1.swipe 简介
- 作用:滑动,从屏幕的一个位置滑动到屏幕的另一个位置。
- 常用参数:
- v1:图片或者坐标(x,y)
- v2:图片或者坐标(x,y),从 v1 滑动到 v2
- vector:【x,y】录制时自动生成,记录了屏幕中的滑动比例,向右为 X 轴正向,向下为Y轴正向(注意这里是四象限坐标)
2.swipe 实战演示
2.1基本使用:基于图片和操作
实战背景:打开淘宝,定位到首页,然后将光标从"天猫新品"滑动到"充值中心"。

代码实现如下:

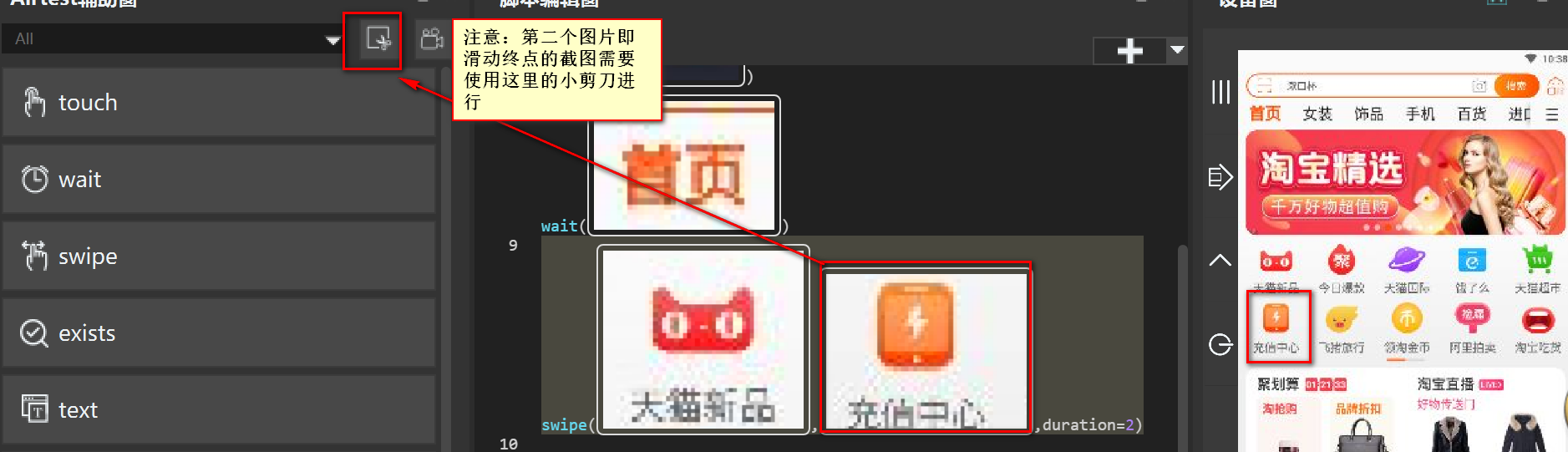
2.2扩展使用:基于图片+图片实现滑动操作
背景:还是实现从"天猫新品"到"充值中心",实现方式基于两张图片,且滑动时间持续为 2 秒
同理我们还可以通过两个坐标实现。
- 基于两张图片滑动的代码实现

- 基于屏幕坐标实现滑动的代码
swipe((1000,5000),(1000,500))第一个括号里的参数即为 v1,第二个括号里的参数即为 v2