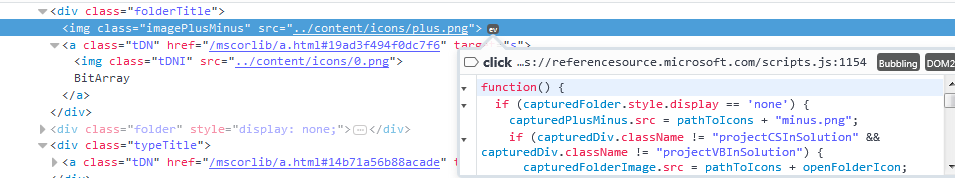
参考 MSDN 网页给 HTML 标签绑定 click 事件:
function makeFoldersCollapsible(folderIcon, openFolderIcon, pathToIcons, initializeHandler) { var elements = document.getElementsByClassName("folder"); var length = elements.length; for (var i = 0; i < length; i++) { var folder = elements[i]; folder.style.display = 'none'; folder.initialize = initializeHandler; var div = folder.previousSibling; var firstChild = div.firstChild; var imagePlusMinus = document.createElement("img"); imagePlusMinus.src = pathToIcons + "plus.png"; imagePlusMinus.className = "imagePlusMinus"; var imageFolder = document.createElement("img"); imageFolder.src = pathToIcons + folderIcon; imageFolder.className = "imageFolder"; setFolderImage(imageFolder, div, firstChild, pathToIcons, folderIcon); var handler = expandCollapseFolder(folder, imagePlusMinus, imageFolder, div, firstChild, pathToIcons, folderIcon, openFolderIcon); var skipImage = isLink(firstChild); if (skipImage) { div.insertBefore(imagePlusMinus, firstChild); imagePlusMinus.onclick = handler; } else { div.insertBefore(imageFolder, firstChild); div.insertBefore(imagePlusMinus, imageFolder); div.onclick = handler; } } } function isLink(element) { return element && element.tagName && element.tagName == "A"; } function expandCollapseFolder(capturedFolder, capturedPlusMinus, capturedFolderImage, capturedDiv, capturedFirstChild, pathToIcons, folderIcon, openFolderIcon) { return function () { if (capturedFolder.style.display == 'none') { capturedPlusMinus.src = pathToIcons + "minus.png"; if (capturedDiv.className != "projectCSInSolution" && capturedDiv.className != "projectVBInSolution") { capturedFolderImage.src = pathToIcons + openFolderIcon; } if (capturedFolder.initialize) { capturedFolder.initialize(capturedFolder); capturedFolder.initialize = null; } capturedFolder.style.display = 'block'; } else { capturedPlusMinus.src = pathToIcons + "plus.png"; setFolderImage(capturedFolderImage, capturedDiv, capturedFirstChild, pathToIcons, folderIcon); capturedFolder.style.display = 'none'; } } }
参考:
https://referencesource.microsoft.com/