1.2 文本域
1.2.1 基本形制
<textarea rows="3" cols="40">Comments</textarea>
1.2.2 特别说明
和文本框不同,textarea标记不使用value属性(但JS中可用),它的文字就是标记之间的内容。在一个文本域中最多输入32700个字符。
1.2.1.2 常用属性
1.2.1.2.1 行数rows
rows用于指定文本域的行数,从而这个值也决定了文本域的高度。超过这个行数文本域自动出现滚动条。
1.2.1.2.2 列数cols
cols用于指定文本域的列数,从而这个值也决定了文本域的宽度。超过这个列数文本域自动出现滚动条。
1.2.2 文本域的变种
1.2.2.1 只读文本域
<textarea rows="3" cols="40" readonly>Can't be modified</textarea>
在需要显示大段带格式文本的场合,只读文本域是较方便的一种选择。下面样式可供参考:
<textarea style="overflow-x:hidden;overflow-y:auto;background:transparent;border:0;200px;" cols="40" rows="5">《欧也妮·葛朗台》是法国批判现实主义小说家巴尔扎克《人间喜剧》中的“最出色的画幅之一”。小说叙述了一个金钱毁灭人性和造成家庭悲剧的故事,围绕欧也妮的爱情悲剧这一中心事件,以葛朗台家庭内专制所掀起的阵阵波澜、家庭外银行家和公证人两户之间的明争暗斗和欧也妮对夏尔·葛朗台倾心相爱而查理背信弃义的痛苦的人世遭遇三条相互交织的情节线索连串小说。
《欧也妮·葛朗台》是一幅法国19世纪前半期外省的色彩缤纷的社会风俗画。</textarea>
1.2.3 常见JS对文本域的操作
虽然html代码里textarea没有value属性,但在js里value属性是可用的。文本域的设值取值操作和文本框一样,都可以通过value属性来进行。另外使用textarea的innerHTML,innerText一样可对文本域进行设值取值操作。
1.2.3.1 JS取值
如果页面上有一个id为myArea的文本域,则可调用其value属性获得文本域的内容,代码为
var area=document.getElementById("myArea");
alert(area.value);
1.2.3.2 JS设值
如果页面上有一个id为myArea的文本域,对其value赋值即设置了文本域的内容,代码为
document.getElementById("myArea").value="New Comments";
1.2.3.3 JS动态创建文本域
下面代码是动态创建一个文本域,设置属性后将它添加到一个id为myDiv的div里。
var area=document.createElement("textarea");
area.rows=3;
area.cols=40;
area.value="Please input here";
document.getElementById("myDiv").appendChild(area);
1.2.3.4 修改文本域的大小
下面代码是通过修改一个文本域的rows,cols属性来使它的大小发生变化。
var area=document.getElementById("myArea");
area.rows=5;
area.cols=60;
area.value="Hello";
1.2.4 常见事件
文本域的onchange,onfocus,onblur的事件处理与文本框类似,这里不再赘述。
下面是一种对文本域的onkeypress按键处理,能自动将输入的小写字母变成大写字母。
页面代码:
<textarea id="myArea" rows="3" cols="40" onkeypress="return upperCaseLetter(event)">Comments</textarea>
JS代码:
function upperCaseLetter(evt){
evt=(evt)?evt:event;
var charCode=evt.charCode?evt.charCode:((evt.which)?evt.which:evt.keyCode)
if(charCode>=97 && charCode<=122 ){
var area=document.getElementById("myArea");
area.value=area.value+String.fromCharCode(charCode-32);
return false;
}else{
return true;
}
}
如果给文本域添加样式style="text-transform:uppercase",页面代码如下:
<textarea id="myArea" rows="3" cols="40" style="text-transform:uppercase">Comments</textarea>
也可以使文本域的文字变成大写,但这改变的只是外观,用js取其value属性还是原样的模样,要得到全大写的文字还要String的toUpperCase()函数帮一下。
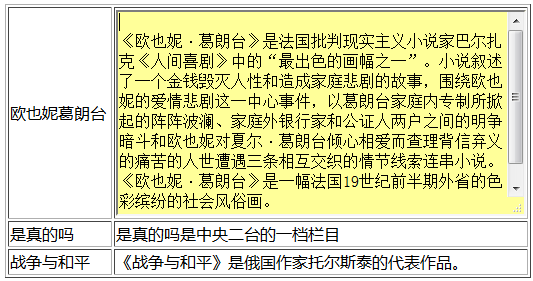
1.2.5 文本框文本域的应用示例--可编辑单元格
文本框/文本域可以作为页面上的一个可编辑区域使用,这样用户修改起来比较舒服。
以下代码使得一个表格里的单元格都处于可编辑状态,

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta charset="utf-8"/>
</head>
<body>
<table border="1px">
<tr>
<td width="100px" onclick="editableCell.attach(this)">欧也妮葛朗台</td>
<td width="400px" onclick="editableCell.attach(this)">
《欧也妮·葛朗台》是法国批判现实主义小说家巴尔扎克《人间喜剧》中的“最出色的画幅之一”。小说叙述了一个金钱毁灭人性和造成家庭悲剧的故事,围绕欧也妮的爱情悲剧这一中心事件,以葛朗台家庭内专制所掀起的阵阵波澜、家庭外银行家和公证人两户之间的明争暗斗和欧也妮对夏尔·葛朗台倾心相爱而查理背信弃义的痛苦的人世遭遇三条相互交织的情节线索连串小说。
《欧也妮·葛朗台》是一幅法国19世纪前半期外省的色彩缤纷的社会风俗画。
</td>
</tr>
<tr>
<td onclick="editableCell.attach(this)">是真的吗</td>
<td onclick="editableCell.attach(this)">是真的吗是中央二台的一档栏目</td>
</tr>
<tr>
<td onclick="editableCell.attach(this)">战争与和平</td>
<td onclick="editableCell.attach(this)">《战争与和平》是俄国作家托尔斯泰的代表作品。</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
<!--
var editableCell={
attach:function(td){
var tag=td.firstChild.tagName;
if(typeof(tag)!="undifined" && (tag=="INPUT" || tag=="TEXTAREA")){
return;
}
if(td.offsetHeight<=22){
// 文本框方案
// 创建文本框
var txt=document.createElement("input");
txt.type="text";
txt.value=td.innerHTML;
txt.style.background="#ff9";
txt.style.width=td.offsetWidth+"px";
// 清空单元格并添加文本框
td.innerHTML="";
td.appendChild(txt);
txt.focus();
// 焦点移出文本框时新旧节点替换将文本框的值传给单元格
txt.onblur=function(e){
td.replaceChild(document.createTextNode(txt.value),txt);
return false;
}
return false;
}else{
// 文本域方案
// 创建文本域
var area=document.createElement("textarea");
area.style.width=td.offsetWidth+"px";
area.style.height=td.offsetHeight+"px";
area.style.background="#ff9";
area.value=td.innerHTML;
// 清空内部文字并代之以文本域
td.innerHTML="";
td.appendChild(area);
area.focus();
// 焦点移出文本域时新旧节点替换将文本域的值传给单元格
area.onblur=function(e){
td.replaceChild(document.createTextNode(area.value),area);
return false;
}
return false;
}
}
}
//-->
</script>
上述可编辑单元格代码下载
版权所有,转载请注明作者出处。
2016年7月26日15:54:29
相关链接: