在实践过程中,经常会用到很多的函数和过程。大家发现,这些都是被调用来实现一个功能的工具。到底有什么区别呢?先来了解下过程,过程是用来做什么的呢?原来是这样,在我们实现代码的时候为了不重复很多同样的代码。把这样相同的代码封装起来,称这样的一个封装过后的代码叫做过程。
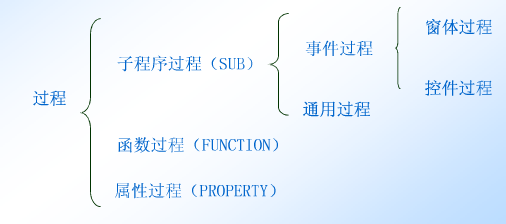
其实我们学习的过程以下这些

区别
一.调用过程:
1.调用的方式
调用Sub 过程的是一个独立的语句,而调用函数过程只是表达式的一部分。
2.返回方式
Sub 过程还有一点与函数不一样,它不会用名字返回一个值。但是,与 Function过程一样,Sub过程也可以修改传递给它们的任何变量的值。
3.调用
Sub 过程调用有两种方法:
以下两个语句都调用了名为a 的Sub过程。
Call a (参数1, 参数2)
a 参数1, 参数2
也就是说在使用Call 语法时,参数必须在括号内。若省略Call关键字,则也必须省略参数两边的括号。
二.sub没有返回值,function过程有返回值。
子过程用于编写一些代码的集合,函数过程用于建立函数。
例如,我要做多处要做如下事件,我只要编写一个子过程,在其它事件下,我只要把子过程的名称写下就行了。
1.对于sub
Private Sub ab(参a, 参b,)
a=b+1
End Sub
Private Sub Command1_Click()
ab
End Sub
只需要click事件执行,那么ab过程就可以运行。
2.对于function
Private Function C (A As Integer, B As Integer) As Integer
C = A + B
End Function
Private Sub Command1_Click()
Text1.Text = C(5, 3)
End Sub
这里我们对于function c 来说,输入了自变量、也就是参数 A B。然后函数c返回了text的值。
用法
一.在使用的时候可以有两种方法
1. 使用代码编辑器
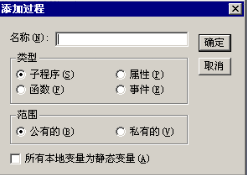
工具——>添加过程

2. 直接在文本编辑区输入
Private sub mysub()
Process
End sub
function也是 同样可以。