Chrome开发者工具-过滤请求
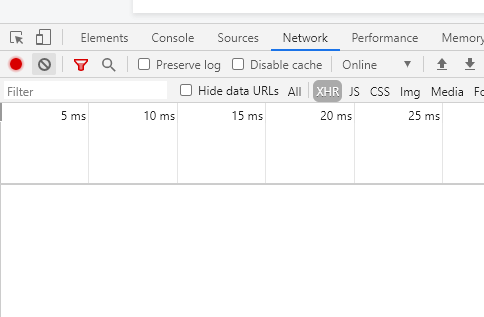
调试的时候需要查看接口,但是还有很多其他资源,选择Filter后,就会出现如红色区块3所显示的过滤条件,当我们点击某一内容类型后,只显示该特定类型的资源。前端一般选择XHR。

XHR什么意思
XHR => XMLHttpRequest的缩写
- ajax通过原生的XMLHttpRequest对象发出HTTP请求,得到服务器返回的数据后,再进行处理(这是由微软首先引入的一个特性)
- XHR为向服务器发送请求和解析服务器响应提供了流畅的接口,能够以异步方式从服务器取得更多信息
- 用户单击后,可以不必刷新页面也能获取新数据。也就是说可以使用XHR对象取得新数据,然后再通过DOM将新数据插入到页面中
ajax什么意思
- ajax是asynchronous javascript and XML的简写,中文翻译是异步的javascript和XML,虽然名字中包含XML,但ajax通信与数据格式无关
- 这种技术就是无须刷新页面即可从服务器取得数据,但不一定是XML数据
- 这不是一门新技术,而是对现有技术的综合利用
XML
| XML | HTML |
|---|---|
| 被设计为传输和存储数据 | 被设计用来显示数据 |
| 焦点是数据的内容 | 焦点是数据的外观 |
| 旨在传输信息 | 旨在显示信息 |