Visual Web Part
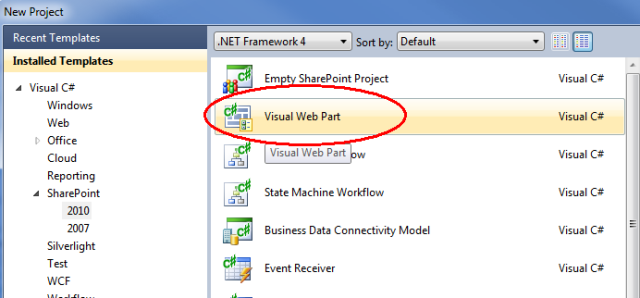
我们在使用VS2010新建SharePoint项目的时候,我们可以看到一个Visual Web Part工程模板(如图)。

以前在SharePoint中实现一个Web Part一般都是使用类工程,几乎所有的表现样式和控件等都是通过手写代码来实现的,要不就是借用第三方的用户控件包装器去实现,而且调试运行也相对麻烦。
现在VS2010提供的这个模板直接使用用户控件来进行Web Part的设计,可以像做普通网页一样对它进行开发,而且调试运行的时候,VS2010也会临时的自动将它部署在你选择的站点里进行运行,调试也变得相当方便了。
首先,你要创建一个Visual Web Part项目需要你在计算机管理员的权限下运行VS2010才行,当然,如果不是的话,VS2010也会对你警告的。
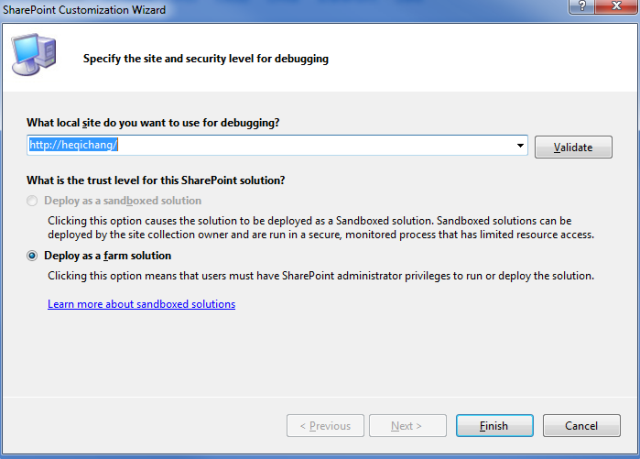
下一步我们正式开始创建一个新的Visual Web Part工程。当你点击点击创建按钮后,VS2010会弹出一个窗口,让你选择在哪个本地站点中进行调试(如图)。

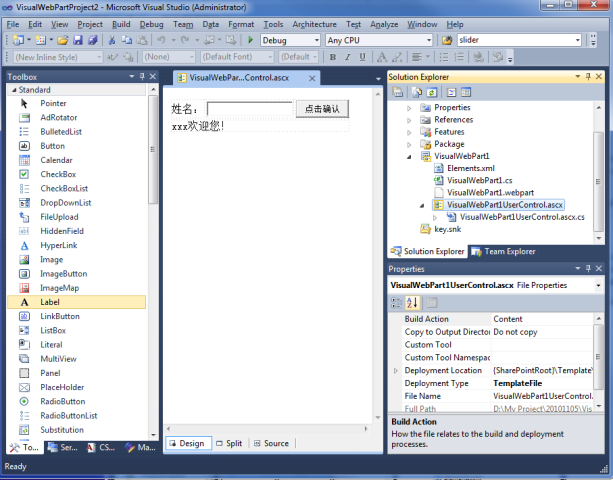
填写一个你自己的SharePoint站点即可,然后点击完成之后,你的项目就创建成功了。VS2010也会在项目创建成功后立即转向到用户控件上。然后我们点开设计视图,就可以直接拖服务端或者Html控件上来了,此外,还可以直接在此加载JQuery这些JS库进来(如图)。

完成的功能很简单,就是输入你的名字,点击按钮后,下排的文字就显示欢迎你的文字。
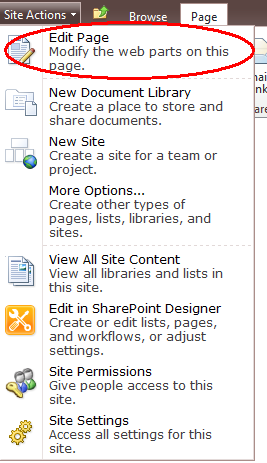
我们直接点调试运行,就会自动弹出我们之前选择部署的站点,输入用户名和密码后进入,点击站点设置,选择编辑页面。(如图)

然后在页面上再点击添加Web Part,在Custom目录下找到之前我们创建的Web Part,点击添加按钮。(如图)

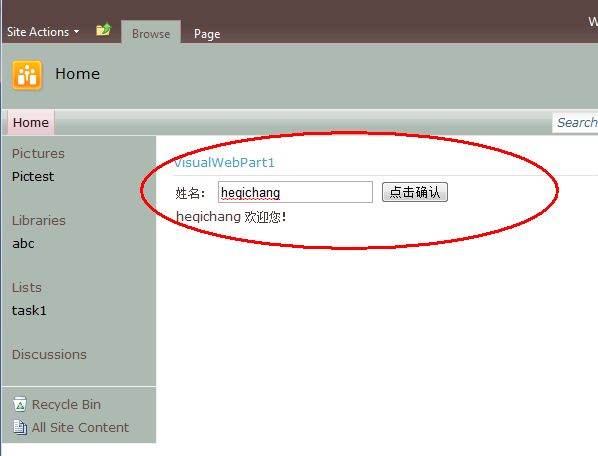
之后,我们做好的Web Part就出现在SharePoint的站点界面中了。(如图)

自定义Web Part配置界面
SharePoint对于WebPart中的字符串、整数、浮点数等数据类型的属性,会自动在配置界面显示出一个文本框,对于枚举类型,SharePoint也会自动显示为一个下拉列表,对于布尔型,SharePoint也会自动显示复选框。
那可能还有其它的一些更复杂的类型怎么办哩?SharePoint也支持自定义WebPart的配置界面。此时就要用到EditorPart类了。
接着上面的工程,我们需要在工程里新建一个类,随便命一个名字:WebPartEditor,引入命名空间:System.Web.UI.WebControls.WebParts,并让这个类继承EditorPart类,并实现它的两个方法ApplyChanges和SyncChanges,简单描述:
- ApplyChanges:是由配置界面向WebPart传值;
- SyncChanges:是由WebPart向配置界面传值。
类WebPartEditor代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls;
namespace VisualWebPartProject2
{
class WebPartEditor:EditorPart
{
DropDownList ddl_Text;
protected override void OnInit(EventArgs e)
{
//保证控件被创建
EnsureChildControls();
base.OnInit(e);
}
//创建控件
protected override void CreateChildControls()
{
Controls.Clear();
ddl_Text = new DropDownList();
ddl_Text.Items.Add("配置一");
ddl_Text.Items.Add("配置二");
Controls.Add(ddl_Text);
}
//绘制自定义配置界面的外观
protected override void RenderContents(System.Web.UI.HtmlTextWriter writer)
{
writer.Write("配置选项:");
ddl_Text.RenderControl(writer);
}
public override bool ApplyChanges()
{
return true;
//throw new NotImplementedException();
}
public override void SyncChanges()
{
//throw new NotImplementedException();
}
}
}
在WebPart类中,我们还需要实现IWebEditable接口的一个方法,注意,这个接口已经在WebPart类中引用了,我们这里只需要重写它CreateEditorParts方法,代码如下:
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Collections;
namespace VisualWebPartProject2.VisualWebPart1
{
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
private const string _ascxPath = @"~/_CONTROLTEMPLATES/VisualWebPartProject2/VisualWebPart1/VisualWebPart1UserControl.ascx";
protected override void CreateChildControls()
{
Control control = Page.LoadControl(_ascxPath);
Controls.Add(control);
}
//自定义配置界面需重写此方法
public override EditorPartCollection CreateEditorParts()
{
ArrayList controlList = new ArrayList();
WebPartEditor ePart = new WebPartEditor();
//分配ID,要不然会报错
ePart.ID = this.ID + Guid.NewGuid().ToString();
controlList.Add(ePart);
return new EditorPartCollection(controlList);
}
}
}
这样,我们自定义的配置界面就做好了,效果如下图所示
