ionic 4集成百度地图以及出坑指南
1.集成步骤
(1)ionic内index.html页面添加百度地图js引用
<script src="https://api.map.baidu.com/getscript?v=2.0&ak=百度地图ak"> </script>
(2)显示百度html界面
<ion-content> <div #map id="map_container"></div> </ion-content>
(3)显示百度地图ts文件方法
import { Component, ViewChild, ElementRef } from '@angular/core';
import { Geolocation } from '@ionic-native/geolocation';
import { NavController, NavParams } from '@ionic/angular';
declare var BMap: any;
@Component({
selector: 'app-tab1',
templateUrl: 'tab1.page.html',
styleUrls: ['tab1.page.scss']
})
export class Tab1Page {
// 创建视图
// tslint:disable-next-line: variable-name
@ViewChild('map', { static: false }) private map_container: ElementRef;
// 地图对象
map: any; // 用来控制watchposition,以便在退出页面的时候关闭
constructor() { }
//在进入页面的时候触发
ionViewDidEnter() {
const map = this.map = new BMap.Map(this.map_container.nativeElement, { enableMapClick: true }); //创建地图实例
map.addControl(new BMap.MapTypeControl()); //添加地图类型
const point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
// 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
}
}
2.出坑指南
(1)电脑显示,手机不显示
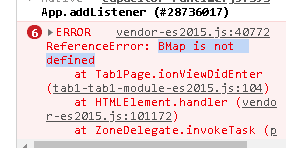
在电脑上显示,但是在手机上不能显示,在该处需要使用Chrome非原生app调试工具,使用方法,通过调试发现提示BMap is not undefined,如下图所示:

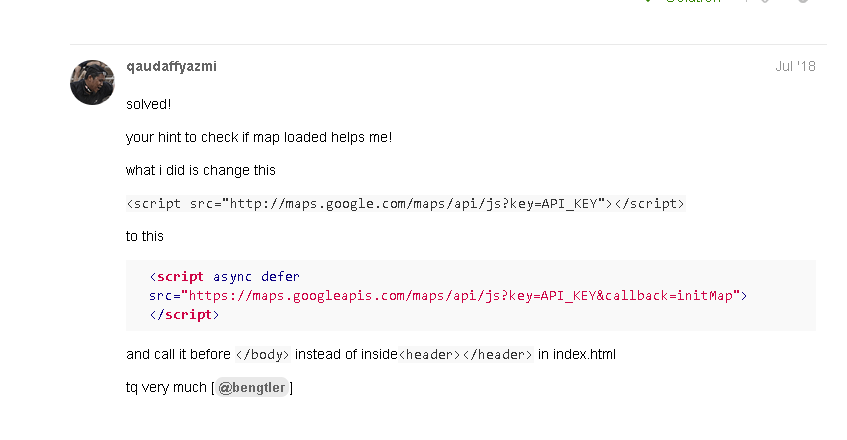
解决方案

(2)手机显示百度地图黄色背景色块,但是地图还是不能正常加载
在Chrome工具中调试发现,Android net::ERR_CLEARTEXT_NOT_PERMITTED无法加载url
解决方法,暂时采用的是第三种解决方案

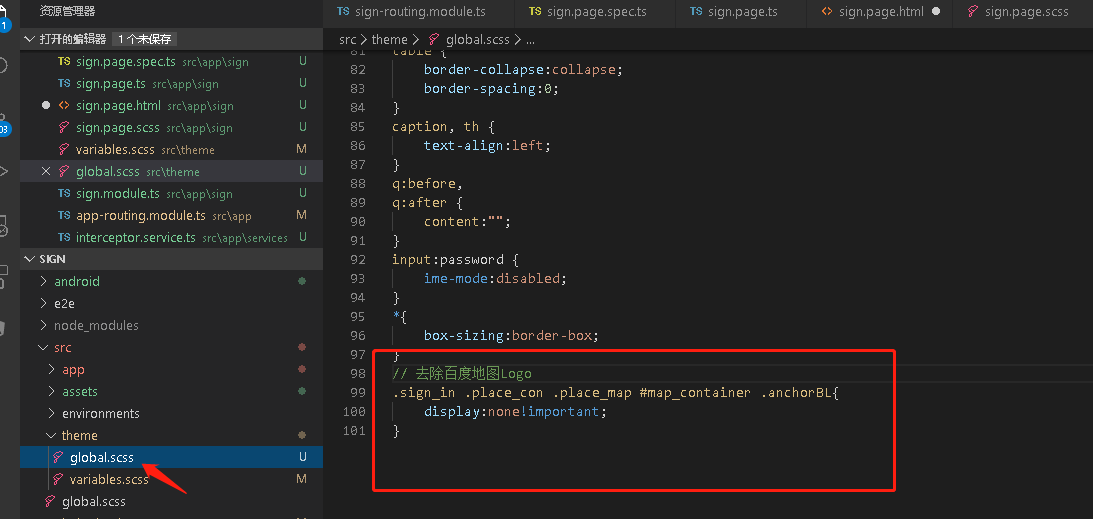
(3)去除Logo
网上大多有两种方式:
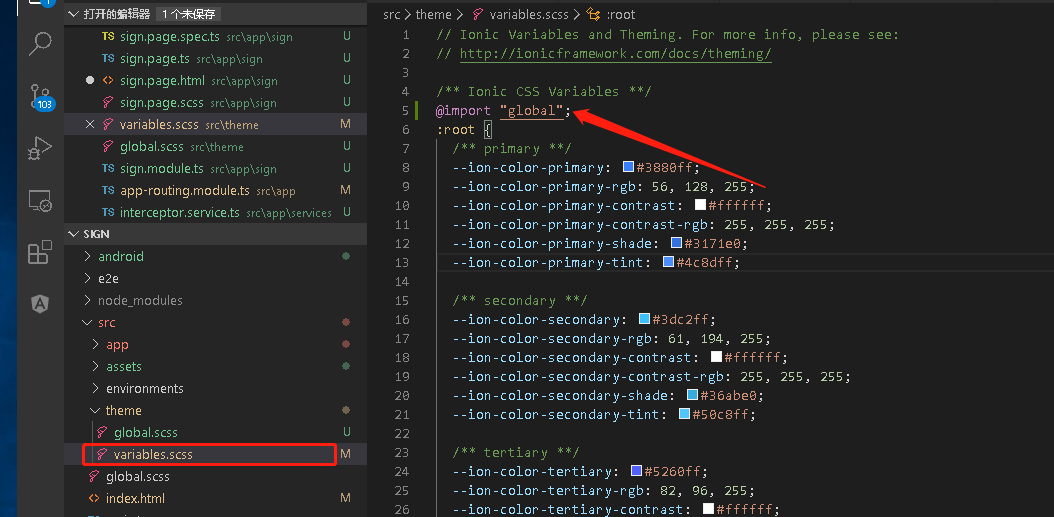
1.添加样式【特别声明,样式要添加在全局样式里边,不要放在局部样式文件里,不要问我原因,我也不知道】:
.anchorBL{ display: none !important; }


2.元素上移,遮挡logo区域;