
第一步;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格布局</title>
</head>
<body>
<table border="1" width="100%">
<tr height="150px"><td> </td><td> </td><td> </td></tr>
<tr><td width="350px"> </td><td>
<table width="535px" height="300px" background="img/liqingzhao.jpg">
<tr><td>abc</td><td>def</td></tr>
<tr><td>abc</td><td>
<table border="1">
<tr><td>用户名</td><td><input type="text" name="user"></td></tr>
<tr><td>密码框</td><td><input type="password" name="pass"></td></tr>
<tr><td colspan="2"></td></tr>
<tr><td colspan="2"></td></tr>
</table>
</td></tr>
<tr><td>abc</td><td>def</td></tr>
</table>
</td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>
</body>
</html>
第二步;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格布局</title>
</head>
<body>
<table border="0" width="100%">
<tr height="150px"><td> </td><td> </td><td> </td></tr>
<tr><td width="350px"> </td><td>
<table width="535px" height="300px" background="img/liqingzhao.jpg" border="0">
<tr height="60px"><td>abc</td><td>def</td></tr>
<tr><td width="230px">abc</td><td>
<table border="0" height="100%">
<tr><td>用户名</td><td><input type="text" name="user"></td></tr>
<tr><td>密码框</td><td><input type="password" name="pass"></td></tr>
<tr><td colspan="2"><input type="submit" value="进入邮箱">
<input type="reset" value="重新填写"></td></tr>
<tr><td colspan="2"><a href="#">找回密码</a><a href="#">注册新用户</a></td></tr>
</table>
</td></tr>
<tr><td>abc</td><td>def</td></tr>
</table>
</td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>
</body>
</html>
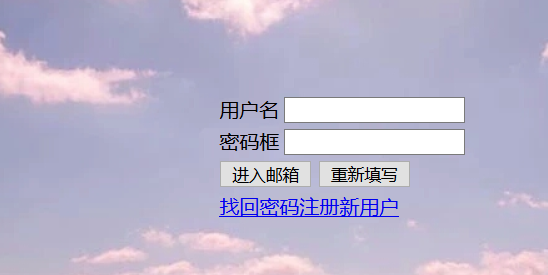
第三步:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格布局</title>
</head>
<body>
<table border="0" width="100%">
<tr height="150px"><td> </td><td> </td><td> </td></tr>
<tr><td width="350px"> </td><td>
<table width="535px" height="300px" background="img/liqingzhao.jpg" border="0">
<tr height="60px"><td>abc</td><td>def</td></tr>
<tr><td width="230px">abc</td><td>
<form method="post" action="html1.html">
<table border="0" height="100%">
<tr><td>用户名</td><td><input type="text" name="user"></td></tr>
<tr><td>密码框</td><td><input type="password" name="pass"></td></tr>
<tr><td colspan="2"><input type="submit" value="进入邮箱">
<input type="reset" value="重新填写"></td></tr>
<tr><td colspan="2"><a href="#">找回密码</a><a href="#">注册新用户</a></td></tr>
</table>
</form>
</td></tr>
<tr><td>abc</td><td>def</td></tr>
</table>
</td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>
</body>
</html>
