
1什么式BOM对象。
BOM由系列对象构成,每个对象都提供很多方法和属性。
BOM兼容性比较差,只学最基础的。顶级的对象是window。
浏览器的窗口进行交互的对象。
window里面包含了document。应该是window.document。window.name是特殊属性。
window双重角色:1是一个接口,2window是全局对象,在全局作用域下都变成window的属性和方法。调用的适合省略(window))
document,location,navigator,screen,history
2 浏览器顶级对象window
3 页面加载事件,和主要事项。
1 窗口的加载事件,window.onload是窗口加载事件,文档内容全部加载完成,会触发改事件(css,图片,脚本),就会调用改处理函数。
方法1:window.onload =function(){ }
等到页面所有文件加载完成,则会执行window.onload的函数。传统的注册只会执行最后一个onload函数。
方法2:window.addEventListener('click',function(){});
//load是等页面内容全部加载完毕,包括dom元素,图片,flash,css
//DOMContentLoaded是DOM加载完毕,不包括图片,flash,css
2 调整窗口大小施加。
window.addEventListener('resize',function(){
console.log('window.innerWidth');
if(window.innerWidth <= 800){div.style.displae='none'}
else{div.style.dispale='block'}
})
4 两种定时器函数 和区别
3两种定时器。
1. window.setTimeout(调用函数,[延迟的毫秒数]);比如定时炸弹。2s之后就会调用函数。
window调用的时候可以省略。如果默认,则是0毫秒。
调用直接写函数,还可以写函数名。
function callback() { console.log()}
setTimeout(function(){},2000)
setTimeout(callback,3000);
setTimeout('callback()',3000)//不推荐。
var time1 = setTimeout(callback,2000)
var time2 = setTimeout(callback,3000)
回调函数,回头调用的意思。上一件事情完成后,才回去调用这个函数。
停止定时器:
btn.addEventListerner ('click',function(){window.clearTimeout(+timerd定时器的名字});
2. setInterval(function(){},1000);每隔n毫秒,一直调用这个函数。反复使用。interval间隔!
倒计时: setInterval 不断变换。
JS直向调用对象。this。
1 全局函数this只向的是 window:console.log(this) setTimeout(function(){},1000);
2 方法中,调用的是谁。 o.sayHi(); this直向的是o。 btn按钮调用。
3 构造函数函数,var fun = new Fun();实例对象 。指向fun。
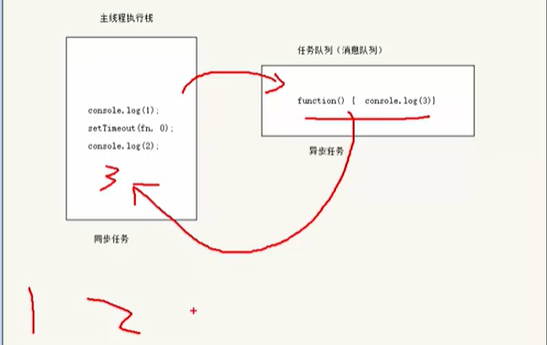
5 JS执行机制。
JS是单线程。DOM添加删除。
JS利用CPU的计算能力,H5提出了W标准,允许JS创建多个线程。
因此出现了同步和异步。同步:一个一个来。异步:一起执行。
同步任务:同步任务放在主线程的执行栈!
异步任务:回调函数是异步任务。 1普通事件: click。 2 资源下载: load 3 定时器:Interval。
异步任务回调函数添加到任务队列里面。主车道(执行栈),应急车道(任务队列)

event loop。事件循环。

6 loaction对象
解析url。返回一个对象。
uniform resource locator 。
https:
协议,域名,路径, #锚点链接。
.href : 整个url
.host: 返回主机域名
.port :返回端口号。
.pathname: 返回路径
.search :返回参数
.hash 返回片段。
location.href='www.http.' 点击跳转。
time=5;setInterval(function(){
if(time==0) {}
else{div.inner='您在'+timer+'s之后跳转';timer--;}},1000);
location 获取参数。substr字符串操作。location.search
params = location.search.substr(1) 从字符串第一个开始截取。
split()利用等号把分隔符分割成数组。params.split('=')。 arr[1];
location.assign() 和href也可以跳转,也称为重定向。
location.replace();替换当前页面,不记录历史,不能后退。
location.reload();重新加载,相当于f5;
7 navigator对象
navigator.userAgent;
前端可以判断用户,那个终端打开的页面,从而实现跳转。
8 history方法实现页面刷新。
history.forward();前进。
history.back;后退功能。
history.go(1) ,history.go(-1).实际开发比较少,OA办公系统比较多。
网页端网页特性:
1 offset系列属性
2 client系列属性
3 scroll系列
4 封装
5 网页轮播图。
移动端网页特效:
触屏事件
移动端常见特效。
移动端常用开发插件
移动端常用开发框架。