1.编写登陆接口
输入用户名 密码
认证成功后返回欢迎信息
3次输错 锁定
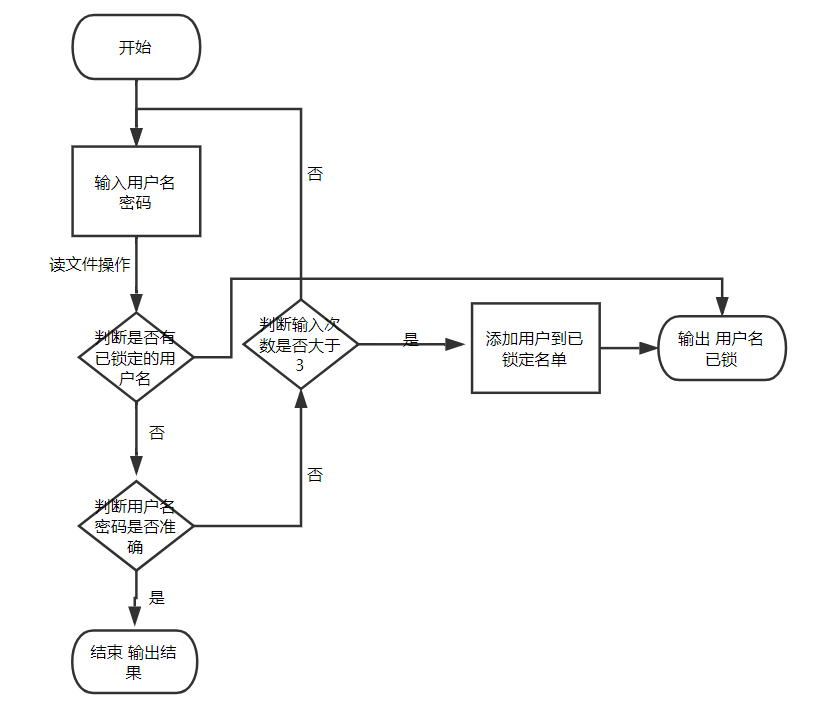
流程图:

代码如下:
# -*- coding: UTF-8 -*-
user = 'gzc'
passw = 'gzc'
flag = 0
for j in range(3):
if flag == 1:
break
u = raw_input('请输入用户名:')
p = raw_input('请输入密码:')
f = open('user.list','r' )
for i in f.readlines() :
i = i.strip()
if i == u :
print ('该用户已被锁定')
flag=1
f.close()
if j == 2 :
print ('账户被锁')
f = open('user.list','a+')
f.write(' '+str(u))
f.close()
break
if (u == user and p ==passw ):
print ('已经登陆')
break
else:
continue
2.三级菜单
可依次选择进入菜单
q退出 b返回上一级
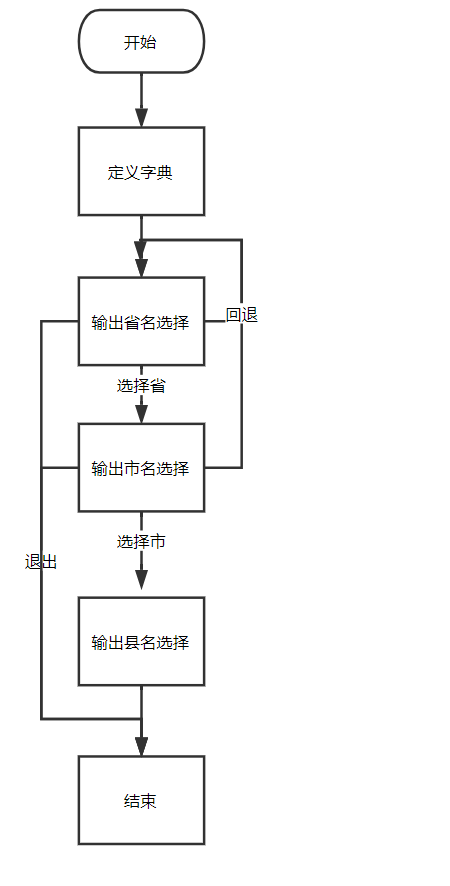
流程图:

代码如下:
# -*- coding: UTF-8 -*-
zone = {
'zhejiang':{
'hangzhou':{'shangcheng','xaicheng','yuhang'},
'ningbo':{'jiangbei','cixi'},
'wenzhou':{'yuyao','leqing'},
},
'jiangsu':{
'nangjing':{'qinhuai','gulou'},
'suzhou':{'gusu','huqiu'},
'yangzhou':{'guangling','jiangdu'}
}
}
while True:
province_list = list(zone.keys())
print(" 省 ".center(50, '*'))
for i in province_list:
print province_list.index(i)+1,i
proname_num = raw_input('请选择省份:')
while True:
if proname_num == 'b':
break
if proname_num == 'q':
exit()
proname_num = int(proname_num)
if proname_num > 0 and proname_num <= len(province_list):
print(" city ".center(50, '*'))
proname = province_list[proname_num-1]
city_list = list(zone[proname].keys())
for j in city_list:
print city_list.index(j)+1,j
city_num = raw_input('请选择市区:')
if city_num == 'b':
break
if city_num == 'q':
exit()
city_num = int(city_num)
if city_num > 0 and city_num <= len(city_list):
print(" town ".center(50, '*'))
cityname = city_list[city_num-1]
town_list = list(zone[proname][cityname])
for k in town_list:
print town_list.index(k)+1,k