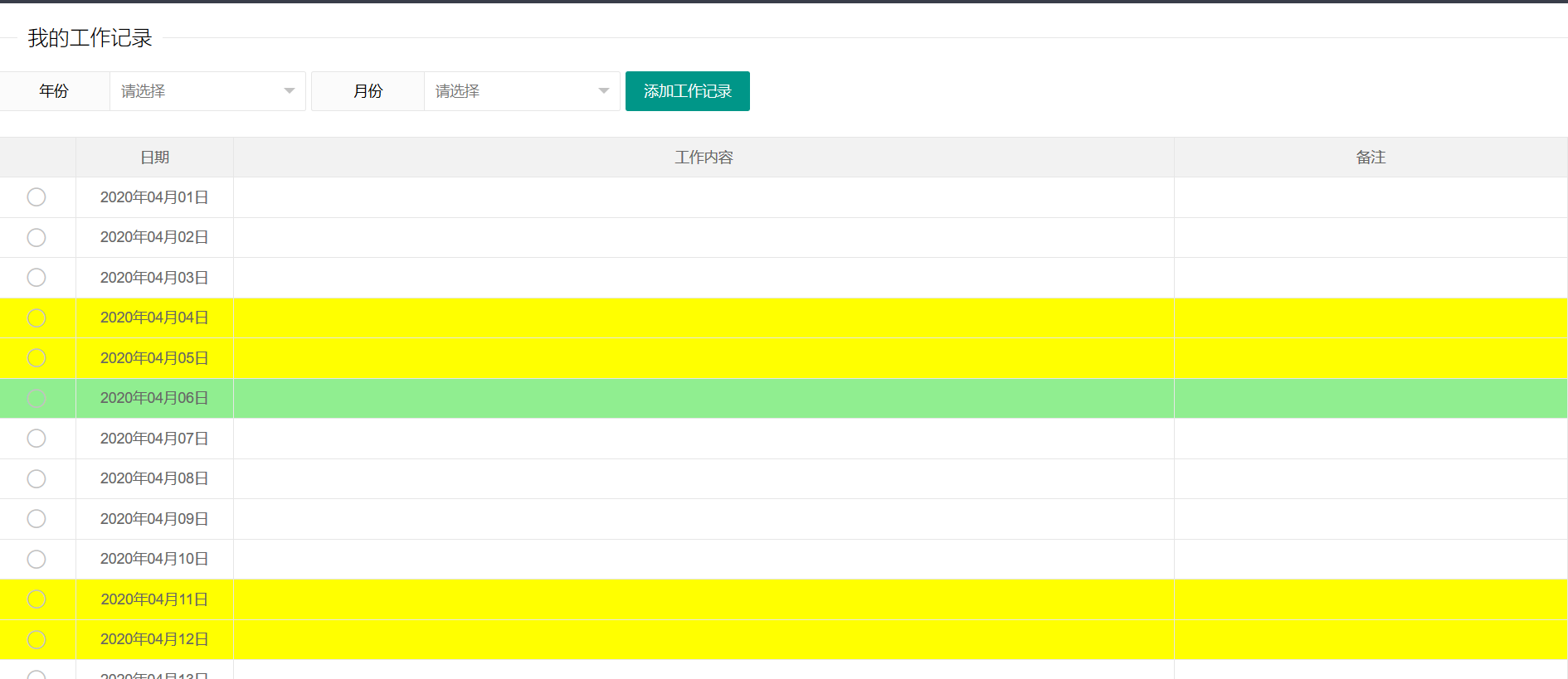
标题不知道该如何取,大概就是用Lay UI的Table,制作一个日历,在日历上可以添加每天的工作简记录。记录下LayUI Table的一些用法,一些值得探索的地方在于日历生成后,给周末加背景色,当天加背景色。先上一个效果图:

下面直接上代码,代码中有注释,也会做一些简单解释。
function QueryWorkLog(year, month) { table.render({ elem: '#WorkLogTable' , url: '/Home/QueryMyWorkLog' , where: { year: year, month: month} , page: false , cols: [[ { type:'radio', '5%' } , { field: 'recorddate', '10%', title: '日期', align: 'center' } , { field: 'workcontent', '60%', title: '工作内容', align: 'center' } , { field: 'workmarks', title: '备注', '25%', align: 'center' } ]] , done: function (res, curr, count) { var that = this.elem.next(); res.data.forEach(function (item, index) { if (IsWeekend(item.recorddate)) { var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']"); tr.css("background-color", "yellow"); } if (IsToday(item.recorddate)) { var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']"); tr.css("background-color", "lightgreen"); } }); } }); }
这里是去后端查询一下指定年月的工作记录,如果没有记录,则生成一个空的记录在这里。这样整个表格就像一个日历一样,至于如何去制作这个工作记录项,可以自由发挥。我重点在研究LayUI这个Table的渲染上,所以控制器和Repository的代码就不上了。接下来两个函数来判断是否为周末以及判断当天日期,根据这个来给表格的行添加背景色。
//判断当前日期,设置当日背景绿色 function IsToday(curdate) { var date = curdate.replace('年', '-').replace('月', '-').replace('日', ''); if ((new Date(date)).toDateString() == (new Date()).toDateString()) { return true; } return false; } //判断是否为周末,设置周末背景色 function IsWeekend(currentdate) { var date = currentdate.replace('年', '-').replace('月', '-').replace('日', ''); var day = new Date(date).getDay(); if (day == 0 || day == 6) { return true; } return false; }