首先说一下 我在form表单里面遇见的坑:
1.例如我要给后台传的不是对象,而是一个数组,怎么写验证?
2.比如我有四个弹出框,都要做验证,这个时候就要注意了,每一个弹出框的ref都不能给的一样,并且一定要与当前弹框的确定或者保存按钮一一对应,例如:第一个弹框的ref='number',按钮的click比如为xxxxxx('number'),第二个弹出框的ref=‘number2’,对应的按钮>>xxxxxx('number2')。如果ref用的都一样,就会出现,点击下一步我没有去做验证,我再点击上一步,再点击下一步,控制台就会报错!
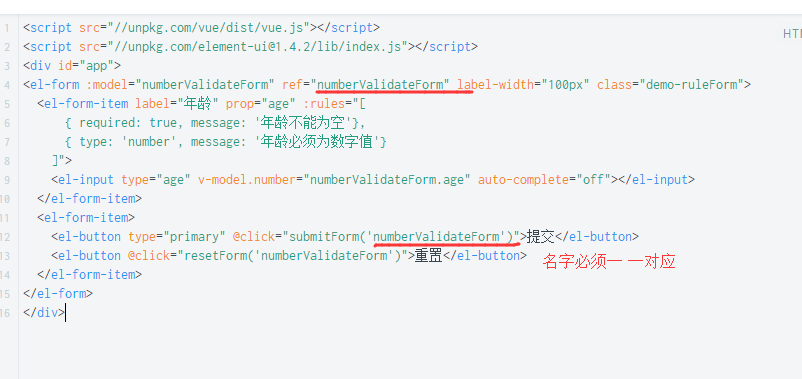
官网给的列子是在<el-form>里面进行验证,(当然也可以不用再标签里面进行验证,这里我重要说在标签里!!!),标签上要绑定一个对象(例,:model='numberValidateForm'),注意:model绑定的必须是一个对象,如果是一个数组怎么办呢?这个下面再说,ref="numberValidateForm" 是什么呢,我要对表单进行验证,当然少不了确定或者保存按钮,名字需要和按钮一一对应,这样才能实现 点击保存的时候去验证输入框,上图!

开始验证:(创建弹框的确定按钮 调用的函数,详情看最后一张图)
addgroupList(formName) { this.$refs[formName].validate((valid) => { if (valid) { const groupName = xxxxxxxxxxxx; const description = xxxxxxxxxxxx; axios({ method: 'post', url: 'xxxxxxxxxxxxxxxxxxxxx', data: { groupName: xxxxxxxxxxxxx, groupDescription: xxxxxxxxxxxxxxx } }).then(res => { this.creatGroup = false; this.searchGroupName = ''; this.initData(); }).catch(error => { console.log('网络错误,不能访问'); }); } else { console.log('error submit!!'); return false; } }); },
好,接下来就要我们解决上面说的数组的问题了,如果我要传给后台的是一个数组,不是对象,我要怎么去做验证呢?直接上代码。
1 let flag = true; 2 if (this.$refs[formName] instanceof Array && this.$refs[formName].length > 0) { 3 this.$refs[formName].forEach((obj, index) => { 4 obj.validate((valid) => { 5 if (valid) { 6 console.log('验证成功!');
17 } else { 18 console.log('error submit!!'); 19 flag = false; 20 return false; 21 } 22 }); 23 }); 24 25 if (flag) { 26 this.secondDialog = false; 27 this.thirdDialog = true; 28 } 29 }
当然,你要是觉得麻烦,也可以用JQ的方法去做验证,这样简单一点:(判断输入框paramName 是否为空,如果为空,显示错误提示信息,否则不显示)
1 let flag = true; 2 this.requestParamsList.map((data, index) => { 3 if (data.paramName == "") { 4 $(".jqueryValidate").eq(index).show(); 5 flag = false; 6 } 7 });


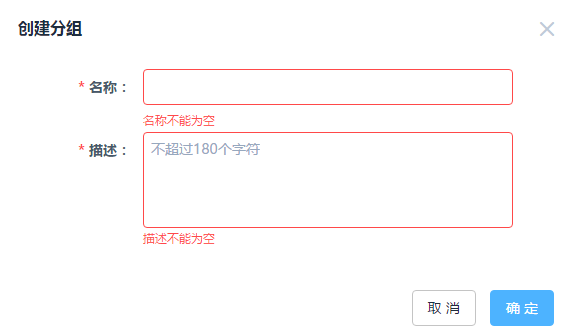
最终效果图如下:

以上就是今天给大家分享的内容,希望大家多多提出自己的建议,谢谢
如果我的内容对你有帮助,欢迎打赏
