第二篇:CSS的打包处理
CSS的打包,当然也包括预处理如:scss,less的打包处理了。
这里引入一个概念,加载器(loader)。
npm install --save-dev css-loade style-loader
npm install --save-dev sass-loader(less-loader) node-sass 项目中用到哪个就用哪个预编译的loader,我们这里选择sass
按照步骤安装以上的loader
自动补全浏览器后缀autoprefixer npm install --save-dev postcss-loader
这样css打包用到的加载器基本都在这里了
npm install --save-dev webpack-dev-server 自动刷新了并且修改生效了
发的时候我们并不在意 style这种形式,但是我们希望在生产环境下 css能从js文件宏分离出来,我们希望能css能跟js并行加载,而且可以避免因为Js文件过大,加载慢而产生的flash of unstyle(无样式页面闪烁)。
npm install --save-dev extract-text-webpack-plugin 使用“extract-text-webpack-plugin@2.1.2”插件来分离css代码。(安装版本一定要对应,2对应2,3对应3)
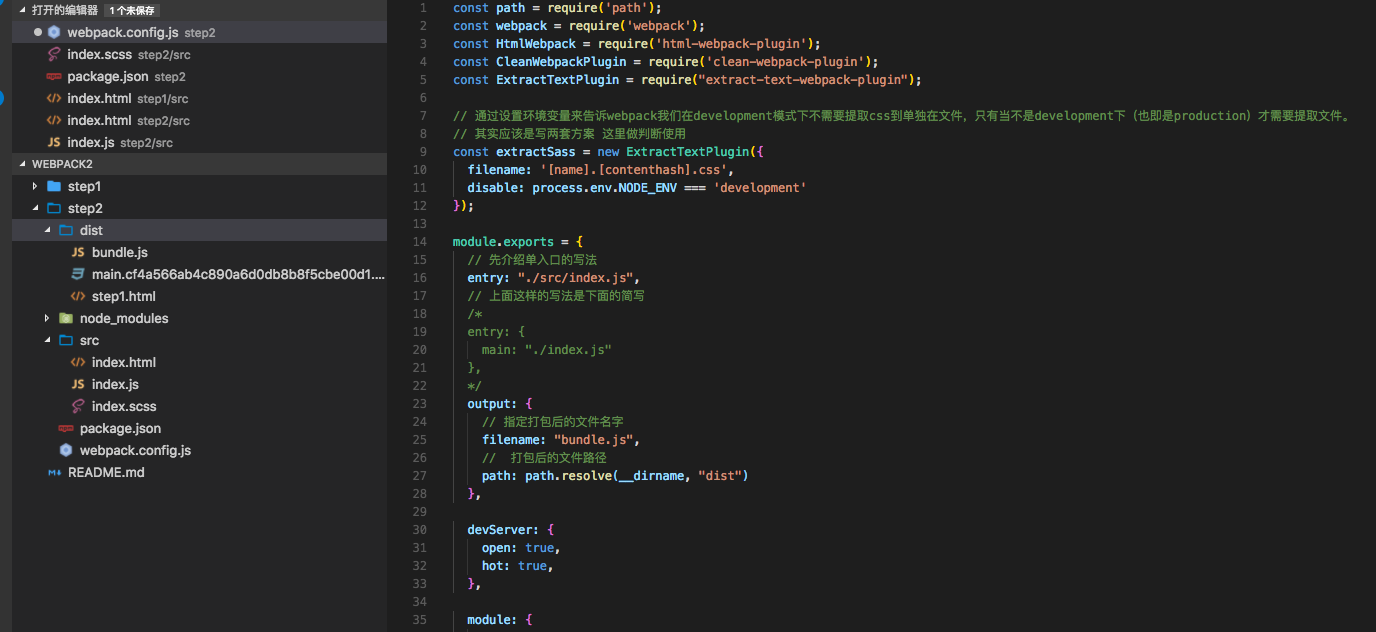
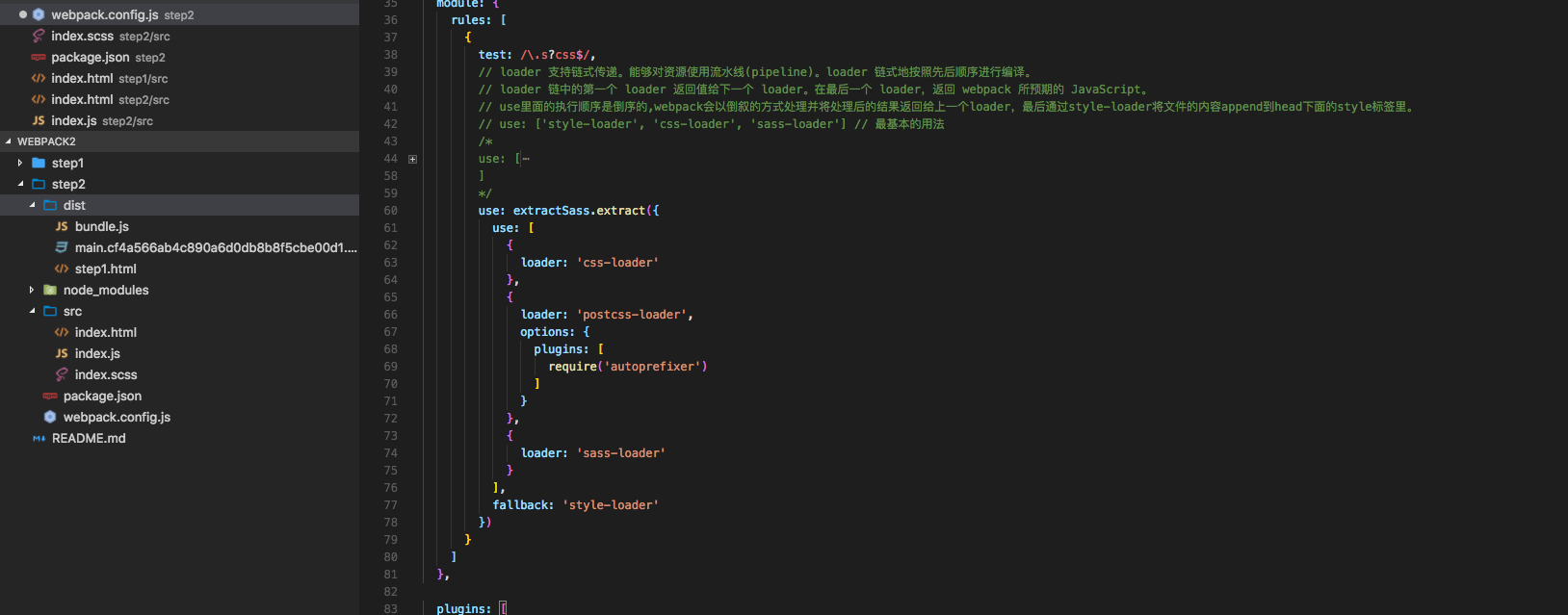
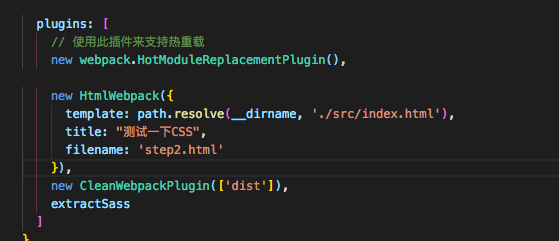
完整的代码截图如下,看不懂的都有注释




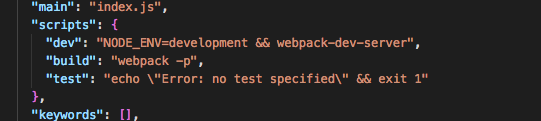
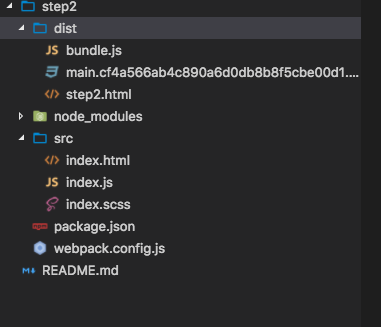
执行npm run build 生成的文件目录

附上源码路径:leo的GitHub
https://github.com/suxiaoX/webpack2