这个游戏是本人前不久刚入门编写的游戏,感觉里面代码很LOW但是对于新手来说很一般般吧~
没有上传音乐文件了
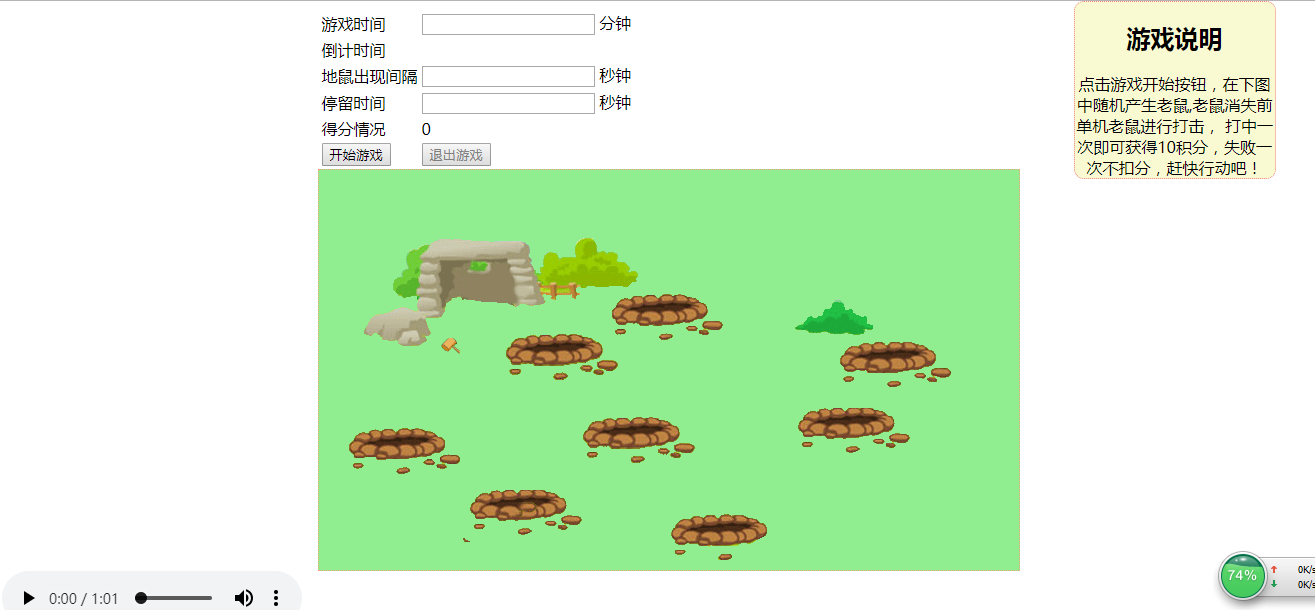
运行效果:

上代码(HTML+JS):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/new_file.css"/> <script type="text/javascript"> function $$(idName){ return document.getElementById(idName); } </script> </head> <body> <div id="" class="top"> <table> <tr><td>游戏时间</td><td><input type="text" id="inp0" value=""/> 分钟</td></tr> <tr><td>倒计时间</td><td><span id="datetime"></span></td></tr> <tr><td>地鼠出现间隔</td><td><input type="text" id="inp1"/> 秒钟</td></tr> <tr><td>停留时间</td><td><input type="text" id="inp2"/> 秒钟</td></tr> <tr><td>得分情况</td><td><span id="grade">0</span> </td></tr> <tr><td><input type="button" value="开始游戏" id="st" /></td> <td><input type="button" value="退出游戏" id="over" disabled=""/></td></tr> </table> </div> <div id="heads" class="header"> <span class="mouse1 dd"> <a id="mouses1" onclick="addGrade()" href="#"></a> </span> <span class="mouse2 dd"> <a id="mouses2" onclick="addGrade()" href="#"></a> </span> <span class="mouse3 dd"> <a id="mouses3" onclick="addGrade()" href="#"></a> </span> <span class="mouse4 dd"> <a id="mouses4" onclick="addGrade()" href="#"></a> </span> <span class="mouse5 dd"> <a id="mouses5" onclick="addGrade()" href="#"></a> </span> <span class="mouse6 dd"> <a id="mouses6" onclick="addGrade()" href="#"></a> </span> <span class="mouse7 dd"> <a id="mouses7" onclick="addGrade()" href="#"></a> </span> <span class="mouse8 dd"> <a id="mouses8" onclick="addGrade()" href="#"></a> </span> <span id="cuizi" class="c"> </span> </div> <div class="rule"> <h2>游戏说明</h2>点击游戏开始按钮,在下图中随机产生老鼠,老鼠消失前单机老鼠进行打击, 打中一次即可获得10积分,失败一次不扣分,赶快行动吧! </div> <!--背景音乐--> <audio id="audio1" controls="controls" loop> <source src="mp3/music2.mp3" type="audio/mp3" /> Your browser does not support the audio element. </audio> <audio id="audio2"><!--敲击的声音--> <source src="mp3/music1.mp3" type="audio/mp3" /> Your browser does not support the audio element. </audio> <script type="text/javascript"> var audioa= $$('audio1'); window.onload=function(){ audioa.play(); } </script> <script type="text/javascript"> //锤子在div里面跟踪鼠标移动 $$("heads").onmousemove=function(e){ e = e||event;//获事件对象 var xx=e.x; var yy=e.y; $$("cuizi").style.left = xx+"px"; $$("cuizi").style.top = yy+"px"; } var timespace=0;//间隔 var timestop=0;//停留时间 var timesdaojishi=1000; var jg; var daoji; var stops; //点击开始按钮 $$('st').onclick=function(){ //禁用开始键 和开启退出游戏 $$('st').disabled='disabled'; $$('over').disabled=''; if(timesdaojishi!=0){ //倒计时 var mit=$$('inp0').value; mit*=60; daoji= setInterval(function(){ if(mit>=0){ $$('datetime').innerHTML='倒计时:'+mit+'秒'; }else{ end(); } mit--; },timesdaojishi); } //时间间隔 timespace = document.getElementById('inp1').value*1000; timestop = document.getElementById('inp2').value*1000; //不等于0就继续 if(timespace!=0) jg = setInterval(mouse,timespace); } //点击退出游戏按钮 $$('over').onclick=function(){ end(); }; //点击地鼠加分 function addGrade(){ var g=$$('grade').innerHTML; $$('grade').innerHTML=parseInt(g)+10; //播放敲击的声音 $$('audio2').play(); //当前的老鼠隐身 event.target.style.display='none'; } //============================================以下是帮助函数 //地鼠出现时间 function mouse(){ //不等于0就继续 if(timestop!=0){ var dishuNum=['mouses1','mouses2','mouses3','mouses4','mouses5','mouses6','mouses7','mouses8']; var sj = parseInt(Math.random()*10%dishuNum.length); // alert(sj); $$(dishuNum[sj]).style.display='block'; // alert(timestop); function datime() { $$(dishuNum[sj]).style.display='none'; } stops=setTimeout(datime, timestop); } } //结束 function end(){ //禁用退出游戏键 和开启开始游戏 $$('over').disabled='disabled'; $$('st').disabled=''; $$('inp0').value=0; $$('grade').innerHTML=0; window.clearInterval(jg); window.clearInterval(daoji); window.clearTimeout(stops); } </script> </body> </html>
css代码:
.top{ width: 700px; margin: 0 auto; } /**{ border: 1px solid lightgoldenrodyellow; }*/ .header{ width: 700px; height: 400px; margin: 0 auto; border: 1px dotted lightsalmon; background-image: url(../img/地鼠场地.gif); background-color: lightgreen; } .dd{ /*display: none;*/ width: 54px; height: 54px; /*background-image: url(../img/地鼠.gif);*/ /*background-position: -159px -130px;*/ display: block; /*border: 1px solid red;*/ } .dd a{ display: none; width: 53px; height: 53px; background-image: url(../img/地鼠.gif); background-position: -159px -130px; /*border: 1px solid lightgoldenrodyellow;*/ } .mouse1{ position: relative; z-index: 3px; left: 315px; top: 90px; } .mouse2{ position: relative; z-index: 3px; left: 210px; top: 73px; } .mouse3{ position: relative; z-index: 4px; left: 540px; top: 25px; } .mouse4{ position: relative; z-index: 1px; left: 53px; top: 54px; } .mouse5{ position: relative; z-index: 1px; left: 285px; top: -10px; } .mouse6{ position: relative; z-index: 1px; left: 500px; top: -76px; } .mouse7{ position: relative; z-index: 1px; left: 173px; top: -55px; } .mouse8{ position: relative; z-index: 1px; left: 376px; top: -80px; } .c{ position: absolute; z-index: 1000px; top:190px; display: block; width: 20px; height: 20px; background-image: url(../img/锤子.gif); background-size: 25px; background-repeat: no-repeat; background-position:-2px -3px; border-radius:10px ; } .rule{ position: absolute; width: 200px; z-index: 10px; right: 5%; top: 0px; border: 1px dotted lightcoral; text-align: center; border-radius: 10px; background-color: lightgoldenrodyellow; }
需要的图片: