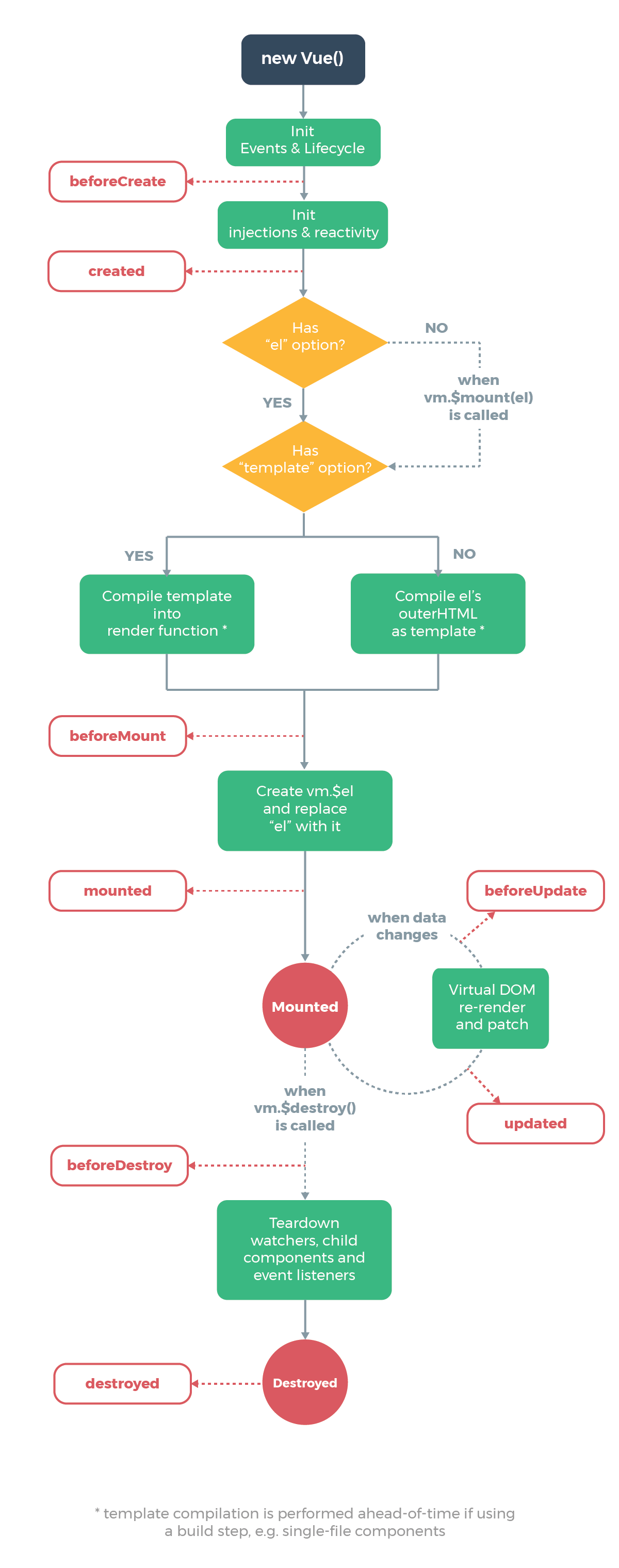
生命周期图示(来自 vue 官网)

一、⽣命周期是什么?
Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲染、更
新 -> 渲染、卸载等⼀系列过程,我们称这是 Vue 的⽣命周期。
二、各个⽣命周期的作⽤
1、 创建前(beforeCreate):对应钩子函数是 beforeCreate, 组件实例被创建之初,组件的属性⽣效之前。实例初始化阶段,数据观察和事件机制都还没有形成,不能获取到DOM 节点
2、 创建后 (created): 对应钩子函数是Created, 组件实例已经完全创建,属性也绑定,但真实 dom 还没有⽣成,$el 还不可⽤。(vue 实例已创建,但是还是不能获取 DOM 节点)
3、 载入前 (beforeMount): 对应钩子函数 beforeMount, 在挂载开始之前被调⽤:相关的 render 函数⾸次被调⽤。仍然不能获取 DOM 元素,此时 vue 的根元素已经创建,下面 vue 对 DOM 的操作将围绕这个根节点展开。beforeMount 是过渡性阶段,一个项目一般只能用一次
4、 载入后 (mounted): 对应钩子函数 mounted,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调⽤该钩⼦。 使用得最多的钩子函数, 一般的异步请求都写在这里,此时的vue 和 DOM 都已经渲染出来了
5、 更新前 (beforeUpdate): 对应钩子函数 beforeUpdate, 组件数据更新之前调⽤,发⽣在虚拟 DOM 打补丁之前。VUE 遵循数据驱动 DOM 的原则, beforeUpdate 函数在数据更新后虽然没有立即更新数据,但是 DOM 的数据会改变,这是 VUE 双向数据绑定的作用
6、 更新后 (updated): 对应钩子函数 updated,组件数据更新之后。DOM 会同步更改过的内容
7、销毁前 (beforeDestroy): 对应钩子函数 beforeDestroy, 组件销毁前调⽤。在上一阶段 VUE 已经成功通过 数据驱动DOM 更新,当我们不再需要 VUE 操纵 DOM, 就需要销毁,也就是清除 VUE 与 DOM 的关联,调用 destroy方法 可以销毁当前组件,在销毁前,会调用 beforeDestroy 钩子函数
8、 销毁后 (destroyed): 对应钩子函数 destroy, 组件销毁后调⽤。销毁后,会调用 destroyed 钩子函数