<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.header, .content, .footer {
1000px;
margin: 0 auto;
}
.header, .footer {
height: 200px;
}
.header {
background-color: #FF0000;
}
.content {
background-color: #00FF00;
}
.footer {
background-color: #0000FF;
}
.left {
200px;
height: 600px;
background-color: cyan;
float: left;
}
.right {
200px;
height: 600px;
background-color: pink;
float: right;
}
.clearfix:after, .clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
/*
1、在父元素里的最后面添加一个空的div,给div加上clear; 不推荐使用,因为会给页面添加多余无用的div,使页面结构变得更复杂;
2、给父级使用overflow:hidden; 不推荐使用,因为浮动和定位一起使用时,会发生意料之外的效果;
3、使用伪元素; 推荐使用
4、使用双伪元素; 不推荐使用
*/
</style>
</head>
<body>
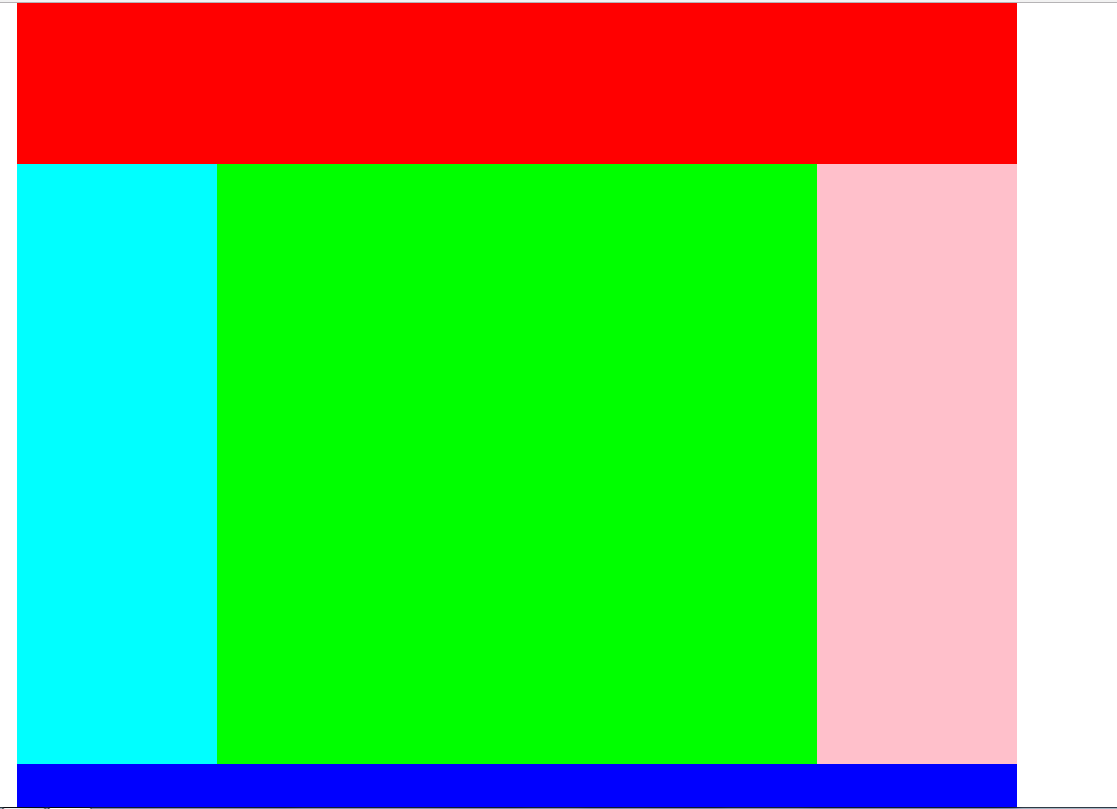
<div class="header"></div>
<div class="content clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>
视图