近在做web相关的项目,在项目当中遇到了相关的文字较长的时候出现超出页面显示的问题,所以要进行换行操作,在这里总结一下。
<style type="text/css"> /* 强制不换行 */ .nowrap{white-space:nowrap;} /* 允许单词内断句,首先会尝试挪到下一行,看看下一行的宽度够不够, 不够的话就进行单词内的断句 */ .breakword{word-wrap: break-word;} /* 断句时,不会把长单词挪到下一行,而是直接进行单词内的断句 */ .breakAll{word-break:break-all;} /* 超出部分显示省略号 */ .ellipsis{ text-overflow:ellipsis; overflow:hidden; } </style>
在这里我们来看一下各个属性有那些值定义,分别的作用是什么:
white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit;
white-space 属性设置如何处理元素内的空白
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
word-wrap: normal | break-word;
word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
normal: 只在允许的断字点换行(浏览器保持默认处理)
break-word:在长单词或URL地址内部进行换行
word-break: normal | break-all | keep-all;
word-break 属性用来标明怎么样进行单词内的断句。
normal:使用浏览器默认的换行规则。
break-all:允许再单词内换行
keep-all:只能在半角空格或连字符处换行
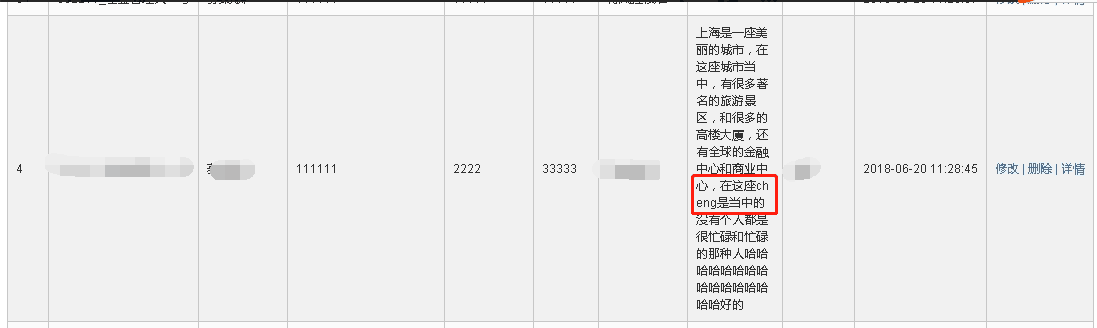
最后来看 一下我我定义的换行操作和实现的效果:
<style type="text/css">
.mybreak{
word-wrap: break-word;
word-break:break-all;
white-space:pre-wrap;
}
</style>

实现了自动换行,在单词内需要断的地方也进行了换行。
同时在这里需要注意一个问题,在进行换行的同时也要注意整条语句垂直居中:
所以在这里对整行的数据进行样式的添加:
$tr.children("td").css("vertical-align"," middle"); 如果想实现水平居中可以使用 text-align:center;