
DOM部分:
<el-breadcrumb class="breadcrumb" separator="/">
<el-breadcrumb-item
v-for='(name,index) in matchedArr'
:key='index'
>
{{ $t(`commons.${name}`)}}
</el-breadcrumb-item>
</el-breadcrumb>
script部分:
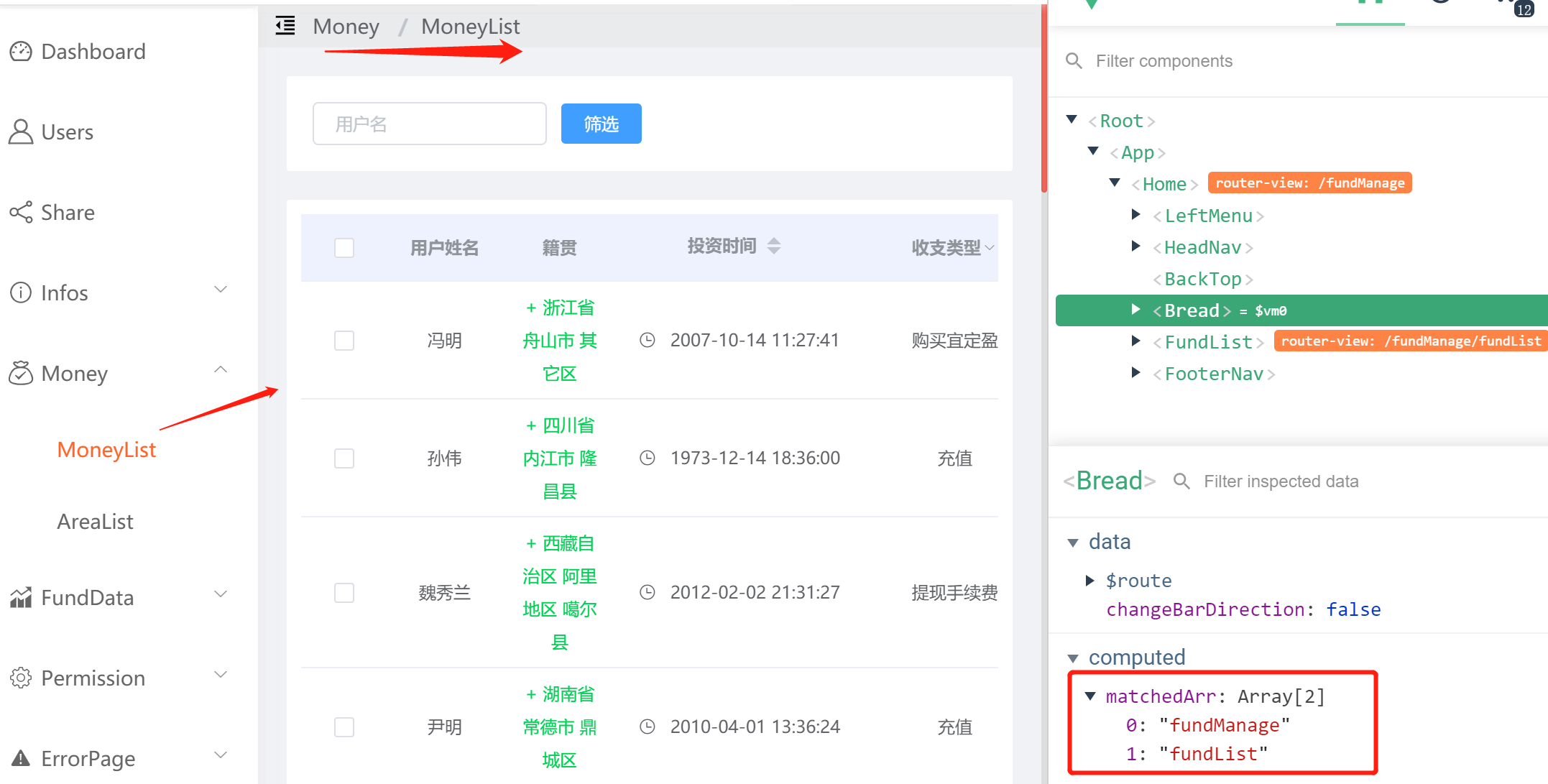
computed:{ matchedArr(){ let temp = [],temps = []; this.$route.matched.filter((item,index,self) => { // if(item.meta.title){ // const title = item.meta.title; // temp.push(title); // } if(item.name){ const name = item.name; temp.push(name); } }); temp.filter((item,index,self) => { if(!temps.includes(item)){ temps.push(item); } }) return temps; } }

路由文件举例:
{ path: "/fundManage", name: "fundManage", meta: { title: "资金管理", icon: "iconpay3", }, component: Layout, children: [ { path: "fundList", name: "fundList", meta: { title: "资金流水", routerType: "leftmenu", }, component: () => import("@/page/fundList/fundList"), }, { path: "chinaTabsList", name: "chinaTabsList", meta: { title: "区域投资", routerType: "leftmenu", }, component: () => import("@/page/fundList/chinaTabsList"), }, ], }