初始我们先模拟vue-cli新建这几个文件,然后通过webpack打包让其成功输出Hello World!结构如下:

index.html——打包的html模版文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Vue and Webpack</title> </head> <body> <!--页面挂载点--> <div id="app"></div> </body> </html>
一般来说,index.html是通过script标签直接引入main.js的,但是webpack打包之后会自动将其引入,所以这里不用写
main.js——打包的js入口文件
import Vue from 'vue'; import App from './App.vue'; /*new Vue({ el:'#app', components:{App}, template:'<App/>' })*/ //另一种写法 new Vue({ render:h => h(App) }).$mount('#app');
讲解一:$mount是一个vue的全局函数,表示将构建出来的组件挂载到dom对象上。所以 .$mount('#app') 其实就相当于 el: '#app'。详细的介绍转官网。
讲解二:render是字符串模板(template:'<App/>')的代替方案,允许你发挥 JavaScript 最大的编程能力。详细介绍转官网。
App.vue——总的组件入口
<template> <div id="app"> {{msg}} </div> </template> <script> export default{ name:'app', data(){ return { msg:'Hello World!' } } } </script>
接下来开始配置webpack
第一步安装webpack
首先我们init一下,一直回车就ok。然后会看到多了一个package.json文件
npm init
接着,安装webpack,这里因为用的webpack4+,所以把webpack-cli也安装上,--save-dev是把版本号添加到package.json配置文件中
npm install --save-dev webpack webpack-cli
第二步新建一个文件webpack.config.js,先配置好入口entry、出口output
//webpack.config.js const path = require('path'); const config = { //开发状态下 mode: 'development', //入口 entry:'./src/main.js', //出口,表示将文件打包完后输出到dist文件夹下,名字叫bundle.js output:{ filename:'bundle.js', path:path.resolve(__dirname,'dist') } } module.exports = config;
接下来,我们需要什么就安装什么。先罗列一下用到的,这里是最简单的
vue——必须安装啊 vue-loader——解析.vue的插件 vue-template-compiler——解析文件里template模版的插件,必须有啊,没有就报错 html-webpack-plugin——打包时编译html的插件 webpack-dev-server——起服务、热更新的插件
如果需要用到es6、sass、jquery、图片等可以看我的其他两篇webpack的文章,都有介绍到。
vue
npm install vue --save-dev
main.js
import Vue from 'vue';
webpack.config.js
如果使用vue-loader加载.vue文件时(组件文件),webpack在打包对模板进行了渲染,就需要Runtime版本。从Compiler版本修改为Runtime版本:
resolve: { alias: { 'vue': 'vue/dist/vue.js' } },
vue-loader、vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev
配置文件中webpack.config.js
const {VueLoaderPlugin} = require('vue-loader');
module:{
rules:[
{
test:/.vue$/,
loader:'vue-loader'
}
]
},
plugins:[
new VueLoaderPlugin()
],
html-webpack-plugin
npm install html-webpack-plugin --save-dev
webpack.config.js
plugins:[ new HtmlWebpackPlugin({ filename:'index.html',//文件名称 template:'./index.html',//模版文件,咱们这里也就只有index.html hash:true }) ],
webpack-dev-server
npm install webpack-dev-server --save-dev
webpack.config.js
//服务 devServer:{ //启用 webpack 的模块热替换特性 hot:true },
package.json
"scripts": { "watch": "webpack --watch", "start": "webpack-dev-server --open", "build": "webpack" },
接下来就是见证奇迹的时刻
npm start
默认打开8080,浏览器成功呈现Hello World!

如果想看打包后的文件,运行
npm run build
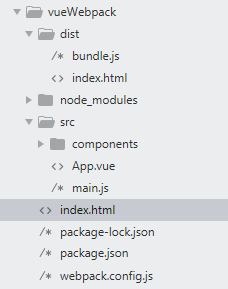
项目结构变成

dist就是打包后的文件夹,也是项目上线时往服务器上丢的代码
webpack.config.js代码
//引入插件 const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const {VueLoaderPlugin} = require('vue-loader'); const config = { mode: 'development', entry:'./src/main.js', //服务 devServer:{ //启用 webpack 的模块热替换特性 hot:true }, module:{ rules:[ { test:/.vue$/, loader:'vue-loader' } ] }, //从Compiler版本修改为Runtime版本 resolve: { alias: { 'vue': 'vue/dist/vue.js' } }, plugins:[ new HtmlWebpackPlugin({ filename:'index.html', template:'./index.html', hash:true }), new VueLoaderPlugin() ], output:{ filename:'bundle.js', path:path.resolve(__dirname,'dist') } } module.exports = config;
基础的就说完了,接下来会在此基础上学习vue-router