场景:
当我们菜单的数据是由后端返回的,我们不确定有多少层级,通过遍历循环数据生成的菜单,而不是我们写死。我们就可以用到递归组件。
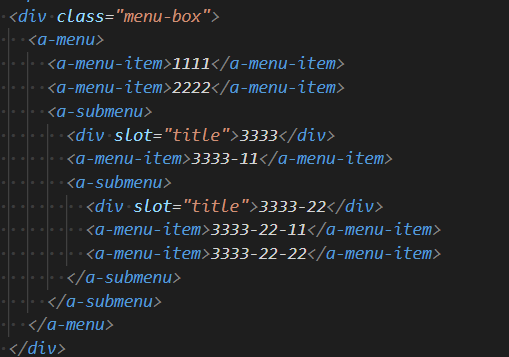
在页面级组件上,我们想要的数据结构是这样的:

先看一下组件结构:

1.页面级组件menu-page:请求拿到数据,分发给递归组件
<template>
<div class="menu-box">
<a-menu>
<!-- 循环整个List数组,因为不只是要循环一个a-menu-item,所以我们需要用template包裹一下
注意template不允许上面写key,我们需要写在要循环的组件上 -->
<template v-for="(item, index) in list">
<!-- 如果当前这个对象下没有children,就显示他 -->
<a-menu-item v-if="!item.children" :key="`menu_item_${index}`">{{ item.title }}</a-menu-item>
<!-- 如果当前这一项有children,就把当前这一项传给递归组件,让递归组件去做递归 -->
<re-submenu v-else :key="`menu_item_${index}`" :parent="item" :index="index"></re-submenu>
</template>
</a-menu>
</div>
</template>
<script>
import menuComponents from '_c/menu'
import ReSubmenu from './re-submenu.vue'
const { AMenu, AMenuItem, ASubmenu } = menuComponents
export default {
name: 'menu_page',
components: {
AMenu,
AMenuItem,
ASubmenu,
ReSubmenu
},
data () {
return {
list: [
{
title: '1111'
},
{
title: '2222'
},
{
title: '3333',
children: [
{
title: '3333-1'
},
{
title: '3333-2',
children: [
{
title: '3333-2-1'
},
{
title: '3333-2-2'
},
{
title: '3333-2-3',
children: [
{
title: '3333-2-3-1'
},
{
title: '3333-2-3-2'
}
]
}
]
}
]
}
]
}
}
}
</script>
<style lang="less">
.menu-box{
300px;
height: 400px;
}
</style>
2.容器组件:a-menu,只有一个slot,用于盛放其他组件
<template>
<div class="a-menu">
<slot></slot>
</div>
</template>
<script>
export default {
nmae: 'AMenu'
}
</script>
<style lang="less">
.a-menu{
& *{
list-style: none;
}
ul{
padding: 0;
margin: 0;
}
}
</style>
3.有children的ul组件:a-submenu.vue
<template>
<ul class="a-submenu">
<div class="a-submenu-title" @click="handleClick">
<slot name="title"></slot>
<span class="shrink-icon" :style="{ transform: `rotateZ(${showChild ? 0 : 180}deg)` }">^</span>
</div>
<div v-show="showChild" class="a-submenu-child-box">
<slot></slot>
</div>
</ul>
</template>
<script>
export default {
nmae: 'ASubmenu',
data () {
return {
showChild: false
}
},
methods: {
handleClick () {
this.showChild = !this.showChild
}
}
}
</script>
<style lang="less">
.a-submenu{
background: rgb(33, 35, 39);
&-title{
color: #fff;
position: relative;
.shrink-icon{
position: absolute;
top: 4px;
right: 10px;
}
}
&-child-box{
overflow: hidden;
padding-left: 20px;
}
li{
background: rgb(33, 35, 39);
}
}
</style>
4.chilren下的每个li组件:a-menu-item
<template>
<li class="a-menu-item"><slot></slot></li>
</template>
<script>
export default {
nmae: 'AMenuItem'
}
</script>
<style lang="less">
.a-menu-item{
background: rgb(90, 92, 104);
color: #fff;
}
</style>
5.递归组件:re-subMenu
<template>
<a-submenu>
<!-- 把父组件传来的那一项的title显示出来 -->
<div slot="title">{{ parent.title }}</div>
<!-- 循环从父级拿到的有children的那一项 -->
<template v-for="(item, i) in parent.children">
<!-- 如果当前这一项上没有children了,就显示当前这一项的标题 -->
<a-menu-item v-if="!item.children" :key="`menu_item_${index}_${i}`">{{ item.title }}</a-menu-item>
<!-- 如果当前这一项有children,就继续传递给当前组件,就又从上到下执行逻辑,结束条件就是没有children了,
就显示title,递归结束 -->
<re-submenu v-else :key="`menu_item_${index}_${i}`" :parent="item"></re-submenu>
</template>
</a-submenu>
</template>
<script>
import menuComponents from '_c/menu'
const { AMenuItem, ASubmenu } = menuComponents
export default {
name: 'ReSubmenu',
components: {
AMenuItem,
ASubmenu
},
props: {
parent: {
type: Object,
default: () => ({})
},
// 这里父组件多传了一个index,是父组件和子组件都用了index作为key,
// 重复了,传过来的目的就在于再拼一个index,以作异同
index: Number
}
}
</script>
就长这样:

当后端给我们返回的数据格式并不是处理好的树形结构,我们需要自己转: