库的地方
用户A输入了以下东西
然后这东西就到了后台,当作一串字符串保存了起来
刚好你网站的html代码里,有个地方是显示用户输入过的东西的(例如评论区),然后上面的东西就被加载到html里面,如
接下来每个人打开你的网站,都会弹出123的对话框,这就是XSS攻击
怎么预防呢,在后端设置过滤器,对输入进行过滤,先上代码
乍一看,是不是没发现哪里预防了XSS,其实正在的关键点在22行和33行代码,里面的SystemHttpServletRequestWrapper类才是关键,这个类是包装类,是替换参数里的ServletRequest类的,为的就是重写里面的方法,来达到预防XSS的目的,因为Spring也是根据ServletRequest类来进行前端参数读取的,所以它就是后端获得数据的源头
HttpHelper工具类:
 View Code
View Code可以看到SystemHttpServletRequestWrapper的64行开始,重写了两个获取参数的方法,在获取参数的时候进行过滤即可~
那64行往上是干啥的咧,这个是将ServletRequest里的数据读出来保存一份,因为ServletRequest里的数据流只能读取一次,很不方便
啥意思呢,就是你在这个Filter里
把数据读完,下个Filter再执行这些代码,就没数据了(从而导致Spring也接收不到数据)
所以要保存起来,让后面的过滤器Filter和拦截器Interceptor快乐的读数据,没有后顾之忧(例如上面提到的验证码设计,如果你想用拦截器拦截,然后进行验证,则势必会读数据),既然封装ServletRequest这么重要,那必须得保证这个Filter第一个加载啊
在Springboot中,Filter的排序用@Order是没用的,必须要用FilterRegistrationBean进行注册才能排序,如:
当然了,如果你没用Springboot,那web.xml中定义的顺序就是Filter加载的顺序
知识点提问:在我们之后的Filter或者Interceptor中,需要
这样强制转换才能用吗?
答案是不用的,你可以想想Spring也用了这个东西的,它怎么知道你定义的类叫什么名字,怎么强制转换,那么这设计到Java什么知识呢
没错,就是Java的多态性,我们看以下代码
输出:我是儿子
答错了的留言,看看有多少小伙子~~ 接下来言归正传
选择JWT生成Token
JWT全称JSON Web Tokens 是一种规范化的 token(别人想的挺多挺全面的了,比你自己想的token要好一点)
一个 JWT token 是一个字符串,它由三部分组成,头部、载荷与签名,中间用 . 分隔,例如:xxxxx.yyyyy.zzzzz
头部(header)
头部通常由两部分组成:令牌的类型(即 JWT)和正在使用的签名算法(如 HMAC SHA256 或 RSA.)。
例如:
然后用 Base64Url 编码得到头部,即 xxxxx。Base64Url编码后,才能在URL中正常传输(因为有人会把Token放在URL里.....)
载荷(Payload)
载荷中放置了 token 的一些基本信息,以帮助接受它的服务器来理解这个 token。同时还可以包含一些自定义的信息,用户信息交换,如:
可以将载荷用别的方式加密一遍,这样别人得到了token也看不懂
签名(Signature)
签名时需要用到前面编码过的两个字符串,如果以 HMACSHA256 加密,就如下:
加密后再进行 base64url 编码最后得到的字符串就是 token 的第三部分 zzzzz。
组合便可以得到 token:xxxxx.yyyyy.zzzzz。
签名的作用:保证 JWT 没有被篡改过,原理如下:
HMAC 算法是不可逆算法,类似 MD5 和 hash ,但多一个密钥,密钥(即上面的 secret)由服务端持有,客户端把 token 发给服务端后,服务端可以把其中的头部和载荷再加上事先共享的 secret 再进行一次 HMAC 加密,得到的结果和 token 的第三段进行对比,如果一样则表明数据没有被篡改。
具体Java使用: