今天学习了布局管理器,格局自己的学习内容和课程,我主要学习了两种管理布局方式
一:LinearLayout线性布局
线性布局是指布局里面的内容成线性排列,有两种排列方式,横向排列和纵向排列,而排列方式是由属性orientation所决定,横向:vertical,纵向:horizontal,还有权重weight,layout_width,layout_height等等。
代码案例:
activity_main.xml:
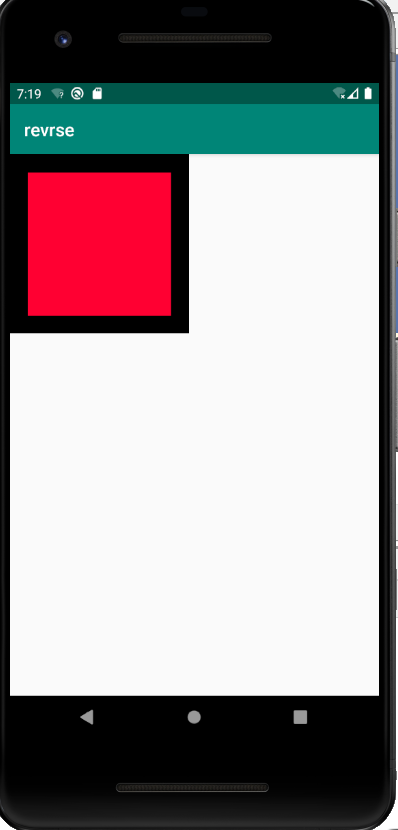
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="200dp" android:layout_height="200dp" android:orientation="vertical" android:background="#000000" android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingTop="20dp" android:paddingBottom="20dp"> <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FF0033"/> </LinearLayout> </LinearLayout>
运行结果:

二:RelativeLayout相对布局
在RelativeLayout中,控件可以通过各种属性来设置自己相对其他控件的位置,来达到自己位置切换的目的。
alignParent系列属性:想跟哪对齐就把哪个属性设置成true
andoid:ayout_alignParentLeft="true",左对齐
android:layout_alignParentStart="true",起始位置对齐
android:layout_alignParentEnd="true",结束为止对齐
center系列属性:可以直接指定组件位于中心
android:layout_centerInParent="true" ,相对父容器中心对齐
android:layout_centerHorizontal="true" ,相对父容器水平对齐
android:layout_centerVertical="true",相对父容器垂直对齐
gravity和ignoreGravity属性:gravity设置了容器自己内的子组件的对齐方式,被ignoreGravity指定的组件不受gravity的影响
兄弟组件定位:
android:layout_above="@id/tv"在组件的上方,其余below.toLeftOf,alignTop......这些都类似,这里以后用到再做详细说明
代码案例:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <View android:id="@+id/view_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#000000"/> <View android:id="@+id/view_2" android:layout_width="100dp" android:layout_height="100dp" android:layout_toRightOf="@+id/view_1" android:background="#ff0033"/> <View android:id="@+id/view_3" android:layout_width="100dp" android:layout_height="100dp" android:layout_toRightOf="@+id/view_2" android:background="#0033ff"/> </RelativeLayout>
运行结果:

match_parent:表示让当前控件的大小和父布局的大小一样,由父布局来决定当前控件的大小
wrap_content:表示让当前的控件大小能够刚好包含里面的内容,由控件内容决定当前控件的大小
思想感悟:
app学习,和之前的javaWeb的学习的主要思想和架构有很大的相似之处,只是里面的语法和表达方式,略有差别,继续后期的学习,掌握其主要核心。