1. android-percent-support-lib-sample介绍:
谷歌最新的百分比布局库的示例项目。其实LinearLayout的layout_weight也能实现百分比效果,不过这个更直接。
android-percent-support-lib-sample项目地址:
https://github.com/JulienGenoud/android-percent-support-lib-sample
简单效果:

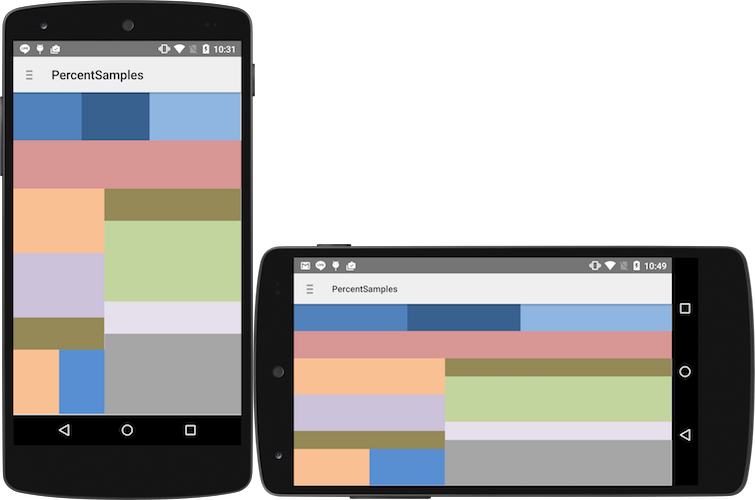
复杂效果:

2. 百分比库使用Demo:
这里的Eclipse版本库代码(包含示例代码),我已经完整提交到Github。地址如下:
https://github.com/PocketBoy/Local/tree/master/Eclipse_android_percent_support
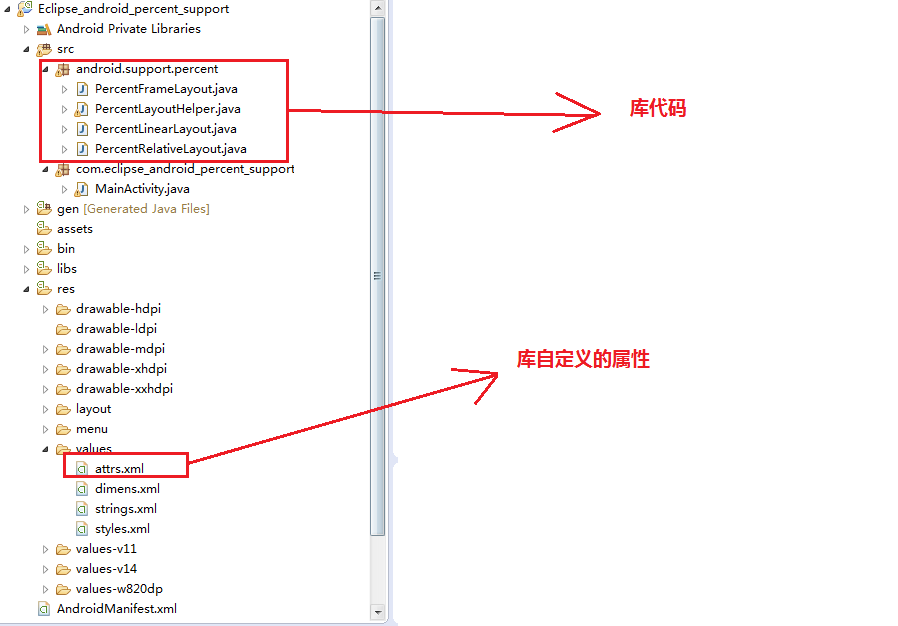
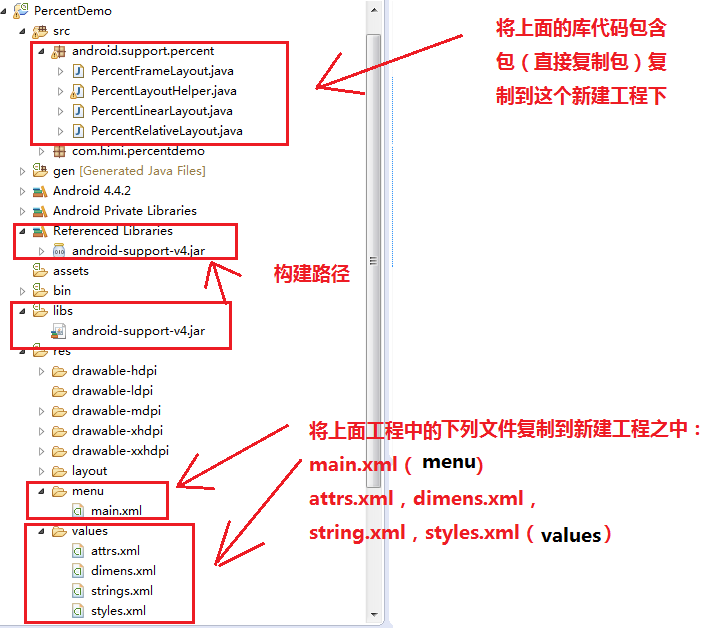
(1)点击上面的链接,下载库代码,解压,导入Eclipse之中:

(2)这里我们新建一个Android工程,命名位"PercentDemo",如下:

上面库文件需要引用android-support-v4.jar
(3)来到上面自定义属性文件attrs.xml,如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PercentLayout_Layout"> <attr name="layout_widthPercent" format="string"/> <attr name="layout_heightPercent" format="string"/> <attr name="layout_marginPercent" format="string"/> <attr name="layout_marginLeftPercent" format="string"/> <attr name="layout_marginTopPercent" format="string"/> <attr name="layout_marginRightPercent" format="string"/> <attr name="layout_marginBottomPercent" format="string"/> <attr name="layout_marginStartPercent" format="string"/> <attr name="layout_marginEndPercent" format="string"/> <attr name="layout_textSizePercent" format="string"/> <attr name="layout_maxWidthPercent" format="string"/> <attr name="layout_maxHeightPercent" format="string"/> <attr name="layout_minWidthPercent" format="string"/> <attr name="layout_minHeightPercent" format="string"/> </declare-styleable> </resources>
至于怎么使用自定义属性,请参照笔记:
(4)来到activity_main.xml布局文件之中:
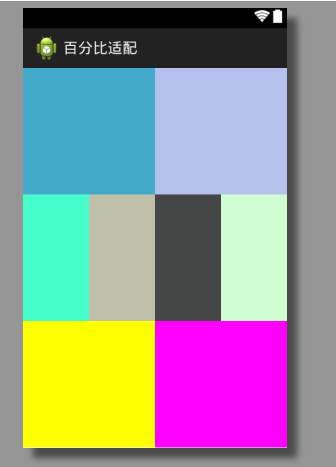
<?xml version="1.0" encoding="utf-8"?> <android.support.percent.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.percent.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="0dp" app:layout_heightPercent="33.3%" android:orientation="horizontal" > <View android:id="@+id/view_11" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="50%" android:background="#ff44aacc" /> <View android:id="@+id/view_12" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="50%" android:background="#664466cc" /> </android.support.percent.PercentLinearLayout> <android.support.percent.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="0dp" app:layout_heightPercent="33.3%" android:orientation="horizontal" > <View android:id="@+id/view_21" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="25%" android:background="#ff44ffcc" /> <View android:id="@+id/view_22" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="25%" android:background="#8585855c" /> <View android:id="@+id/view_23" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="25%" android:background="#ff444545" /> <View android:id="@+id/view_24" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="25%" android:background="#556ff776" /> </android.support.percent.PercentLinearLayout> <android.support.percent.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="0dp" app:layout_heightPercent="33.3%" android:orientation="horizontal" > <View android:id="@+id/view_31" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="50%" android:background="#ffffff00" /> <View android:id="@+id/view_32" android:layout_width="0dp" android:layout_height="match_parent" app:layout_widthPercent="50%" android:background="#ffff00ff" /> </android.support.percent.PercentLinearLayout> </android.support.percent.PercentLinearLayout>
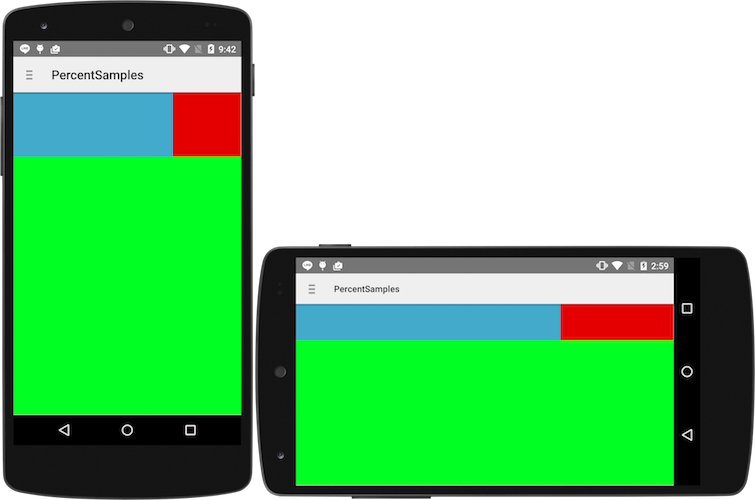
布局效果如下:

(5)来到activity_main1.xml,如下:
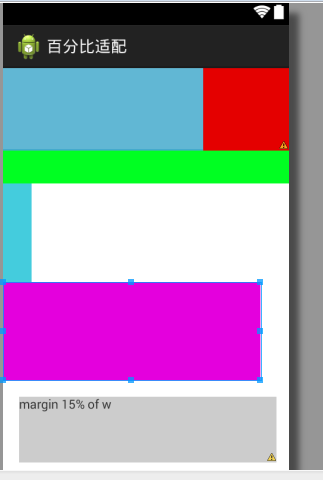
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" > <View android:id="@+id/top_left" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" app:layout_heightPercent="20%" app:layout_widthPercent="70%" android:background="#ff44aacc" /> <View android:id="@+id/top_right" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/top_left" app:layout_heightPercent="20%" app:layout_widthPercent="30%" android:background="#ffe40000" /> <android.support.percent.PercentFrameLayout android:id="@+id/bottom" android:layout_width="match_parent" android:layout_height="0dp" android:layout_below="@+id/top_left" android:layout_gravity="center" app:layout_heightPercent="80%" android:background="#ff00ff22" > <android.support.percent.PercentLinearLayout android:layout_width="fill_parent" android:layout_height="0dp" app:layout_heightPercent="100%" app:layout_marginTopPercent="10%" android:background="@android:color/white" android:orientation="vertical" > <View android:layout_width="0dp" android:layout_height="0dp" app:layout_heightPercent="30%" app:layout_widthPercent="10%" android:background="#ff44ccdd" /> <View android:layout_width="0dp" android:layout_height="0dp" app:layout_heightPercent="30%" app:layout_widthPercent="90%" android:background="#ffe400dd" /> <TextView android:layout_width="0dp" android:layout_height="0dp" app:layout_heightPercent="20%" app:layout_widthPercent="90%" android:background="#ccc" android:text="margin 15% of w" app:layout_marginPercent="5%h" /> </android.support.percent.PercentLinearLayout> </android.support.percent.PercentFrameLayout> </android.support.percent.PercentRelativeLayout>
布局效果如下:

(6)activity_main2.xml,如下:
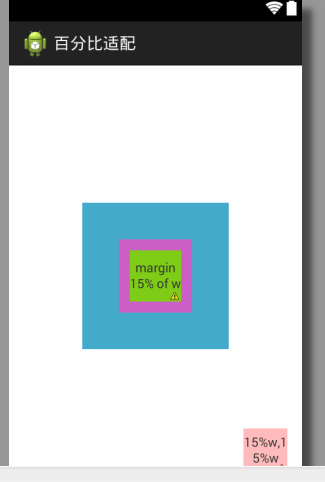
<?xml version="1.0" encoding="utf-8"?> <android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.percent.PercentFrameLayout android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="center" android:background="#ff44aacc" app:layout_heightPercent="50%w" app:layout_widthPercent="50%w"> <android.support.percent.PercentFrameLayout android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="center" android:background="#ffcc5ec7" app:layout_heightPercent="50%w" app:layout_widthPercent="50%w"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="#ff7ecc16" android:gravity="center" android:text="margin 15% of w" app:layout_marginPercent="15%w" /> </android.support.percent.PercentFrameLayout> </android.support.percent.PercentFrameLayout> <TextView android:layout_width="0dp" android:layout_height="0dp" android:layout_gravity="bottom|right" android:background="#44ff0000" android:gravity="center" android:text="15%w,15%w" app:layout_heightPercent="15%w" app:layout_marginPercent="5%w" app:layout_widthPercent="15%w"/> </android.support.percent.PercentFrameLayout>
布局效果如下: