(1)列表优化
(2)大型表单优化
(3)表格优化
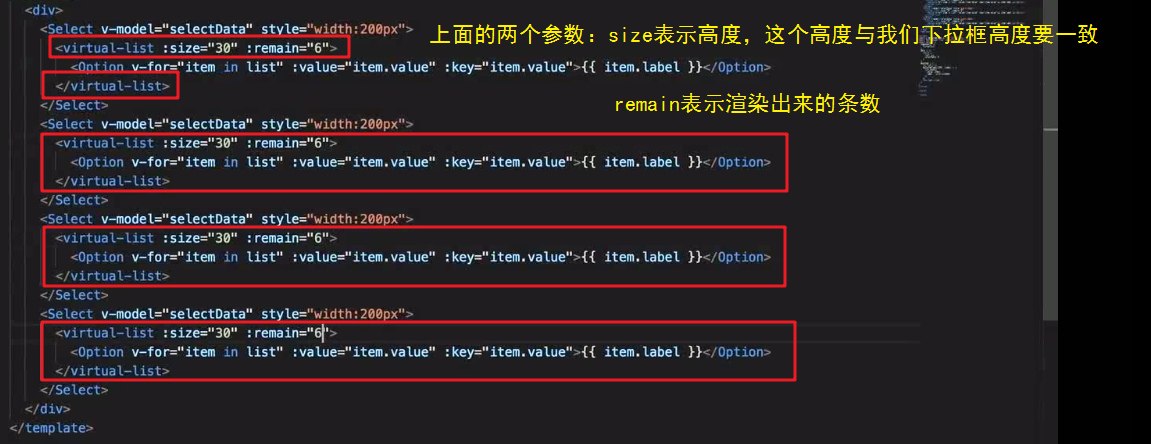
渲染了四个下拉数都为1000条数据的下拉框:
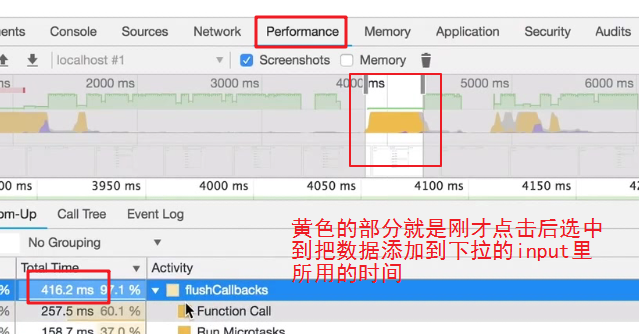
用调试工具查看性能:(下图中的紫颜色的是在渲染,黄色的是JS在运算执行)



渲染了1000条的li标签,这样肯定是不好的,解决:
我们用一个长列表优化插件:
npm i vue -virtual-scroll-list

组件内使用:
1.引入和注册:

2.template中包裹原来的下拉框

看效果:他的原理是。计算你全部条数的高度,然后他把实际渲染的DOM的高度减去,去均给上下padding,padding就作为了这个大盒子的填充高度,所以你就可以不断滚动

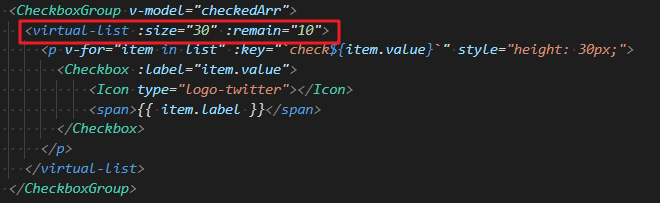
同样在渲染多个checkbox的时候也可以包裹起来,简而言之,就是这个虚拟滚动组件的用法就是包裹循环体

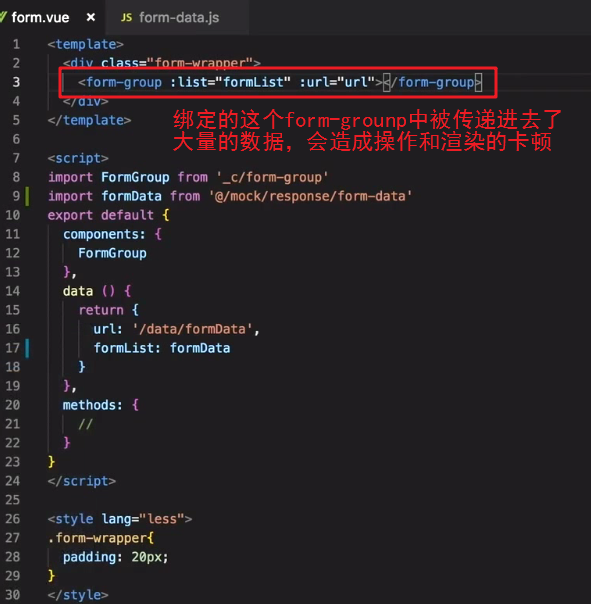
二、大型表单优化:


原理就是把所有数据扔在一个组件(formGroup这个组件),当数据发生变化的时候,触发数据劫持,一个变,所有都要重新渲染。
所以解决方法就是把他们分开渲染,别一股脑全部扔在一起,一个变了其他都得跟着重新检测,虽然有diff算法,但比较过程也需要花时间呀
大体思路就是不把全部数据扔给一个组件内部去循环,否则就如上面说的,牵一发动全身,我们把原来的组件就变成一个单独的表单组件。
在父组件中去循环多个单独的表单组件,这样就解耦了,因为每个组件都是单独的作用域,一个变了波及的也就你这个组件的数据。

就这~
大数据量表格优化:就是表格中的无限滚动,类似长列表
github中搜索 vue-bigdata-table
密封对象:是一个ES5的方法:阻止对象扩展,让一个对象变的不可扩展,也就是永远不能再添加新的属性,可以删除原有属性和修改原有属性(能删能改,不能加)
Object.preventExtensions()

vue会检测你这个对象,如果是密封起来的,就不会给你增加getter setter操作了,如果数据大的话,就不会有再有数据劫持上的性能开销。 因为如果数据量很大的话,data里稍微一个数组修改,就会影响全部数据的更新。
但是密封起来又有一个问题:
可能一些计算属性类的就会失效了,所以一些视图的更新也就失效了,所以计算属性可以自己把手动的把一些值修改(set方法),修改完成呢,视图需要更新呀,调用vue中的this.$forceUpdate()去触发视图更新。
其实这也扩展出来了$forceUpdate的用途:
就是当数据没有被数据劫持,无法响应式的时候,比如被密封了(冻结比密封还要严重,冻结你就改不了本身有的属性),但是computed中又是根据这个值去生成了一个新值,这个值已经没有响应式了,生成的新值自然也就没有响应式,没有响应式就不会触发视图更新,所以就需要计算属性调用自己的set方法,然后再手动用$forceUpdate更新视图。