react
redux
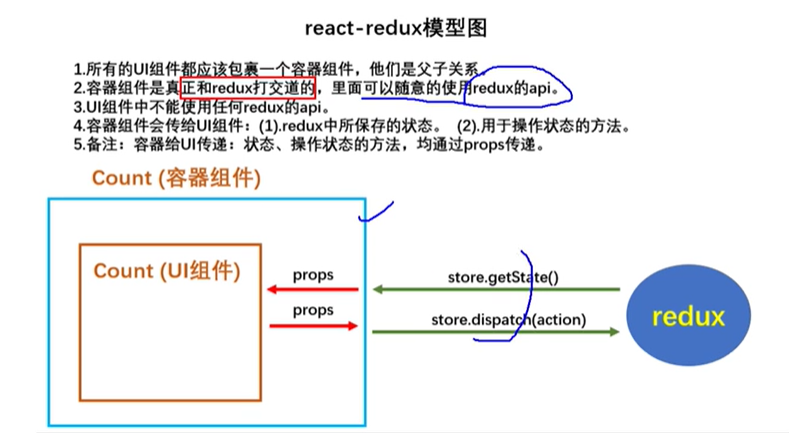
react-redux(facebook 方便操作)

必须记住的5点:
- 容器组件( contains ) 和UI组件式(component)父子关系。
- UI 组件 不能和redux打交道。
- 容器组件 可以随意的和redux打交道。可以随意使用rudex的api。
- 容器组件给 ui组件:1 redux保存的状态。 2 用于操作状态的方法
- 容器给UI传递:状态,操作状态的方法,都是通过props传递的。 (这里面的状态都是redux里面的状态,不是this的状态)
UI组件放在 components文件夹。
容器组件放在容器组件 containers。
负责页面的呈现, 鼠标的绑定。
容器组件:联系左手的UI,联系右手的redux。联系左右的手的东西。
引入Count的UI组件: import CountUI from '../../component/Count'
引入 redux的store:import store from ‘../../redux/store’ 。。。。但这句话需要在APP.jsx里面引入.store= {store}
引入左右手的连接器:import { connnet } from 'react-redux'
function mapStateToProps (state) { return {n:900} } //props的key。vlue就是value。
function mapDispat (dispatch) { }
export default connect(a,b) (CountUI)
react-redux优化:
1 容器组件和UI组件整合一个文件。
2 无需 自己给容器组件传递store,给App包裹一个 provider store={store}就可以用
3 使用react-redux不用在自己检测redux状态改变,容器组件可以自动完成这个工作
4 定义UI组件。 2 cononent生成一个容器组件,并且暴露。 3 UI组件中 this.props.xx读取
index.js 里
- import App from './App'
- import {Provider} from 'react-redux'
此处需要Provider 包裹App,目的是App所有的后代容器组件,都能接受到store
<Provider store={store} > <App/> <Provider />
App.jsx:
import Count from './containers/Count' // 引入的是Count容器组件
import Person from './containers/store.js'//引入的是 person容器组件。
redux
reducers:
indexi.js:(改文件用于汇总 为一个总的reducer。把store的引入带走,。)
import {combineReducers} from 'redux'; //引入combineReducers,用于汇总多个reducer
import personReducer from './reducers.person' //引入 为 count组件服务的 reducer
import personReducer from './reducers/person' //引入 为personReducer 组件服务的reducer
export default combineReducers ({
count,
person//对象的简写方式
})