Web前端涵盖的内容较多且杂,主要由3个部分组成:HTML标记语言、CSS样式语言和JavaScript脚本语言组成,而下面我们将先学习最新的标记语言HTML5。
<!DOCTYPE>标记
HTML也分为多个版本,为了让浏览器可以确切的知道当前文档使用的HTML版本,就需要添加一个DOCTYPE的标记,目前主要使用的有下面3种版本:
HTML 5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注意该声明只是一个标记,不像其他的标签的写法,不需要有</xxx>的标记来表示其结束。
我们可以发现最新的HTML5是最简单的一种定义方式。
<html>标签
该标签是html文件的根节点,html文件的所有内容都必须包含在该标签中。
我们来看一个简单的html5文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5学习</title> </head> <body> </body> </html>
我们会发现html标签有一个名为lang的属性,该属性表示当前网页的基准语言是英文,我们可以修改为zh表示是中文,也可以不写表示未知,该属性是用来协助浏览器进行一些识别的,比如当浏览器发现当前网页是英文时会自动提示是否翻译等等操作,该属性主要功能如下:
- 协助搜索引擎;
- 协助语音合成;
- 协助选择符号异体字用于高品质的印刷;
- 协助选择一套引号;
- 协助解决连字符、绑定和空格;
- 协助进行拼写检查和语法检查;
<head>标签
该标签用来定义当前网页的属性,head的内容不会显示给用户看,一般用来定义网页的标题,引用的其它文件和一些特定的元数据。
<meta>标签
该标签用来定义各种自定义的元数据,例子中的charset表示了当前网页使用的编码格式,让浏览器可以使用正确的编码解析当前网页,当然我们的网页也必须保存为对应的编码哦。
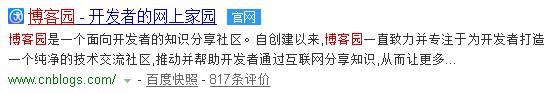
再比如大部分的搜索引擎都会对网页的mate标签进行解析用来对该网页进行分类和显示,我们以博客园的首页为例来看,可以发现其定义了下面两个元数据标签:
<meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区" /> <meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。" />
当我们使用搜索引擎搜索时可以看到搜索页面展现的简介内容就是description描写的内容:

需要注意的是:
- 在 HTML 中,<meta> 标签没有结束标签。
- 在 XHTML 中,<meta> 标签必须被正确地关闭。
<title>标签
用来定义网页的标题,是head标签中唯一必备的标签。
<body>标签
该标签用来定义当前网页的内容。下面我们来看看一些基本的标签。
<h>标题
标题有h1到h6六种,用来显示文本的标题,其大小从大到小。
<p>段落
段落标签表示一个文本的段落。
<a>超链接
超链接标签用来定义一个可点击和转向新页面的超链接文件。
<a href="http://www.cnblogs.com/" target="_blank">博客园</a>
<img>图像
用来显示一个图片。
<img src="images/1.jpg"/>
下面的笔记我们会逐个学习HTML相关的知识。