css 自定义属性值,很多人喜欢叫它 css 变量,因为它和 js 的变量声明和 函数调用很像。好了我们来看一下它到底是怎么样的。
首先,第一步是声明变量,在css 中一样是使用 var 来声明变量 如我要设置一个字体样式:
.box{
font-size: var(--fz);
}
在这里通过 var 来声明一个css 变量,变量名字前面一定要带 -- 这是css变量的规范。
接下来是给这个变量赋值。
.box{
--fz: 24px; /* 它相当于一个表达式 ,将24px 赋值给变量 --fz */
font-size: var(--fz);
}
这样就相当于是给这个box类的盒子设置了一个字体大小为24px
css变量也有全局变量和局部变量。在css中有一个伪类代表元素的根元素 :root{ }
在HTML文件中 :root{} 和 html{ } 的优先级是一样,所以如果是全局变量则一般是写在 :root{ } 里面的。
局部变量是在一个类里面给这个变量赋值,然后这个变量会在 当前作用范围 内覆盖全局变量(并不会对原来对象有其他影响,符号css的优先级)
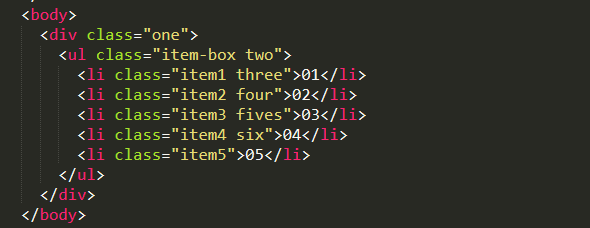
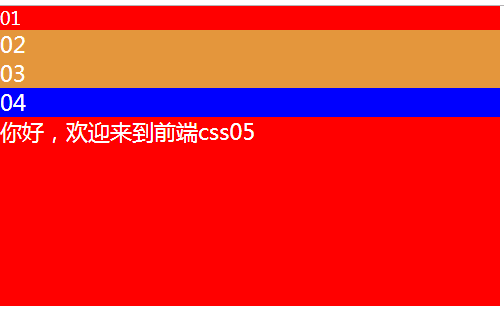
下面我们来看一下实例,这里是一个dom:

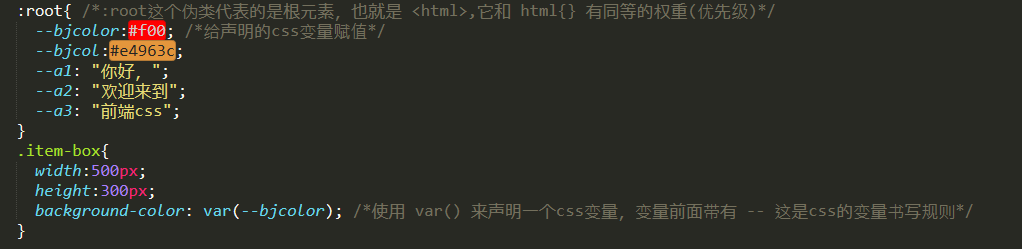
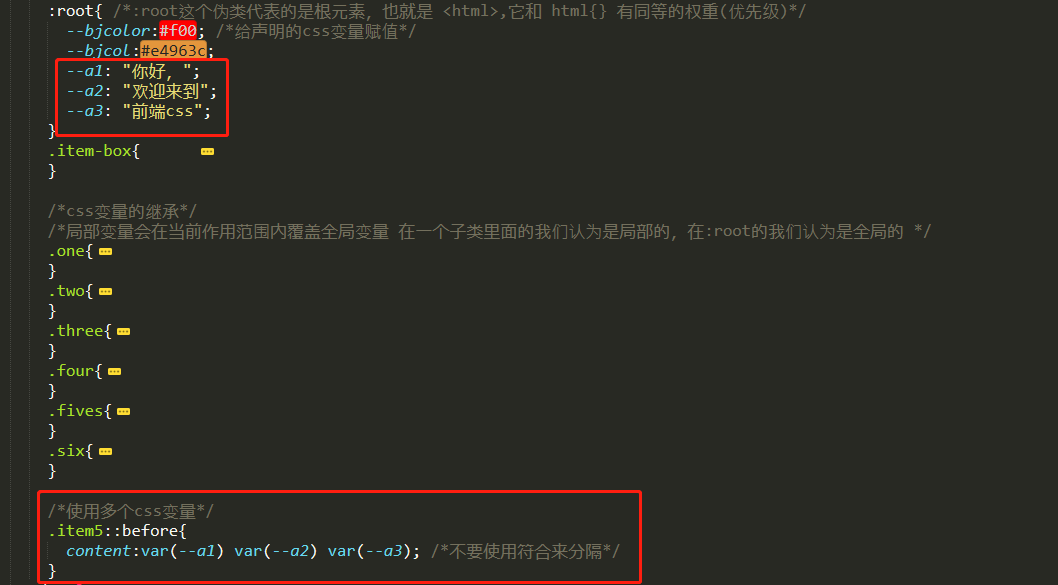
先看一下全局变量的创建和使用:

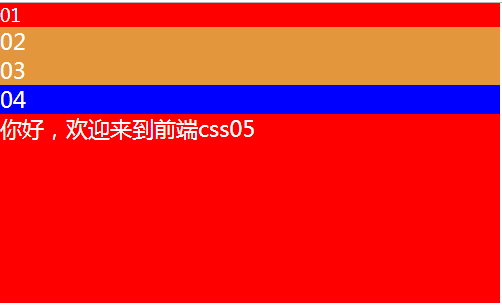
效果图:设置了背景颜色为红色

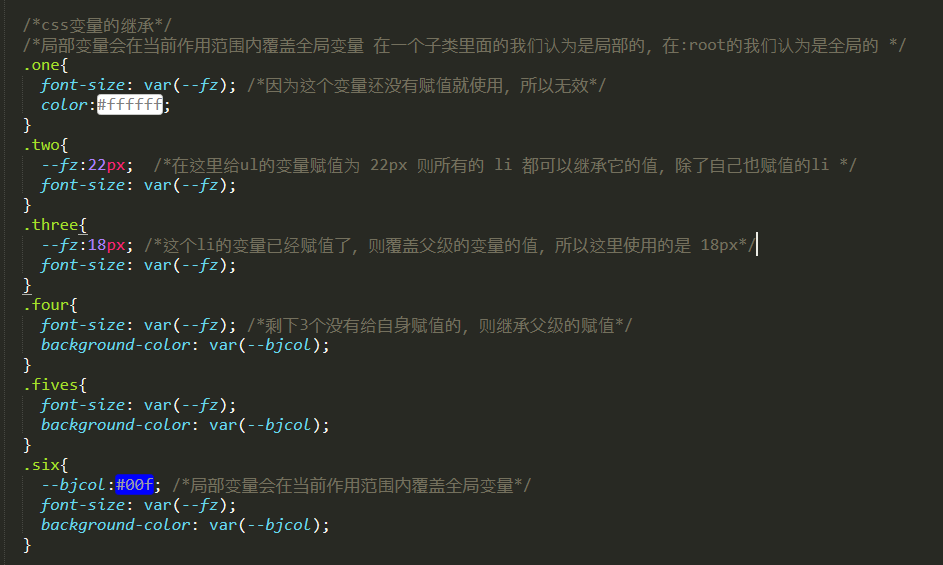
接下来是局部变量:

效果:

注: 在父级赋值的变量,它的作用范围是这个父级元素的所有子元素。简单来说就是这个父级变量的值可以继承给它的子级变量。
所以在ul 设置了字体大小为 22px 的时候,子级再去声明这个变量的时候如果不再重新赋值,则使用的是父级继承过来的值,如果重新赋值,则会在当前范围把父级继承过来的值覆盖掉
(也就是说当前子元素使用的是自己重新赋的值)
除此之外,css变量还可以同时使用多个变量。

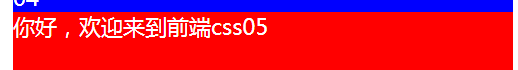
效果图:

接下来是函数的调用:
css的函数其实也不少,有80多个,不过我们平时常用的可能一半都不到,平时我们常用的一般就是2d,3d 的旋转,缩放,翻转,偏移等等,
计算的:max(), min(), calc(), 颜色的 rgb(), rgba(), 还有滤镜filter的亮度、反色、对比度、透明度、模糊度等等这些函数,当然现在不是来给你们复习函数的,接下来是css函数的调用
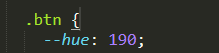
例如我要设置一个背景,在悬浮的时候改变背景的色相、饱和度、亮度:

这里我使用的是:hsl() 函数, 它的第一个值代表:色相,第二个值代表:饱和度, 第三个值代表:亮度。
在这里第一个值通过调用 css 变量的方法来设置这个值。

其他的函数其实也是一样的,就不做示范了。