1.Text文本类

var Text=laya.display.Text; Laya.init(620,400); Laya.stage.bgColor="#323232";//设置舞台的背景颜色 var text=new Text();//实例化一个Text类,用于文本的显示 text.fontSize=30;//设置文本的字体大小 text.color="#db7644";//设置文本的颜色 text.size(200,100);//设置文本的显示区域大小 text.pos(100,100);//设置文本的显示位置 text.text="Hello World!";//设置文本的显示内容字符 Laya.stage.addChild(text);//将文本添加到舞台上
2.通过快捷键F3对面板布局一键恢复至默认面板布局。
3.编辑默认的组件资源对应规则(不区分大小写)
(1)Label组件(文本框):label_xxx。
(2)TextInput组件(输入框):input_xxx或textinput_xxx
(3)TextArea组件(文本域,带滚动条):area_xxx或textarea_xxx
(4)Button组件(按钮):btn_xxx或button_xxx
(5)CheckBox组件(多选框):check_xxx或checkbox_xxx
(6)Radio组件(单选框):radio或radio_xxx
(7)Tab组件(标签组):tab_xxx
(8)RadioGroup组件(单选框按钮组):radiogroup_xxx
(9)VSlider组件(垂直滑动条):vslider_xxx
(10)HSlider组件(水平滑动条):hslider_xxx
(11)Clip组件(位图切片):clip_xxx
(12)ProgressBar组件(进度条):progress_xxx或progressbar_xxx
(13)ComboBox组件(下拉框):combo_xxx或combobox_xxx
(14)VScrollBar组件(垂直滚动条):vscroll_xxx 或vscrollbar_xxx
(15)HScrollBar组件(水平滚动条):hscroll_xxx或hscrollbar_xxx
(16)Image组件(图形组件):不是以上规则的,都会被识别为image组件
4.位图字体的使用:
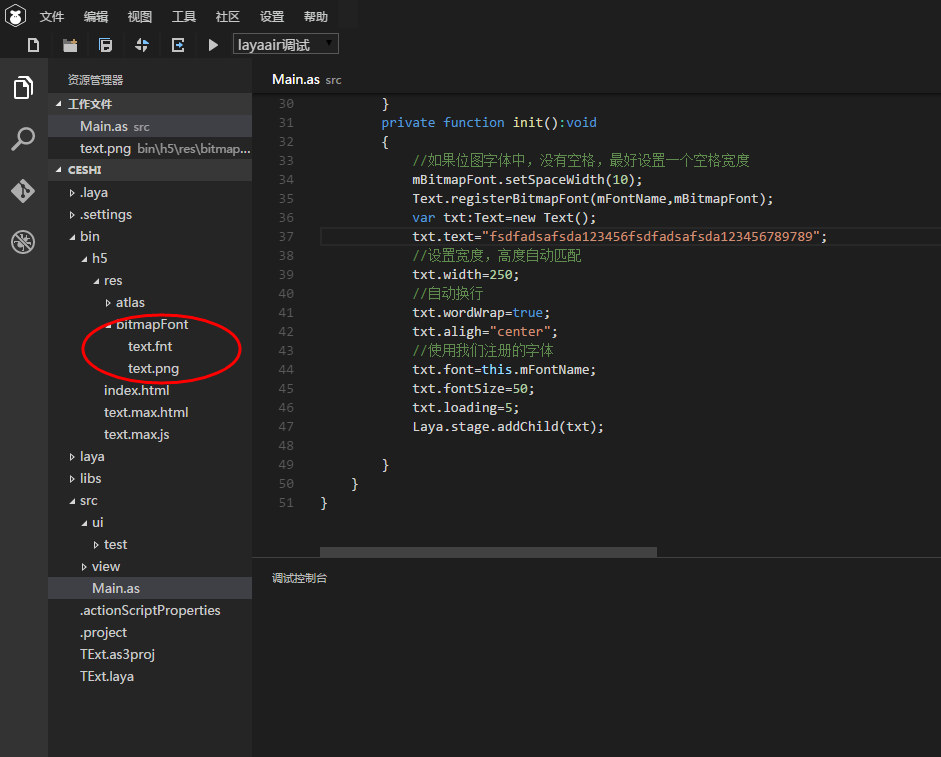
(1)资源放入的位置:

(2)代码使用案例:

package { import laya.net.Loader; import laya.utils.Handler; import view.TestView; import laya.display.Stage; import laya.display.Text; import laya.resource.TextUre; import laya.display.BitmapFont; public class Main { //自定义文件名称 private var mFontName:String="diyFont"; private var mBitmapFont:BitmapFont; public function Main() { //初始化引擎 Laya.init(600, 400); mBitmapFont=new BitmapFont(); //这里不需要扩展名,外部保证fnt与png文件同名 mBitmapFont.loadFont("res/bitmapFont/text.fnt" ,new Handler(this,onLoaded1)); } private function onLoaded1():void { init(); } private function init():void { //如果位图字体中,没有空格,最好设置一个空格宽度 mBitmapFont.setSpaceWidth(10); Text.registerBitmapFont(mFontName,mBitmapFont); var txt:Text=new Text(); txt.text="fsdfadsafsda123456fsdfadsafsda123456789789"; //设置宽度,高度自动匹配 txt.width=250; //自动换行 txt.wordWrap=true; txt.aligh="center"; //使用我们注册的字体 txt.font=this.mFontName; txt.fontSize=50; txt.loading=5; Laya.stage.addChild(txt); } } }
