高德地图的大量API和google map api 大致类似,有好多源代码可以直接拿来用。
但是高德地图有两个有点比较有用
(1)他有离线地图,可以直接下进自己的SDcard 的特定文件夹,然后做地图应用的时候直接调用本地地图,不像google map那样非得从网上下,如果走中国移动的流量就哭死了。
(2)第二个有点貌似最近就要消失了,他不用申请map key。
作为第一篇,我首先进行环境的搭建。虽然简单, 但是有些规则还是要遵守一下下。这个环境使用的是离线地图。
请注意高德的离线地图使用的是矢量地图,这样的话地图数据较小,但是可能地图渲染不够精细,但是手机应用应该是可以满足的。
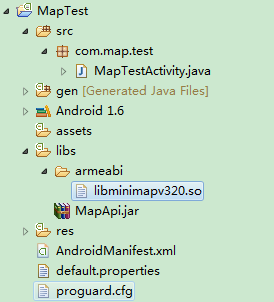
首先建立工程,将MapApi.jar和libminimapv320.so这个共享库放入libs文件中。如图。

然后工程大概就是这么个样子。然后进入代码编辑。首先添加权限如下。
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> <uses-permission android:name="android.permission.INTERNET"></uses-permission> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
添加到AndroidMainfest.xml中去
注意和<application>同级。
在main.xml中添加
<com.amap.mapapi.map.MapView android:id="@+id/mapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" />
即高德地图自定义的图层,以便于地图的显示。
最后在MapTestActivity.java中添加代码如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMapView = (MapView) findViewById(R.id.mapView);
mMapView.setVectorMap(true);//设置地图为矢量模式,这个很重要啊,切记切记
mMapView.setBuiltInZoomControls(true); //设置启用内置的缩放控件
mMapController = mMapView.getController(); // 得到mMapView的控制权,可以用它控制和驱动平移和缩放
point = new GeoPoint((int) (39.90923 * 1E6),
(int) (116.397428 * 1E6)); //用给定的经纬度构造一个GeoPoint,单位是微度 (度 * 1E6)
mMapController.setCenter(point); //设置地图中心点
mMapController.setZoom(12); //设置地图zoom级别
}

然后地图就出来了。。。