起因:公司最近在做一个双十一的H5宣传页面,大概需求就是模拟微信视频来电,接通视频后弹出某某明星的视频巴拉巴拉@#%!!!~。看到需求我的第一反应是So easy,正当我码代码码的开心的时候,难题他来了!
问题:由于微信的X5内核对video标签做了限制,video播放后会处于最顶层,这使得视频上的挂断按钮就无法显示,所以就尝试着使用Chrome DevTools分析代码
准备工作:Chrome浏览器,安卓手机,数据线,梯子
一、在Chrome地址栏中输入chrome://inspect ,出现以下界面:

二、手机微信端打开http://debugx5.qq.com,会出现以下几种情况:
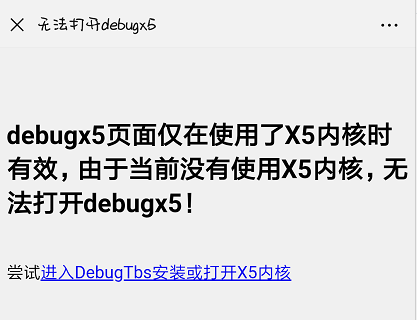
①:若出现无法打开debugx5!(debug5页面仅在使用了X5内核时有效,由于当前没有使用X5内核,无法打开 debug5!尝试进入 Debug tbs安装或打开Ⅹ5内核),

则点击进入 Debug tbs安装或打开Ⅹ5内核 ,进入后出现如下界面:

点击“安装线上内核”,安装完成后会弹出提示框,点击重启。
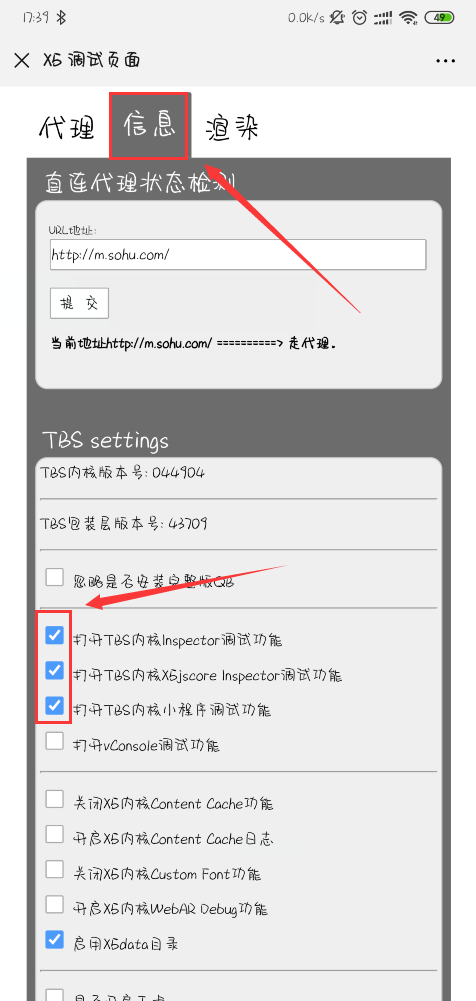
②、若出“X5调试页面”则进入第三步;
三、勾选以下选项(必须勾选,否则在Chrome中无法出现调试页面)

四、手机打开USB调试连接电脑,并勾选手机上弹出的USB调试提示;
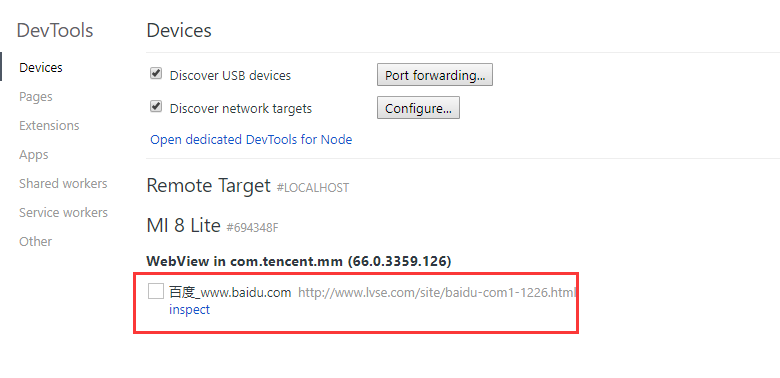
五、用手机微信访问需要调试的页面,在Chrome中就可以看到当前手机访问的页面:

六、连接梯子,点击inspect即可看见当前手机访问的页面。(若未连接梯子则会出现HTTP/1.1 404 Not Found,因为chrome inspect需要加载 https://chrome-devtools-frontend.appspot.com 上的资源,所以需要科学访问。)
七、结束
虽然分析了微信X5的video,but还是没有解决问题,网上查了很多资料也没能完美的解决问题,所以记录一下调试过程,方便日后参考。