什么是json
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

Python中:
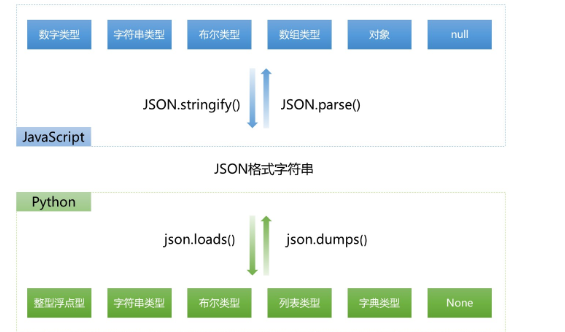
json.dumps()就是将其他的数据类型格式转化为json格式的字符串(序列化)
json.loads()就是将json格式的字符串转化为其他的数据类型格式(反序列化)
JavaScript中:
json.stringify()就是将其他数据类型格式转化为json格式的字符串(序列化)
json.parse()就是将json格式的字符串转化为其他数据类型格式(反序列化)
合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
总结
1. JSON是什么? 一种数据格式,和语言无关的数据格式。 2. Python里面转换 1. Python对象 --> 字符串 import json 字符串 = json.dumps(对象) 2. 字符串 --> Python对象 对象 = json.loads(字符串) 3. 注意事项: Python中的字典要用双引号。 3. JS里面转换 1. JS对象 --> 字符串 var s1 = JSON.stringify(对象) 2. 字符串 --> JS对象 var obj = JSON.parse(字符串) 3. 注意事项: 1. JS里面不支持被JSON序列化的 1. undefined 2. 时间对象 3. 函数 4. 十六进制
