一,如何基于 Express 搭建一个node项目
什么是Express
借用官方的介绍,Express是一个基于Node.js平台的极简、灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创建各种 Web和移动设备应用、
如何安装
请先确保你的机器上安装了Node.js,然后通过npm方式来安装,非常方便。
安装步骤
1. 安装 Express
在cmd命令行下,输入 npm install express -g 命令,回车 全局安装 express ;
2. 安装Express应用生成器
expresst应用生成器会帮我们生成express相应的目录结构,同样在cmd命令行下,输入 npm install express-generator -g 命令,回车
3. 创建应用
切换到工作空间根目录,输入express express-demo命令 回车
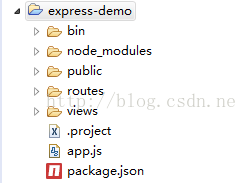
上面的命令,创建了一个express-demo项目应用,目录结构如下

目录说明:
/bin:用于应用启动
/node_modules:Web项目的模块列表
/public:静态资源目录
/routes:路由规则,可以理解为controller(控制器)
/views:视图,但是这种视图并不是传统的html文件,而是html的引擎模板,这里默认的模板是jade文件,可以认为是前台UI。
app.js:程序main文件
4. 安装依赖
切换到express-demo应用根目录下,输入npm install,回车
将会安装package.json文件中定义的依赖包
依赖包说明:
body-parser:node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser :一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
jade: 一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。
5. 修改端口号
Node.js默认使用的端口号为3000,如果我们想使用其它端口,就需要手动修改,修改的方式有两种,如下:
5.1 修改app.js文件
在app.js文件中,加入如下代码:
app.listen(3001);
这种方式修改端口后,原来默认的3000端口还可以正常访问应用,原因未知。
5.2 修改bin/www文件
将如下代码中的端口号3000,修改成你想要的。
var port = normalizePort(process.env.PORT || '3000');
6 浏览器访问
在浏览器地址栏中,输入http://localhost:3000/
那么截至到这里,恭喜你 !Express环境搭建成功了 !
二,那么我们如何去连接数据库呢 ? 就拿 mssql (SQLServer) 来举例子吧
1,首先下载 安装
npm install mssql --save 3.3.0版本,
TypeError: _this.mssql.Connection is not a constructor
这个是mssql的版本问题,4.x版本对3.x版本的一些方法不支持了,改用mssql 3.3.0版本就好了
2,项目目录下直接创建一个config文件夹,里边添加 index.js 配置连接信息
直接上代码:config/index.js
/**这里是配置数据库基础信息 */ var mssql = require('mssql'); var db = {}; var config = { user: '用户', password: '密码', server: 'IP', database: '数据库名称', port:端口, dialect: 'mssql', options: { encrypt: true // Use this if you're on Windows Azure }, pool: { min: 0, max: 10, idleTimeoutMillis: 3000 } }; //执行sql,返回数据. db.sql = function (sql, callBack) { var connection = new mssql.Connection(config, function (err) { if (err) { console.log(err); return; } var ps = new mssql.PreparedStatement(connection); ps.prepare(sql, function (err) { if (err){ console.log(err); return; } ps.execute('', function (err, result) { if (err){ console.log(err); return; } ps.unprepare(function (err) { if (err){ console.log(err); callback(err,null); return; } callBack(err, result); }); }); }); }); }; module.exports = db;
其它模块使用:
//引入配置文件 var db = require('../config'); //调用 db.sql('SQL 语句 ',(err,result) => { if (err) { return; } // 请求类型,方法名, router.get('/api/getNum',function (req,res){ res.send(result); }) });