<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
<!-- Latest compiled and minified CSS & JS -->
<!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>-->
<link rel="stylesheet" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="hdcms">
<form action="" class="form-horizontal">
<bs-panel :goods="goods">
<template scope="v" slot="a1">
<!--font:font-style font-weight font-size font-family-->
<!--其中,font-size和font-family是必须的。-->
<span style="font:bold 30px/30px microsoft Yahei;color: green">{{v}}</span>
</template>
<template scope="v" slot="a2">
<li>
<span style="color: red;"><h2><strong>{{v.field.title}}</strong></h2></span>
</li>
</template>
</bs-panel>
</form>
</div>
<script type="text/x-template" id="hd">
<ul>
<slot title="cms" hd="js" name="a1" ></slot>
<slot v-for="v in goods" :field="v" name="a2" ></slot>
</ul>
</script>
<script>
var bsPanel = {
template: "#hd",
props:['goods'],
};
new Vue({
el: '#hdcms',
components: {bsPanel},
data: {
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
}
});
</script>
</body>
</html>
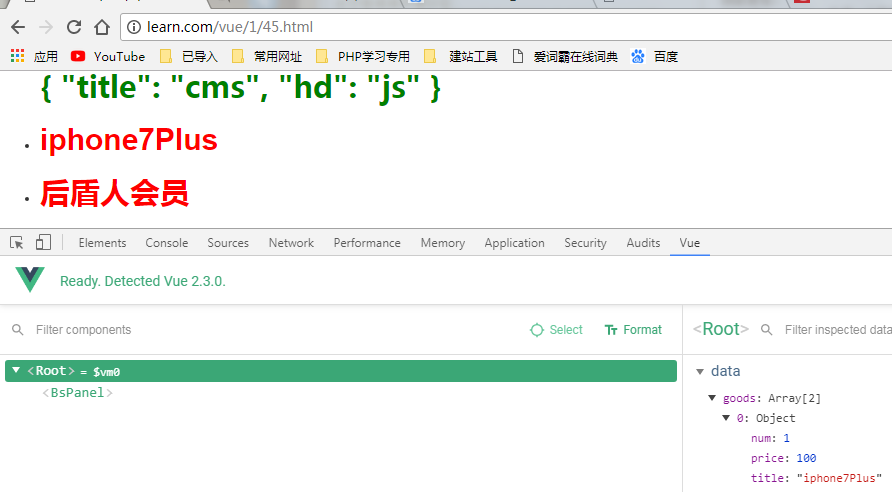
效果: