通过rem布局
只要引入这个代码:
(function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if(clientWidth>=640){ docEl.style.fontSize = '100px'; }else{ docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
如何使用?
这是rem布局的核心代码,这段代码的大意是:
如果页面的宽度超过了640px,那么页面中html的font-size恒为100px,否则,页面中html的font-size的大小为: 100 * (当前页面宽度 / 640) **
-
为什么是640px?
对于手机屏幕来说,640px的页面宽度是一个安全的最大宽度,保证了移动端页面两边不会留白。注意这里的px是css逻辑像素,与设备的物理像素是有区别的。如iPhone 5使用的是Retina视网膜屏幕,使用2px x 2px的 device pixel 代表 1px x 1px 的 css pixel,所以设备像素数为640 x 1136px,而它的CSS逻辑像素数为320 x 568px。
如果要切移动端页面,你可以先把效果图宽度等比例缩放到640px,很好用。 -
为什么要设置html的font-size?
rem就是根元素(即:html)的字体大小。html中的所有标签样式凡是涉及到尺寸的(如: height,width,padding,margin,font-size。甚至,left,top等)你都可以放心大胆的用rem作单位。
如果你把html的font-size设为20px,前面说过,rem就是html的字体大小,那么1rem = 20px。
作者:_minooo_
链接:http://www.jianshu.com/p/b00cd3506782
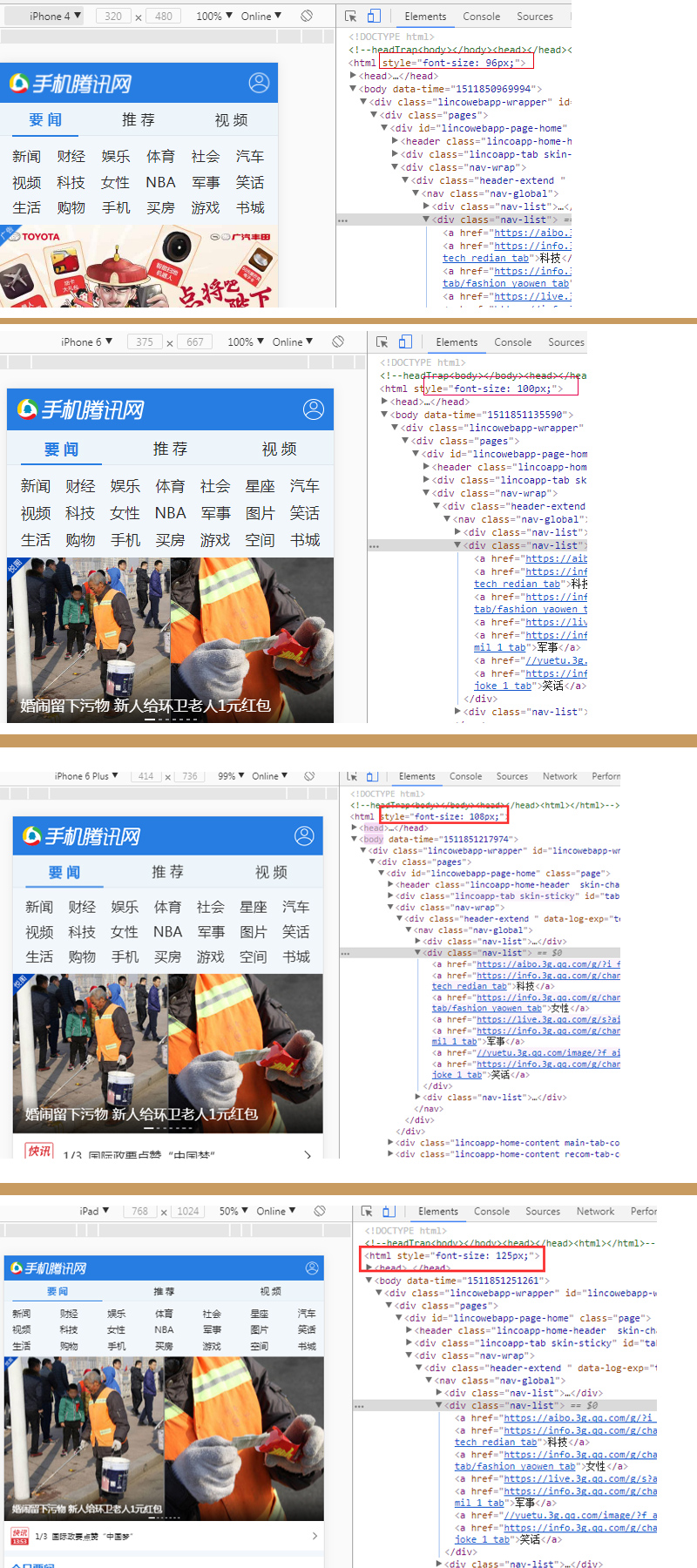
以手机腾讯网为例:
(function() { var baseFontSize = 100; var baseWidth = 375; var clientWidth = document.documentElement.clientWidth || window.innerWidth; var innerWidth = Math.max(Math.min(clientWidth, 480), 360); var rem = 100; if (innerWidth >= 414) { rem = Math.floor(innerWidth / baseWidth * baseFontSize * 0.98); } else { rem = Math.floor(innerWidth / baseWidth * baseFontSize); } document.querySelector('html').style.fontSize = rem + 'px'; }());
分析:baseWidth = 375 这个的宽度是iphone6的宽度,这个设计稿的宽度是以375来设计的,当宽度为375的时候,html 的font-size为100px; 以100px为基准来设置别的布局的大小
注意:innerWidth 的取值范围,这个值的范围在 480~360之间 ,所以html字体的大小的范围为:125px~~~98px