第七章 jquery插件
管理cookie的插件--cookie
jquery插件太多没什么好讲的,百度太多
说以下 cookie插件
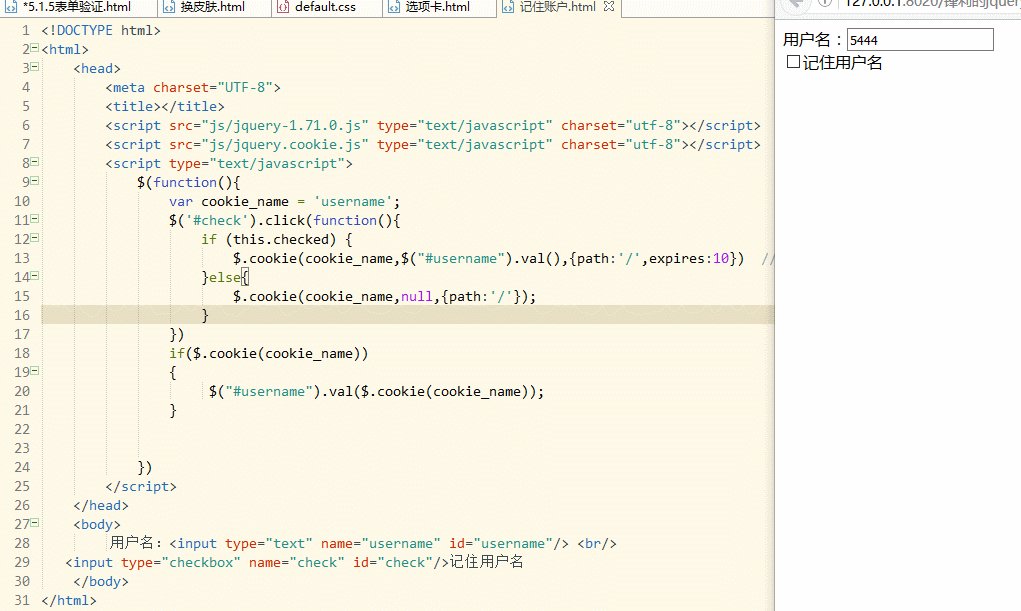
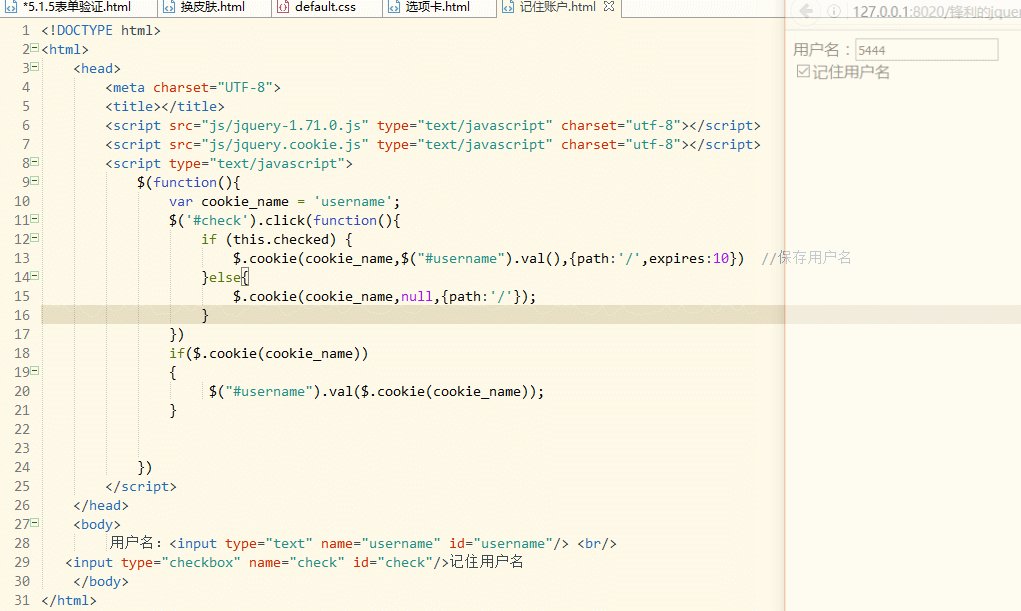
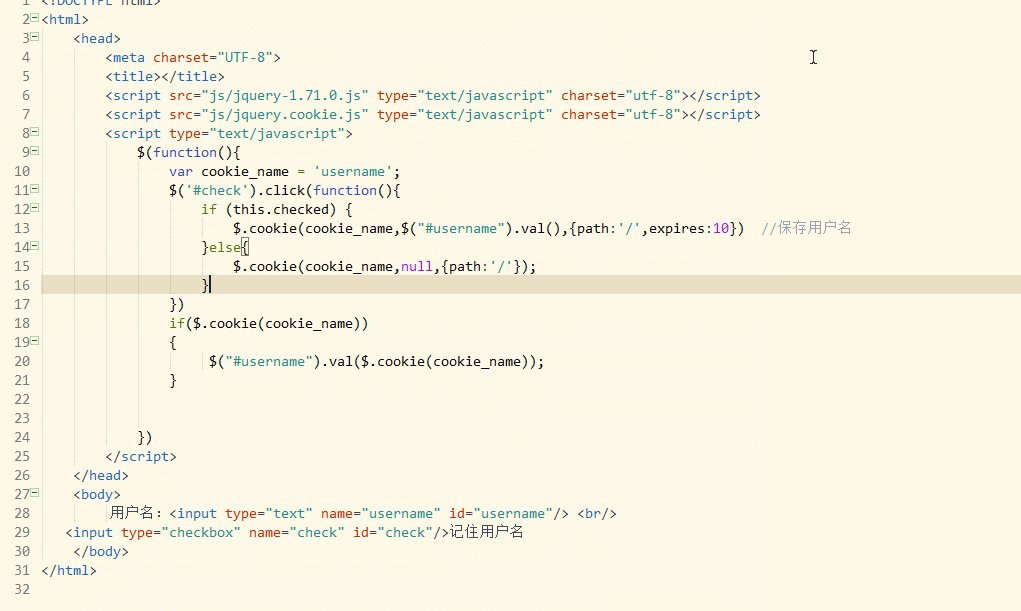
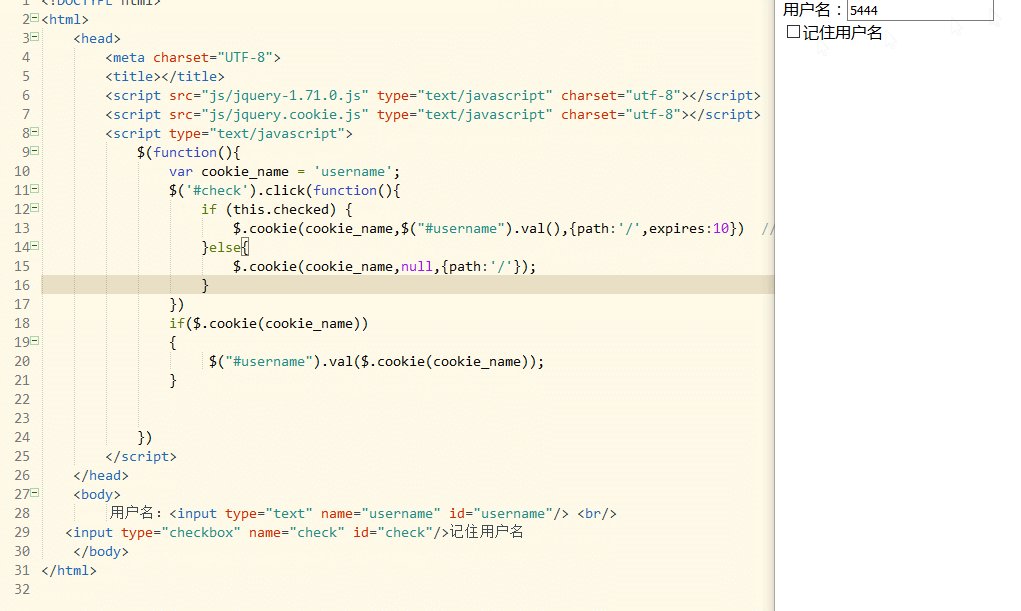
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.71.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.cookie.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var cookie_name = 'username';
$('#check').click(function(){
if (this.checked) {
$.cookie(cookie_name,$("#username").val(),{path:'/',expires:10}) //保存用户名
}else{
$.cookie(cookie_name,null,{path:'/'});
}
})
if($.cookie(cookie_name))
{
$("#username").val($.cookie(cookie_name));
}
})
</script>
</head>
<body>
用户名:<input type="text" name="username" id="username"/> <br/>
<input type="checkbox" name="check" id="check"/>记住用户名
</body>
</html>

//写入cookie
$.cookie('the_cookie',"the_value");//待写入的cookie名 与 写入的值
//读取cookie名
$.cookie('the_cookie')
//删除cookie
$.cookie('the_cookie',null)
//其他参数
$.cookie("the_cookie","the_value",{
expires:7, //日期
path:"/", //路径
domain:"jquery.com", //域名
secure:true //cookie传输要求一个安全协议,例如https
二。编写简单插件入门
插件编写三种方法
1.封装对象方法的插件
大多数插件采用这种方法
<script type="text/javascript"> //jquery对象扩展的方法 采用$.fn.extend 方法 ;(function($){ //插入代码 $.fn.extend({ "color":function(value){ return this.css("color",value); } }); })(jQuery) //插件应用 $(function(){ console.log($("div").color()) }) </script>
2.封装全局函数的插件
如:$.trim() $.ajax()