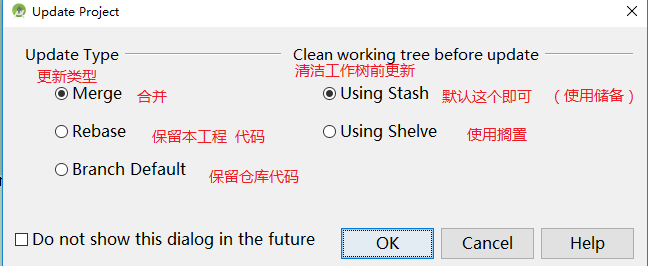
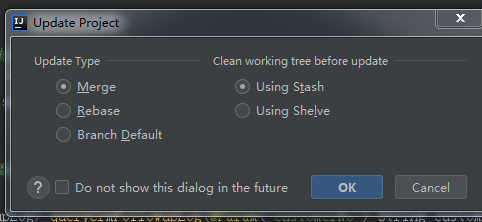
获取git仓库时更新类型update type 的选择
参考 一下 图解 即可
注意:
Update Type 选择
Merge:结果与运行 git fetch ; git merge 或 结果相同 git pull。
Rebase:结果与运行 git fetch ; git rebase 或 结果相同 git pull --rebase。
Branch Default:此选项用于选择应用分支的默认命令。default 命令 branch. 在 .git/config 配置文件的部分中 指定 。
使用场景:
Merge:因为成员的代码开发工作已经完成了,也不需要再保留这个分支了,所以我们可以把这个成员分支 merge 到主分支上,当然冲突在所难免,手工解决的工作肯定逃不掉,但是利大于弊不是吗。merge 以后,分支就不存在了,但是在 Git 的所有分支历史中还能看到身影。
Rebase:如果修改了某个公用代码的 BUG,这个时候就应该是把所有的 OEM 版本分支 rebase 到这个修复 BUG 的分支上来,在 rebase 过程中,Git 会要你手动解决代码上的冲突,你需要做的就是把修复 BUG 的代码放到目标分支代码里面去。rebase 的结果是:所有的分支依然存在。
比如说自己在自己分支开发了一段时间,之后另外的同事开发的功能正式上线到 master 分支了,那么我可以在当前的分支下 rebase 一下 master 分支,这样我这个分支的几个 commits 相对于 master 还是处于最顶端的,也就是说 rebase 主要用来跟上游同步,同时把自己的修改顶到最上面
merge 结果能够体现出时间线,但是 rebase 会打乱时间线。
而 rebase 看起来简洁,但是 merge 看起来不太简洁。
最终结果是都把代码合起来了,所以具体怎么使用这两个命令看项目需要。
还有一点说明的是,在项目中经常使用git pull来拉取代码,git pull相当于是git fetch + git merge,如果此时运行git pull -r,也就是git pull –rebase,相当于git fetch + git rebase