
什么是后端开发?
使用后端语言(php,java,python,go....)在服务器环境中进行开发
什么是前端开发?
使用js在浏览器环境进行开发
什么是BS?
broswer-server ->在浏览器环境中的服务
什么是CS?
client-server -> 在客户端环境中的服务(如app软件)
什么是动态网页?
是指数据的动态,而不是网页的动态效果
什么是静态网页?
html,css,js,图片等静态资源,数据也是写死静态的。
网络基础
IP地址:
连接在网络中每台计算机唯一身份标识(身份证号)
缺点:
没有规律,不方便记忆 和 推广
域名:
给ip地址起一个好记名字 baidu
DNS:
用于绑定IP和域名的对应关系
端口:
程序和外界进行通信出入口
通过ip可以定位到计算机,通过端口可以定位到具体程序

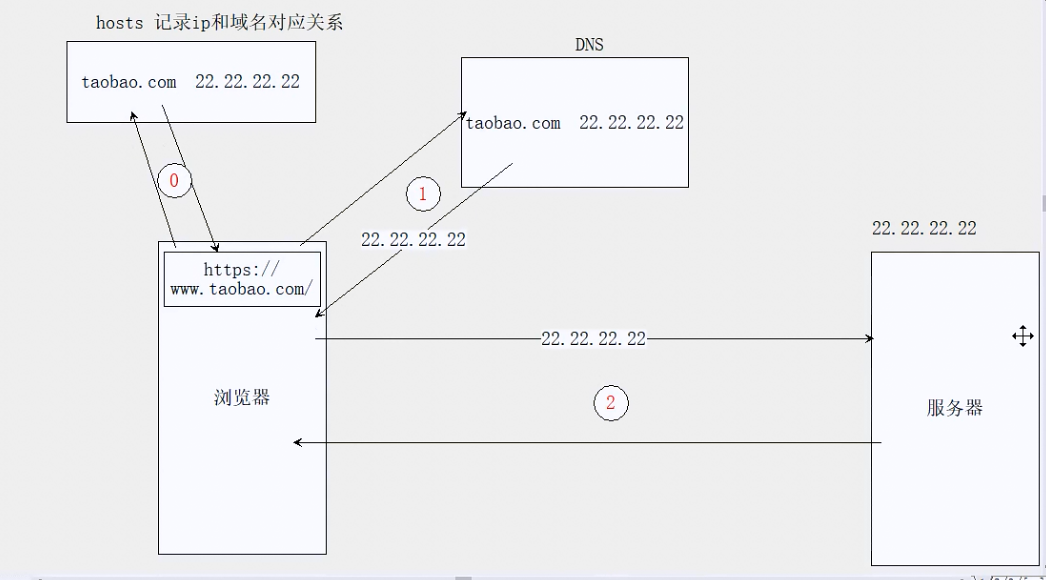
从输入网址到打开网页发生了什么?
1.第一步:正常情况下,输入网址后,会先去找DNS,因为DNS里面存储着IP和网址的对应关系(DNS也是一台服务器,也需要去网络去访问),访问DNS成功后找到网址对应的IP地址
2.第二步:从DNS拿到IP地址后,这个IP就会去请求此IP对应的服务器(IP就相当于个门牌号,身份证号,是一个唯一标识,一个IP势必对应一台服务器)
3.注意:通常有时候我们访问一个网址:会提示DNS解析失败?这说明我们在输入网址去访问DNS服务器时,DNS服务器可能挂掉了,有了第一步和第二步,我们相当于访问一个网址,还要中间去经过访问一次DNS,如果能直接拿着IP去访问,绕过远程的DNS服务器,岂不更快?
4.优化:所以,我们可以在本地有个hosts文件中,去记录ip和网址的对应关系,这个本地的hosts文件就相当于DNS,存储在hosts文件中的对应关系,我们以后访问的网址如果在本地hosts中有,那么就不会再去访问远端的DNS服务器,少了次请求DNS的过程,直接从本地取到IP地址,去访问。hosts就相当于是一个本地的缓存。这样访问少了一次请求,就会相对应的快一些。
总结:我们输入域名后,首先会去本地的hosts去查到有没有这个域名对应的IP,如果有,直接拿到访问,如果没有,再去请求DNS服务器,拿到IP去访问这个IP对应的服务器。如果DNS中也没有,DNS就会报错,解析失败。
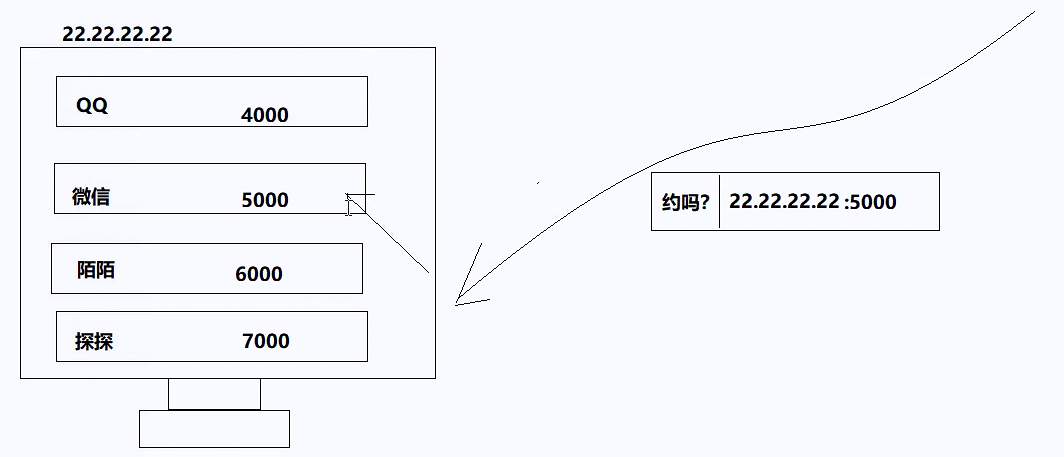
端口:端口号是计算机与外界交流通讯的出入口,每个端口对应两种不同的服务。

假设我们的电脑对应的IP是22.22.22.22,这是我们的门牌号,外界想要给访问我们,给我们推送消息,我们的电脑上安装了各种软件,但是外界假如给微信推送消息,那么我们就需要给我们这个IP上的各个服务分配端口号(也可以理解为房间号)
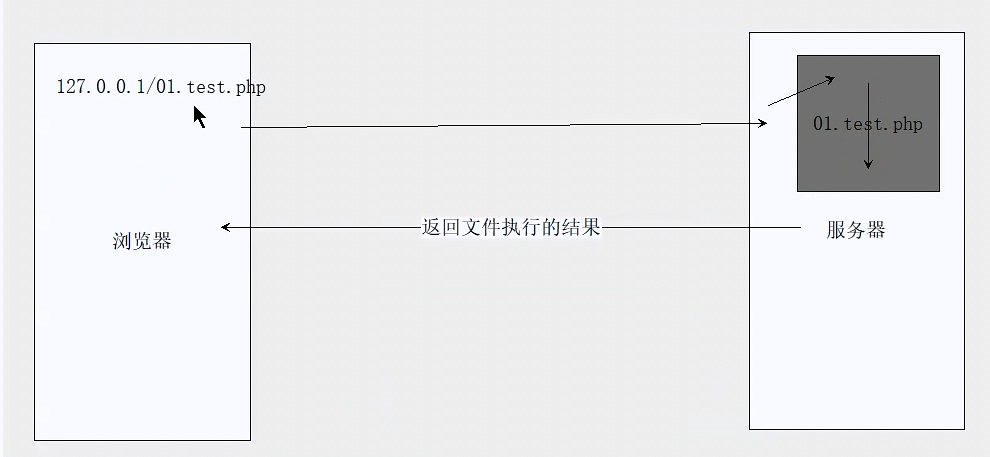
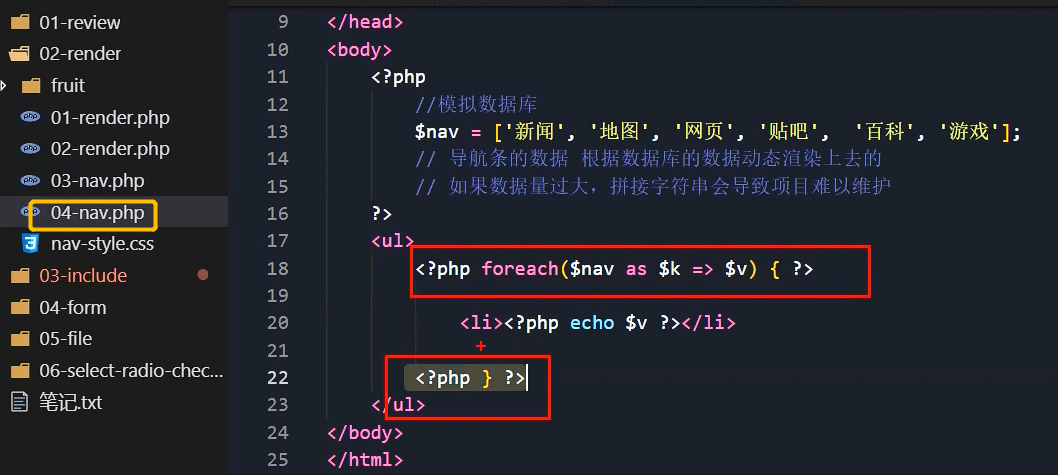
php文件的执行过程:
在服务器中,执行php文件时,服务器只会执行php标签内部代码,非php代码直接忽略(php标签 <?php ?>外部的代码),在php标签内部代码执行完成后,会将php的执行结果和非php代码一起返回给浏览器,由浏览器再次进行解析。



通过以上的执行流程,让我们联想到了服务端渲染是怎么一回事呢?恍然大悟!这不就是服务端渲染了吗?
- 比如现在在后台中(.php文件)可以写入html标签,css(link引入也可以),js(也可以引入),img引入图片,总之就是我们常规写的页面;
- 只要在<?php ?>中的会被服务器解析,没在这包裹的上面列举的静态资源就会被返回给浏览器,浏览器进行解析。
- 我们也就是把动态的数据放在后端解析,动态数据呢又混入在完整的html页面中,这样在服务端解析完成的数据连着静态资源一起返回给浏览器完整的页面和数据。
这不就是服务端渲染吗!!~~
这让我突然联想到基于vue的nuxt框架,按照这个角度来说,nuxt中的vue组件就是html是一个模板。这个模板里面绑定了动态的数据,最后统一返回给了浏览器。那说明什么?
-说明nuxt就是一个node服务器啊!!~~ 起到了渲染的作用。
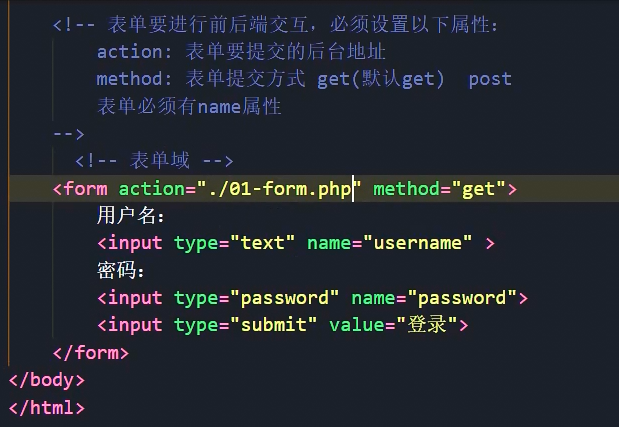
原生写的表单提交:
前端:

输入用户名密码,点击按钮地址栏会出现以下选中的:
![]()
由此可以知道,表单中的name的值,就是要传递给后端数据的key,值就是我们在表单中对应输入的value。
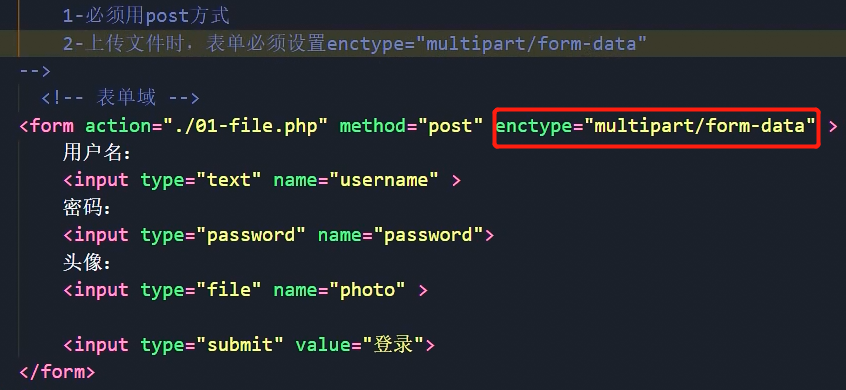
前端上传文件:
1必须用post方式
2.表单必须设置:enctype="multipart/form-data" 这是上传文件必须的文件类型

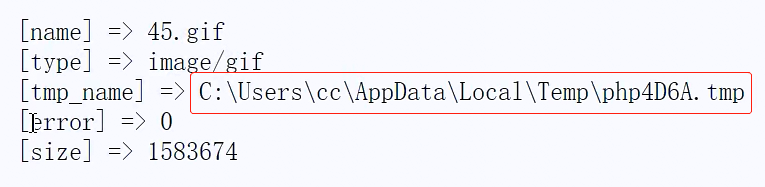
后台接收到的文件内容是这样的:

上面红框内的是上传后文件存储的文件夹路径,但是当我们去到这个文件目录下去找这个上传的地址时,发现文件在文件夹中是找不到的,文件去哪了,为什么?
- 这属于服务器的自我保护机制,如果大家都访问这个ip,去点击上传文件,服务器都存储这些用户上传的图片,那得有多少啊,如果是恶意疯狂上传,服务器容量撑满会崩溃的,服务器需要做一些处理,有选择的保存用户上传的文件。不做处理的话,上传的文件就会被服务器自动删除。
后端如何保存文件?
- 设置一些条件:
(1)在上传成功的情况下保存图片
(2)每次保存图片名字要不一样,否则会覆盖了,可以保留原有上传文件的文件名,也可以自己设置新的文件名;
上传文件的后缀名要保留,不能自己去改变。
(3)设置保存文件的目录
(4)服务器可以设置允许上传的文件大小,如果超过了设置的文件大小,就会上传失败
