在小程序中,通常使用flex布局方式作为基本布局。
一:认识小程序vxml标签
小程序的标签与web的标签相差不太多,下面列出几个常用的与html的区别:
1. view & div
view ≈ div,事实上,view在小程序中的应用跟div在html中的应用是一样的。他们的相同点都是 块级容器,独占一行
2. text & span
text ≈ span, 他们的相同点都是行级元素,默认无法独占一行
3. image & img
image ≈ img ,在这里他们的相同点仅仅在于他们都是图片标签,但由于小程序官方限制,静态文件不得高于2MB,所以一般都是图片一般都是由后台生成,而小程序前台要做的仅仅是一个存放图片的容器而已
4. navigator & a
navigator ≈ a 都是指向另一个地址。
有几个属性需要记住:
url:要跳转的链接
open-type:跳转的方式
二: 认识小程序目录结构
pages目录内默认包裹index目录和logs目录,也是在这里新建页面。
index目录包含小程序首页文件,包含index.wxml,index.wxss,index.js,index.json。这四项构成了一个小程序首页。
logs目录同样包含四个名为logs的四个不同格式的文件,但logs目录并不是必须的,它仅仅记录了开发者对项目进行的更改
utils目录用于放置公有js文件,示例:
//util.js文件下
function util(){ console.log("这是一个公有方法") }
module.exports.util = util
然后在对应index.js下导入这个函数
//页面.js文件内导入
var common = require('../../utils/util.js')
便可以在本页面内使用该公有方法
app.js,app.json ,app.wxss, 这三个用于公有配置
project.config.json用于开发者工具配置本身
sitemap.json用于配置微信爬虫访问。
以上就是这两天的心得。
另:
微信的icon与web端的不太相同,详细参见https://www.jianshu.com/p/0d631d3b1983
另:
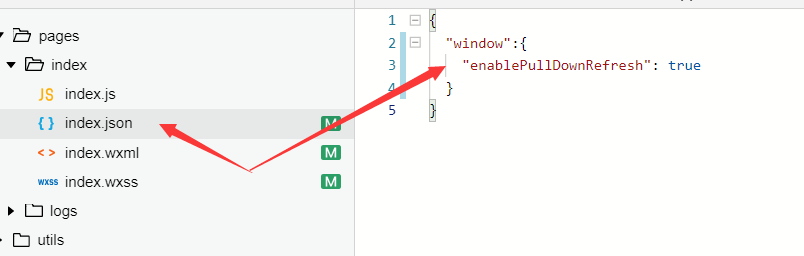
实现小程序的下拉刷新:
要想在单独页面中配置,需要在 本页面.json中 输入


想要在下拉刷新中实现三个小点点,则需在app.json中将backgroundTextStyle改为 “dark”;
要想实现简单上拉加载,则有:
首先在页面底部 wxml添加以下代码:
<!-- 上拉刷新start -->
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">数据加载中</view>
</view>
<!-- 上拉刷新 end -->
然后在wxss中添加以下代码:

1 /* 加载更多 */ 2 .weui-loading { 3 margin: 0 5px; 4 20px; 5 height: 20px; 6 display: inline-block; 7 vertical-align: middle; 8 -webkit-animation: weuiLoading 1s steps(12, end) infinite; 9 animation: weuiLoading 1s steps(12, end) infinite; 10 background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; 11 background-size: 100%; 12 } 13 .weui-loadmore { 14 65%; 15 margin: 1.5em auto; 16 line-height: 1.6em; 17 font-size: 14px; 18 text-align: center; 19 } 20 .weui-loadmore__tips { 21 display: inline-block; 22 vertical-align: middle; 23 } 24
这样 就完成了加载的简单实现。
另: checkbox标签就是web中的复选框。
以上。
