在前面的知识体系中详细的介绍了Jmeter测试工具在接口自动化测试中的基础知识,那么今天更新的文章主要是对昨晚的上课内容做个总结。
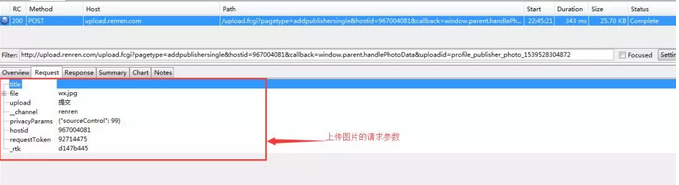
首先来看Jmeter测试工具在图片上传中的案例应用。首先结合互联网产品人人网,在人人网中有图片上传的部分,见抓取到的信息:

在如上的截图中,file参数有两层意思,第一层意思是要上传的文件名称是什么名称, 第二层意思就是要上传的文件路径。上传文件Content-Type主要是multipart/form-data; boundary=---WebKitFormBoundaryyMM8RnOjDNdqYECH
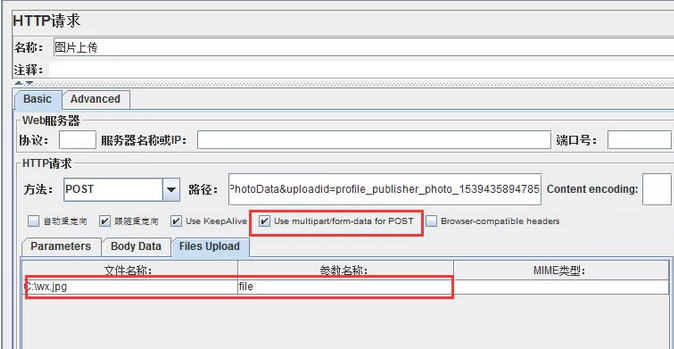
在人人网的案例中,上传图片首先需要登录成功后,才可以上传图片,那么在Jmeter测试工具中可以使用HTTP Cooke管理器来很好的解决这个问题,这里的重点主要是看上传图片在Jmeter测试工具中的应用。在Jmeter的HTTP的请求中,File Upload对应file的参数,也就是指明要上传的文件名称以及文件路径,同时勾选multipart/form-data for POST,见截图:

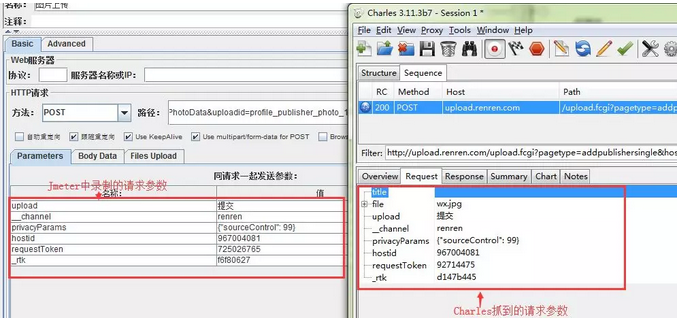
然后下来再Parameters中填写其它请求的参数,见截图:

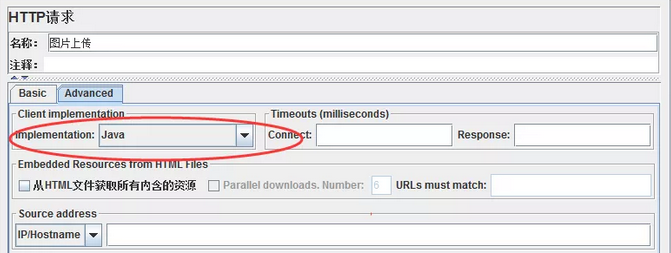
最后点击Advanced,在Implementations中勾选java,切记这点,否则会报错,见截图:

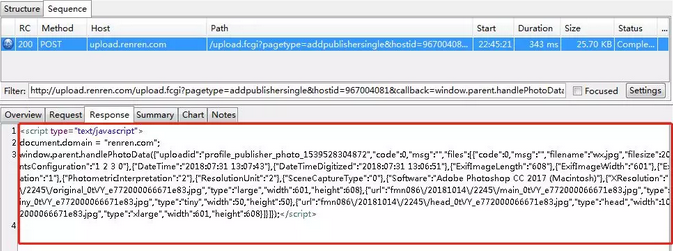
一切完成后,可以执行对应的测试用例,见Charles抓取到的上传图片成功后的信息(响应数据):

执行Jmeter中的测试用例,看响应数据是否与如上截图一直。
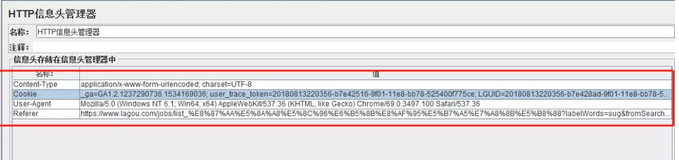
在接口测试中,某些时候Content-Type是application/x-www-form-urlencoded; charset=UTF-8的一种形式,这里以拉钩网产品为案例,在拉钩网中搜索自动化测试工程师,然后获取到第四页的响应数据,在拉钩网中要特别注意的是由于多次请求,后台会屏蔽,所以在请求的请求头信息中需要带上User-Agent和Cookie,见截图:

使用浏览器的network可以看到,请求参数是:

那么在Jmeter中就非常简单了,见请求参数在Jmeter填写后的截图:

点击执行后,就可以看到执行后返回的响应数据中,包含招聘该职位的公司,薪资,以及其他的信息,见截图:
