原文:
https://blog.csdn.net/weixin_30641465/article/details/99351549
https://www.cnblogs.com/zhan520g/p/10292903.html
http://www.mamicode.com/info-detail-2598438.html
https://www.cnblogs.com/microestc/p/11003233.html
https://docs.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc?view=aspnetcore-2.2
https://docs.microsoft.com/zh-cn/dotnet/api/microsoft.aspnetcore.mvc.frombodyattribute?view=aspnetcore-3.1
https://docs.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc.modelbinding.ibindingsourcemetadata?view=aspnetcore-2.2
上一篇:https://www.cnblogs.com/guxingy/p/13878375.html
这种接口的传输方式比较怪异,尤其是在postman中传复合对象的时候超麻烦,然后就改了一下
一、后端修改
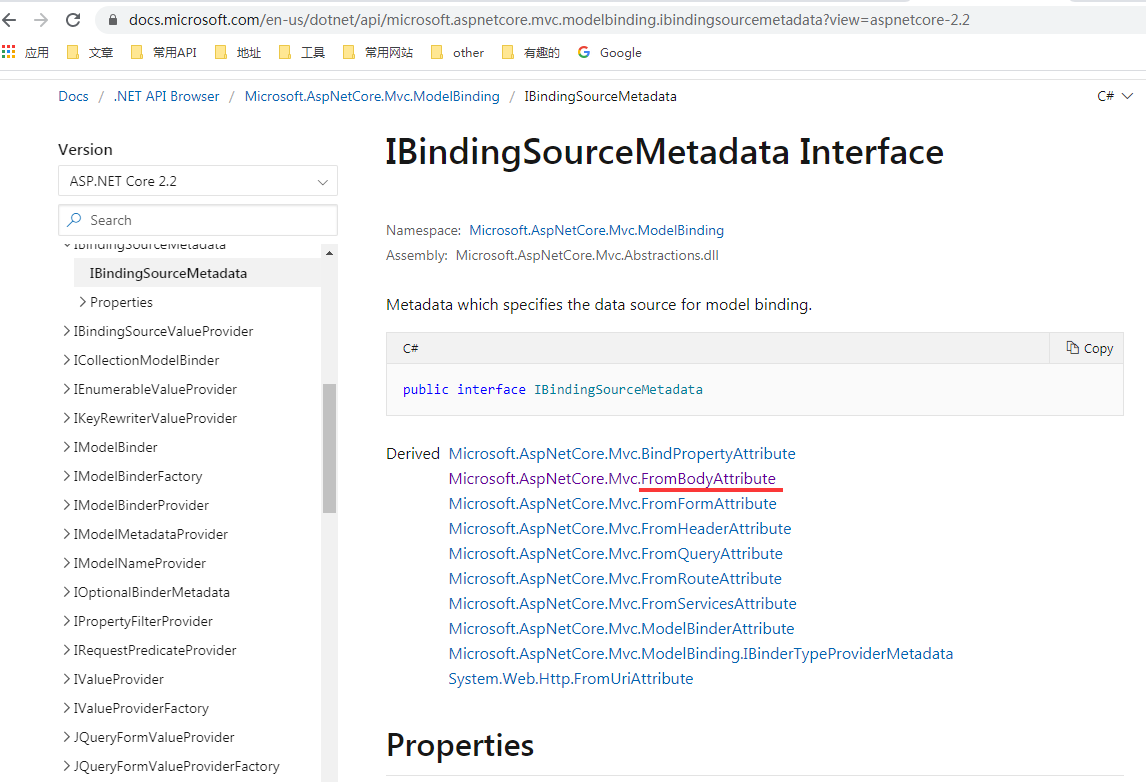
1、官方的说明
https://docs.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc.modelbinding.ibindingsourcemetadata?view=aspnetcore-2.2
https://docs.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc.frombodyattribute?view=aspnetcore-2.2

2、代码如下
在参数前加上了:[FromBody]
/// <summary>
/// 办公用品使用申请-添加
/// </summary>
/// <param name="applyDto">必填</param>
/// <returns></returns>
[Route("apis/OAIndividual/SaveOAOfficeSupplyApply")]
[HttpPost]
public async Task<JsonResult> SaveOAOfficeSupplyApply([FromBody] OAOfficeSupplyApplyApiDto applyDto)
二、接口文档界面
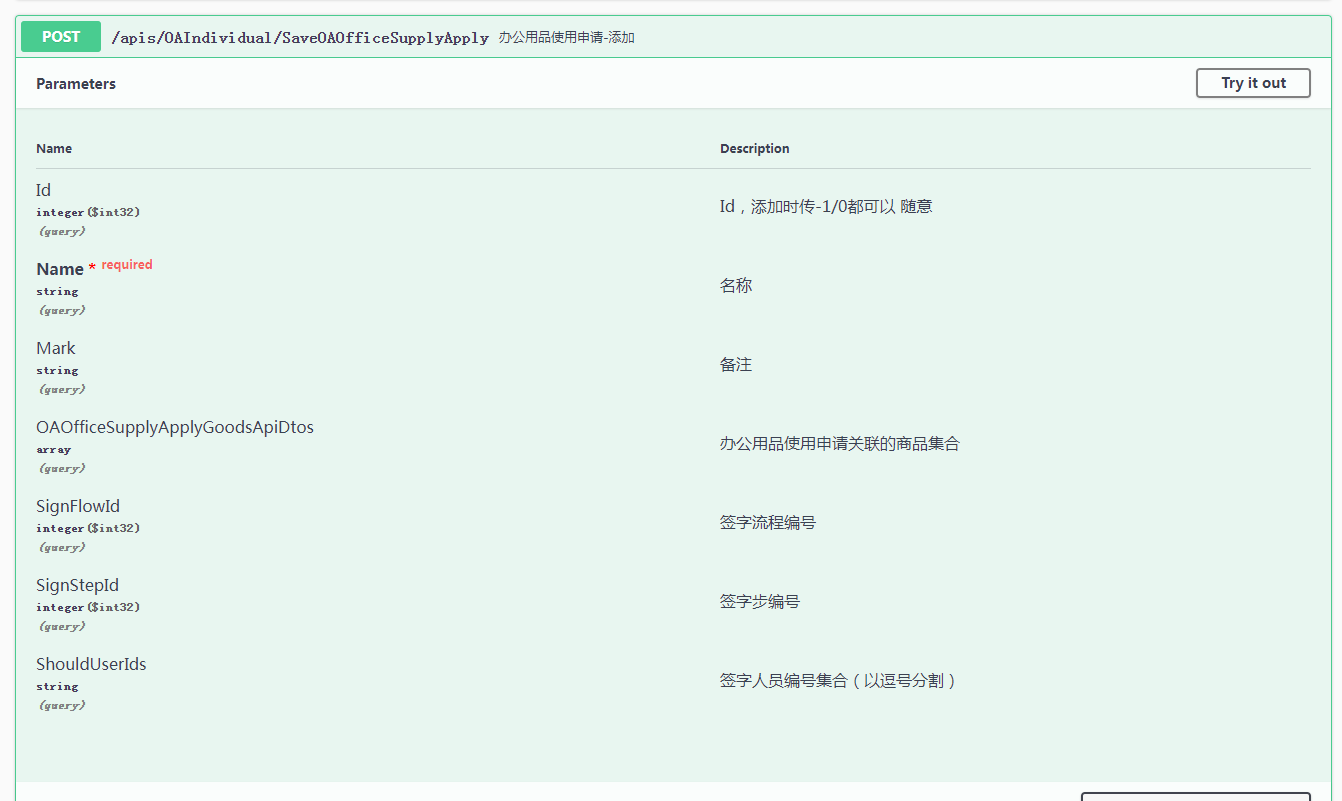
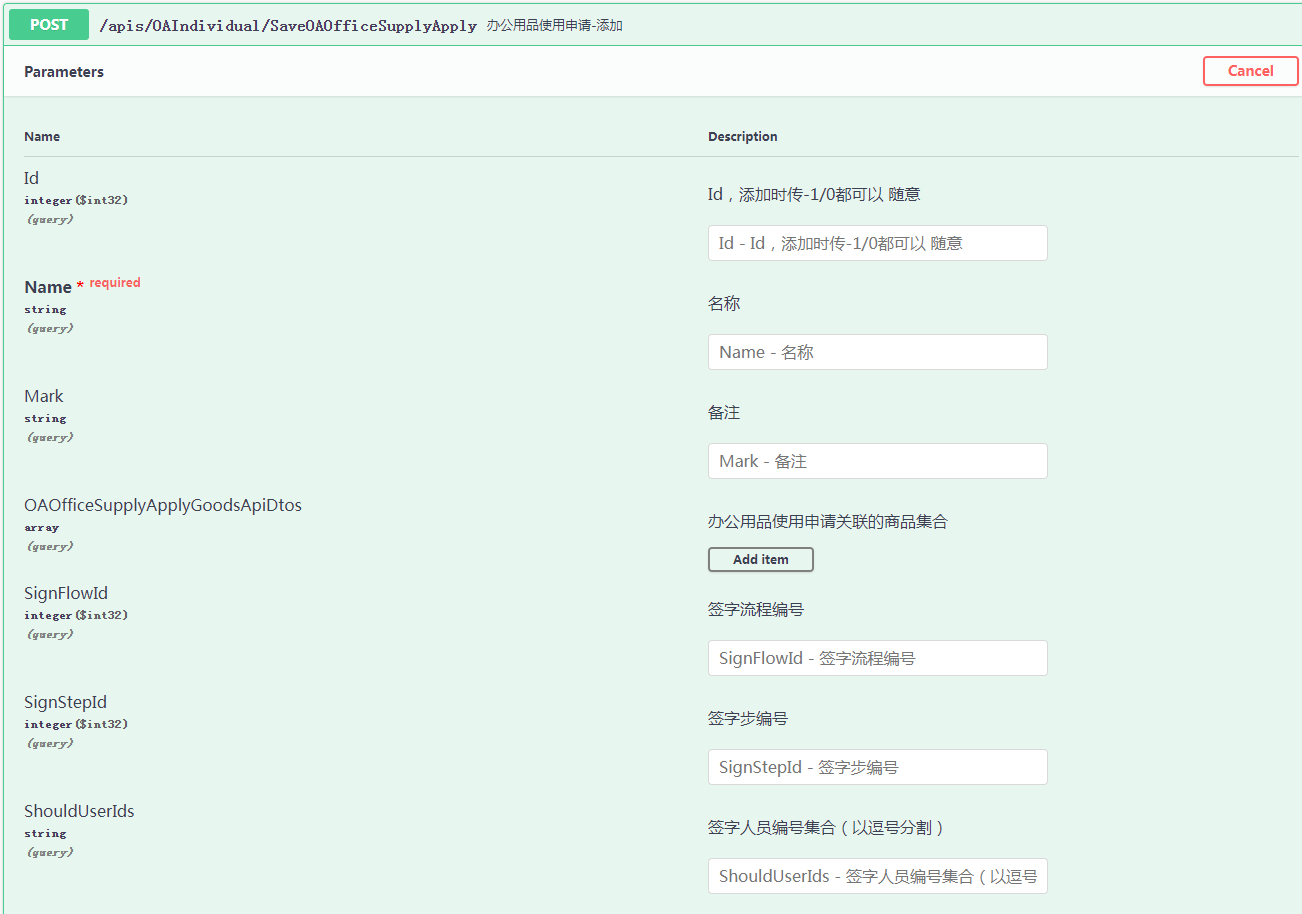
1、修改前的文档界面

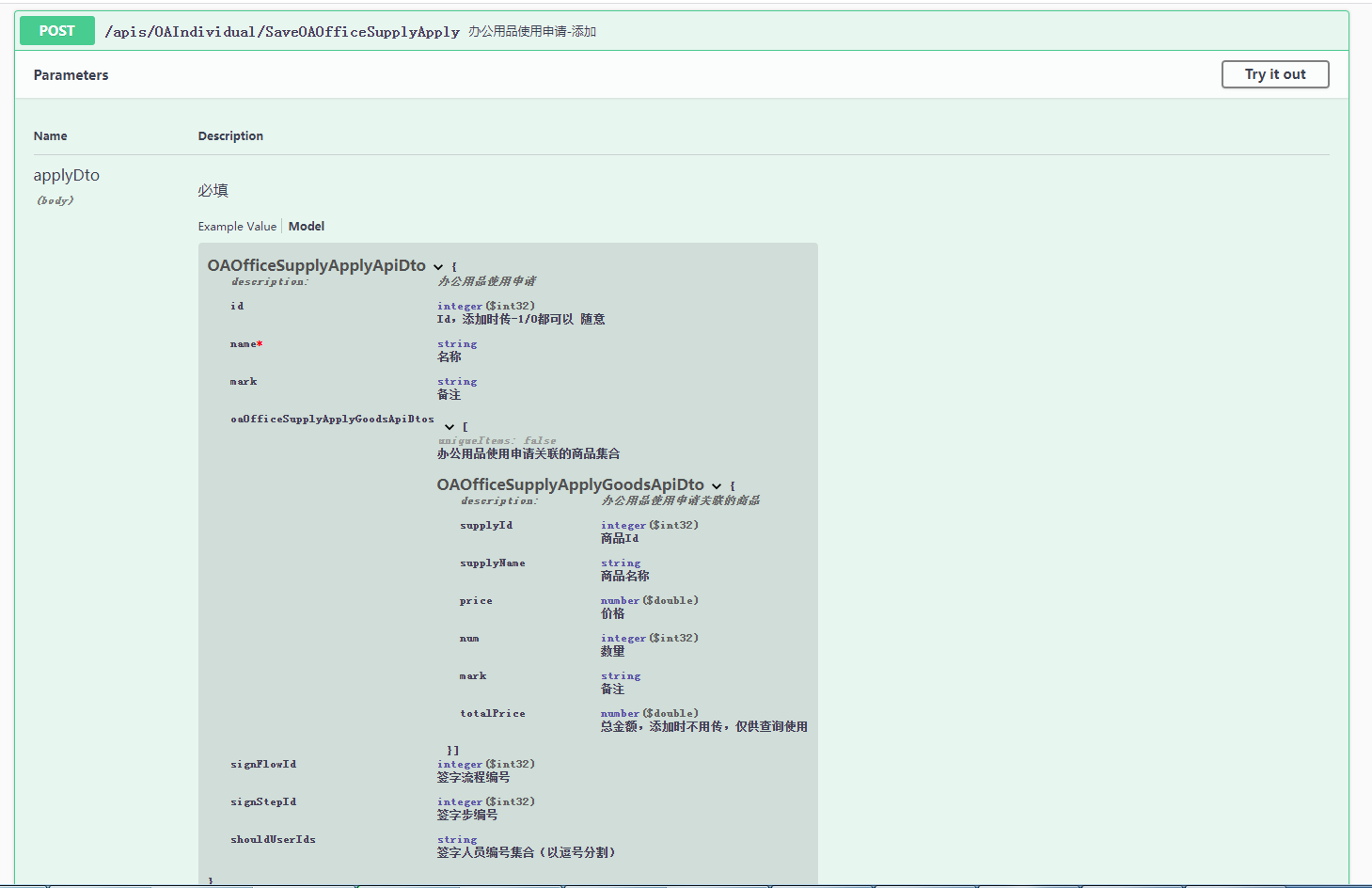
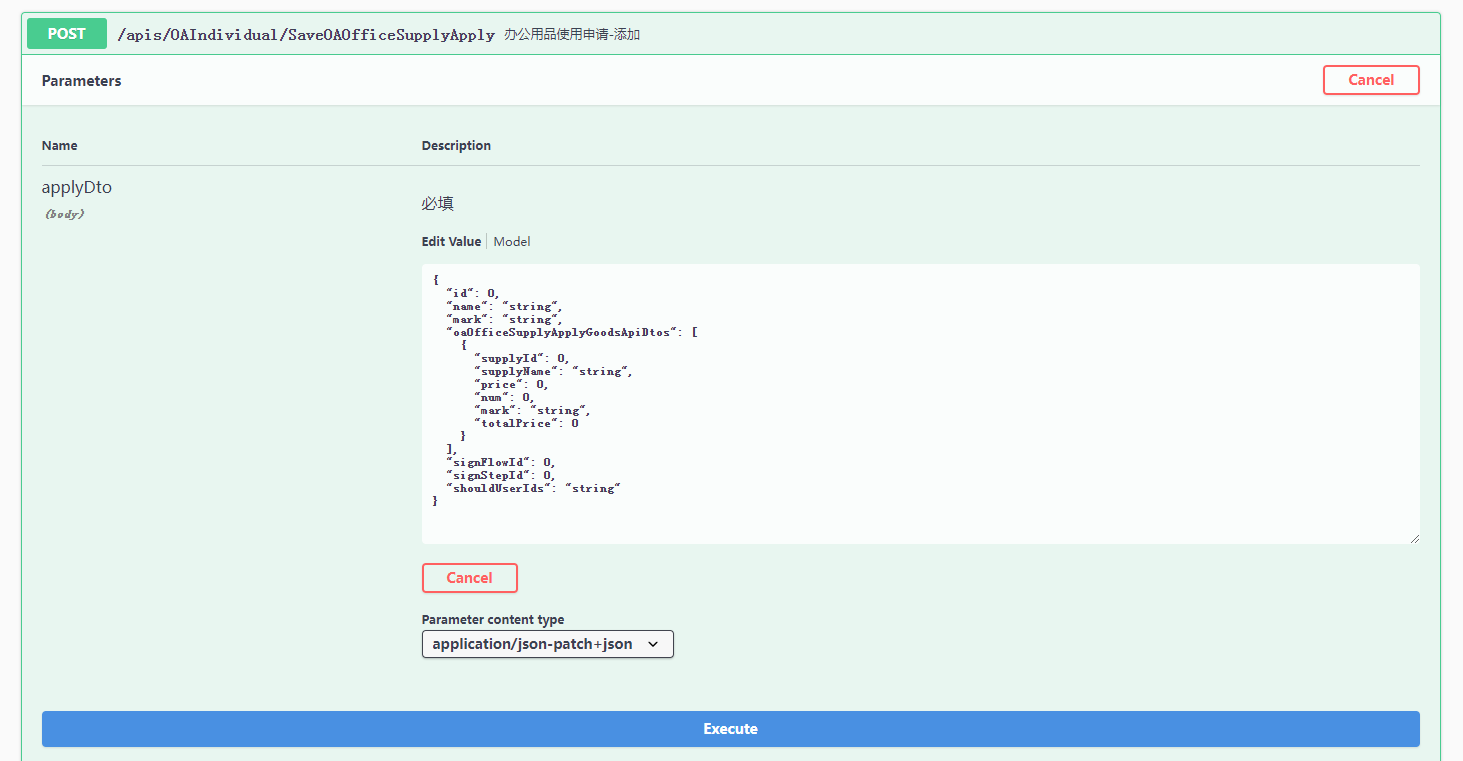
2、修改后的文档界面


三、接口调试界面
1、修改前的调试界面

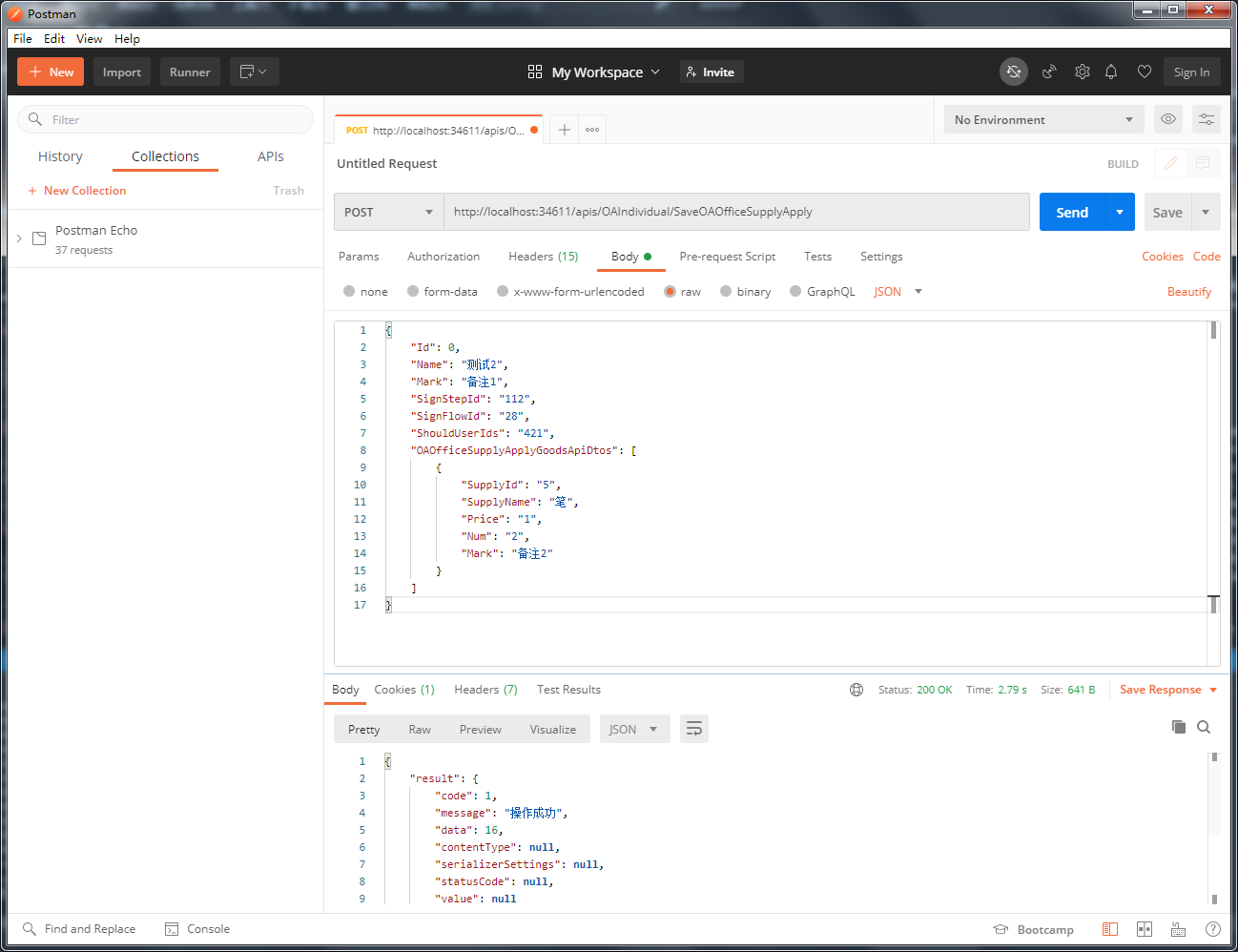
2、修改后的调试界面

四、jquery接口测试
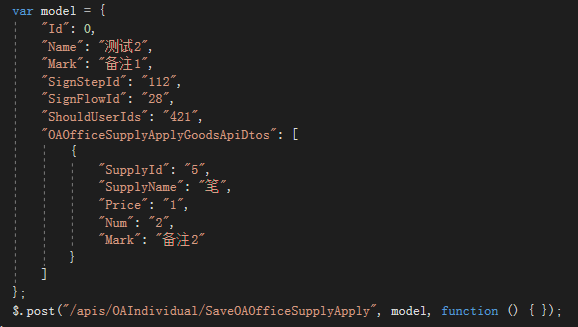
1、修改前的jquery的方法

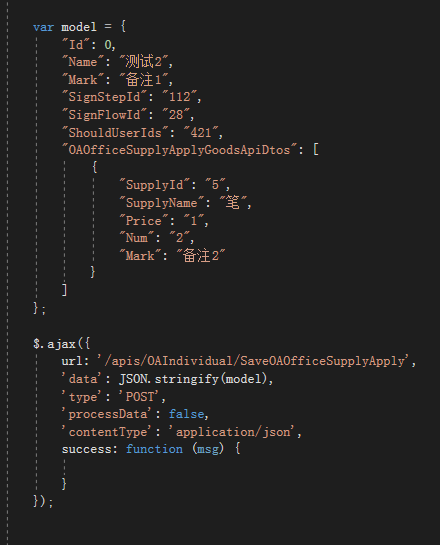
2、修改后的jquery的方法

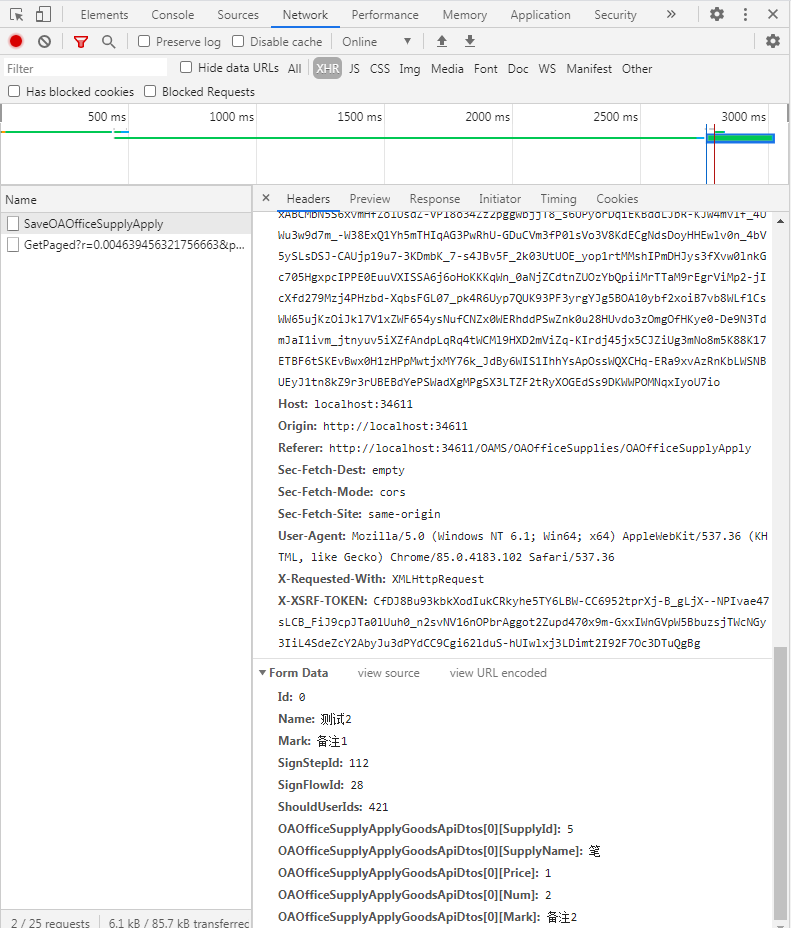
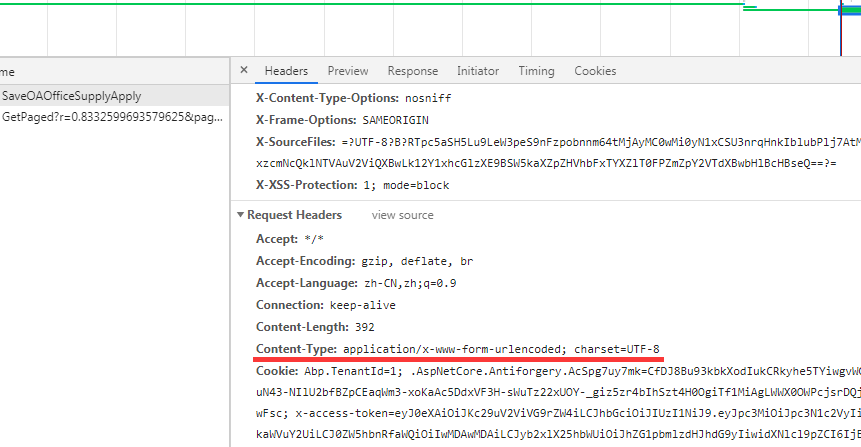
3、修改前数据的传输


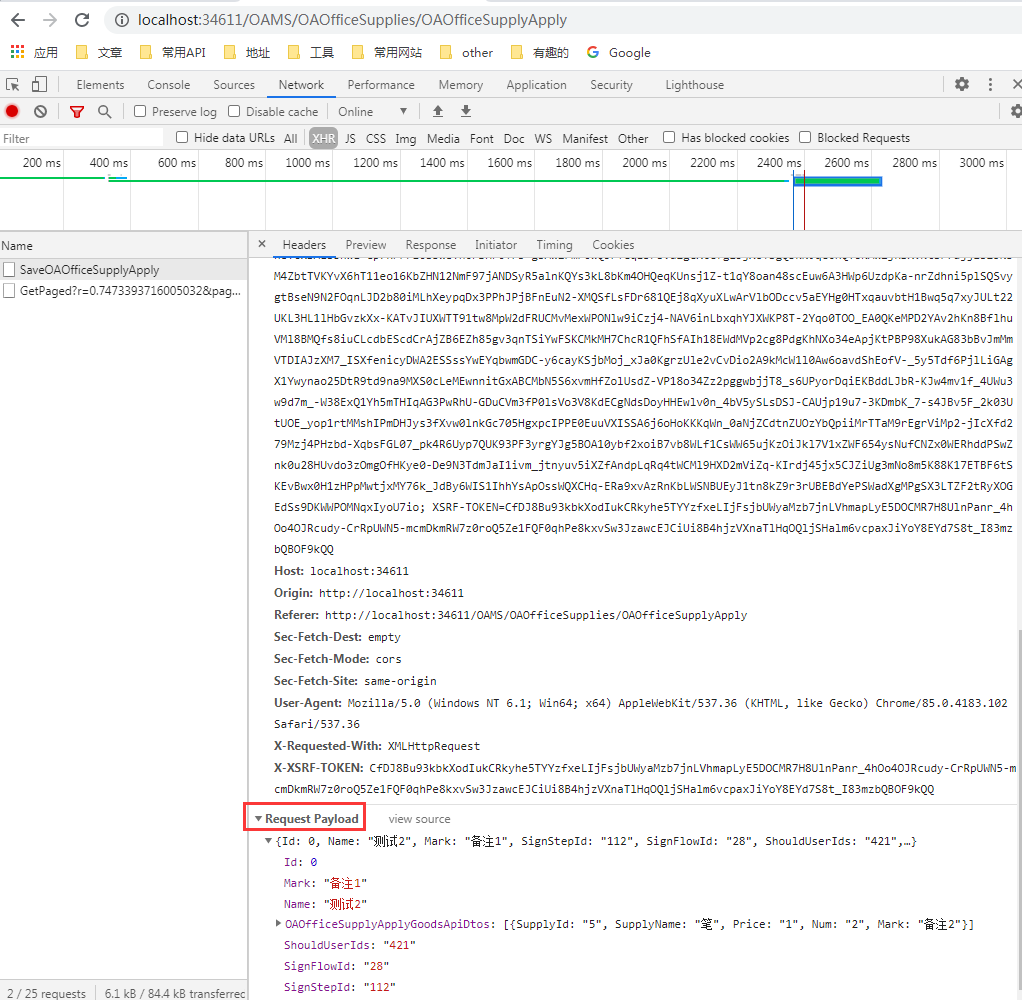
4、修改后数据的传输


五、postman接口测试
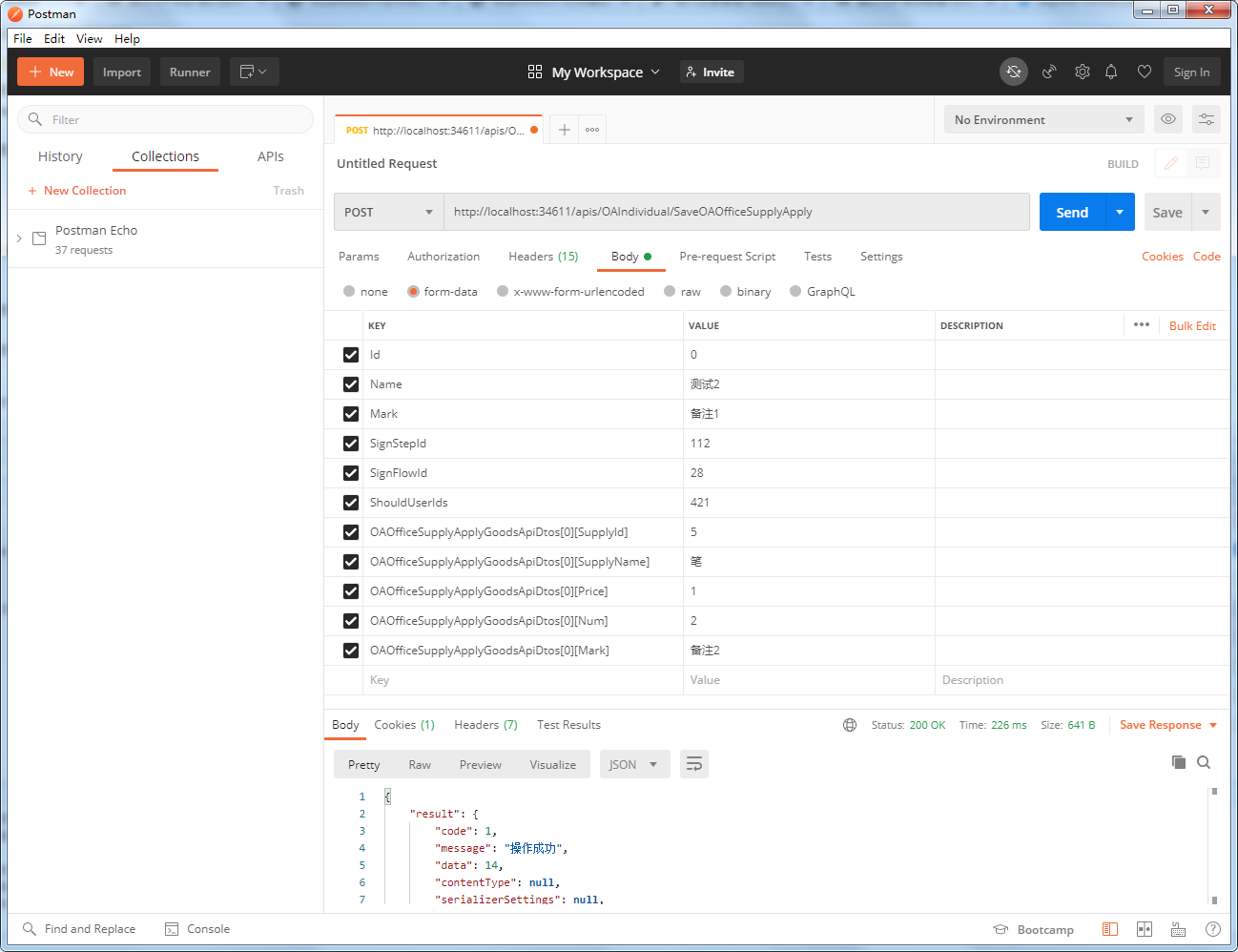
1、修改前的界面

2、修改后的界面