这个标题有点绕口,下面进行详细说明:开发一个自定义控件,这个控件不是静态的,它的数据是通过WCF来绑定的,要求引用这个控件的同时也要引用到数据。关键点就是这个控件依赖于WCF。
这是在Silverlight群里,一位朋友问的问题,当时也没有说清楚,准备写篇博客详细说明下。这里只是简单演示功能,不妥之处请见谅。
解决方案
解决方案共有5个项目,两个Sl应用程序,两个Sl承载项目,以及一个Wcf项目。
DataControl是Sl应用程序,存放用户控件,DataControl.Web是对应的承载项目。
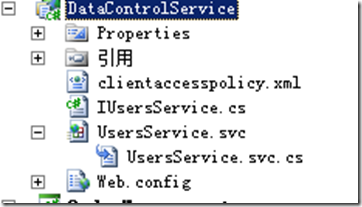
DataControlService是Web项目,承载Wcf。
OrderManagement是Sl应用程序,用于调用DataControl项目提供的用户控件,OrderManagement.Web是对应的承载项目。
DataControlService
简单的Wcf,提供演示用数据
1: public class UsersService : IUsersService
2: {
3: public List<User> Users()
4: {
5: List<User> users=new List<User>()
6: {
7: new User(){Name="Shuai",Age=25,Email="shuaiho@live.com"},
8: new User(){Name="HeShuai",Age=25,Email="shuaiho@live.com"},
9: new User(){Name="帅帅",Age=25,Email="shuaiho@live.com"},
10: new User(){Name="菜馍",Age=25,Email="shuaiho@live.com"}
11: };
12: return users;
13: }
14: }
15:
16: [DataContract]
17: public class User
18: {
19: [DataMember]
20: public string Name { get; set; }
21:
22: [DataMember]
23: public int Age { get; set; }
24:
25: [DataMember]
26: public string Email { get; set; }
27: }
这是UserService的内容,返回一个User集合。
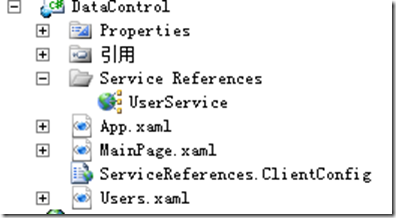
DataControl
这个项目引用刚才的Wcf服务,命名为UserService,会自动生成ServiceReferences.ClientConfig。
ServiceReferences.ClientConfig保存着Wcf的配置信息。
Users.xaml是用户控件
XAML文件
1: <Grid x:Name="LayoutRoot" Background="YellowGreen">
2: <StackPanel>
3: <TextBlock Text="Users"/>
4: <sdk:DataGrid x:Name="UsersDataGrid"
5: AutoGenerateColumns="True" Height="500"/>
6: </StackPanel>
7: </Grid>
对应的CS文件
1: public Users()
2: {
3: InitializeComponent();
4:
5: UserService.UsersServiceClient client = new UserService.UsersServiceClient();
6: client.UsersCompleted += (sender, e) => {
7: UsersDataGrid.ItemsSource = e.Result;
8: };
9: client.UsersAsync();
10: }
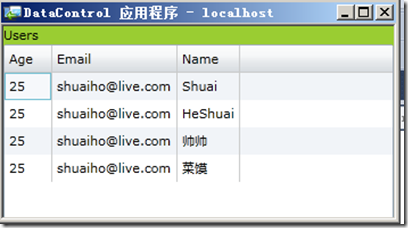
内容很简单,调用Wcf,通过一个DataGrid展现获取的数据。
效果如下
便于区分,我们以黄绿色做为背景。
OrderManagement
添加对DataControl项目的引用,并把DataControl的ServiceReferences.ClientConfig拷贝过来。
把工具箱里的Users控件拖到MainPage里
MainPage.xaml
1: <Grid x:Name="LayoutRoot" Background="Red">
2: <StackPanel>
3: <TextBlock Text="用户管理"/>
4: <my:Users />
5: </StackPanel>
6: </Grid>
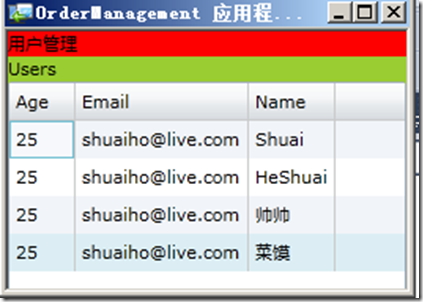
MainPage.xaml.cs 没有任何代码 只是承载Users控件。便于区分,背景色作为红色。
运行效果如下
关键点
ServiceReferences.ClientConfig 如果访问Wcf,Sl会在当前运行环境找此文件,如果没有就会失败,所以需要把此文件拷到运行项目中。
本文是通过直接引用DLL的方式,也可以通过WebClient实现动态加载。