elementUI上传图片至七牛服务器
安装七牛模块:npm install qiniu
编辑功能上传图片并返回URL传给后端前端在拿到显示出来( 这里没做其他限制只做了限制单张后上传按钮隐藏,简单操作下 )
单张限制:

七牛服务器储存:[ 管理控制平台 -> 对象储存 -> 内容储存 ]中查看


elementUI上传图片插件配置( 其他的UI框架中都有注释,说几个重要的 )
action:绑定的是七牛云上传储存区域的上传域名( 我们是客户端上传 )
[ 开发者中心 -> 储存区域 ]中查看

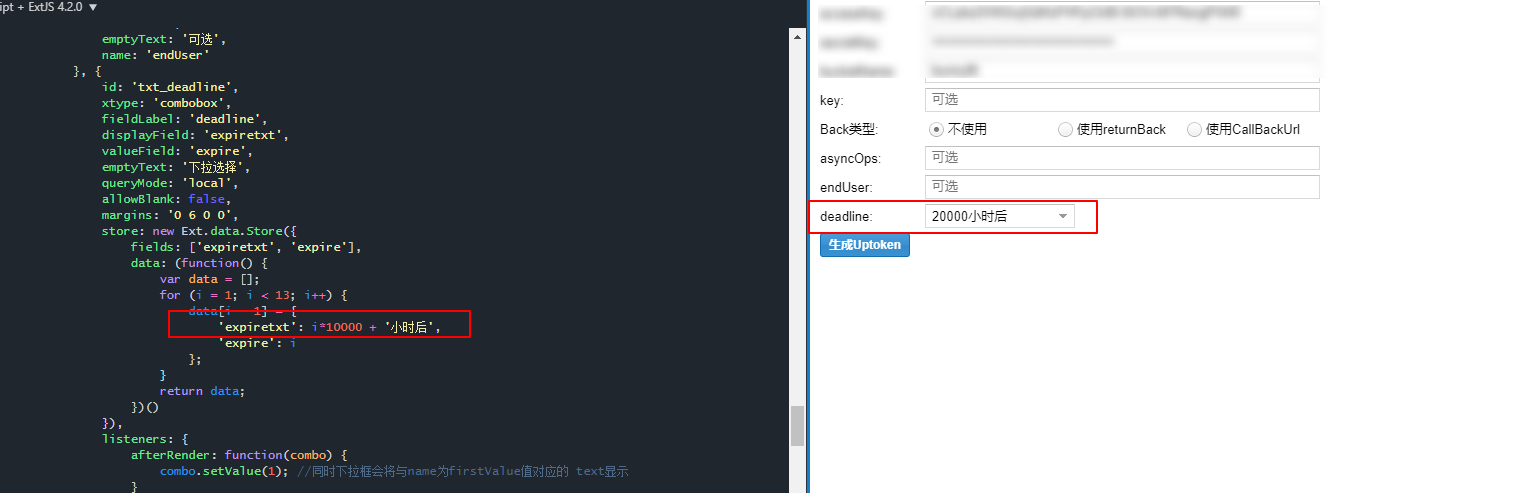
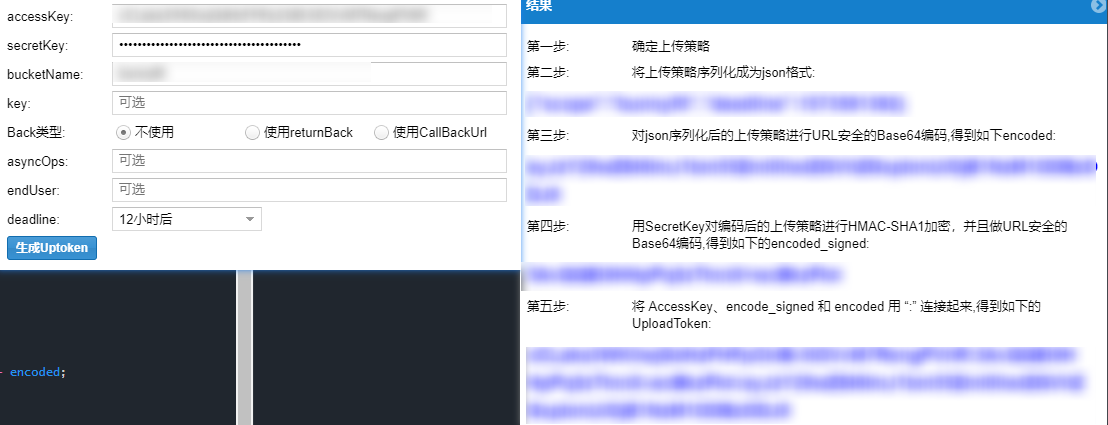
data:绑定的是前端生成的token[ http://jsfiddle.net/gh/get/extjs/4.2/icattlecoder/jsfiddle/tree/master/uptoken ]
accessKey / secretKey [ 个人中心 -> 密钥管理中的 AK和SK ]
bucketName:就是你的空间名 [ 管理控制平台 -> 对象储存中的名字( 就是第一眼看到的名字。。。 ) ]
设置token时间以防过期


src:绑定的是图片路径这个路径是传到服务器后返回的URL
on-success:上传成功后的回调
<el-form-item :label="theNewCoach.coachPicture" > <el-upload list-type="picture-card" :on-remove="handleRemove" :on-change="handleChange" :limit="limitCount" :class="{ hide: hideUpload }" :before-upload="beforeAvatarUpload" :action="actionPath" :data="postData" :on-success="handleAvatarSuccess"> <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img v-if="imageUrl" :src="imageUrl" class="avatar" /> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-dialog> </el-form-item>
data中:
actionPath: "七牛服务器的上传地址",
imageUrl: "",
postData: {
token:"生成的token",
key:"",//自由key
}
事件:( 这里只是上传成功的回调 )
上传成功后进行路径赋值:
图片路径( this.imageUrl ) = 服务器外链地址( https / http看自己那边需求/ ) + key值
[ 管理控制平台 -> 对象储存 -> 内容管理 ]中查看
[ 管理控制平台 -> 融合CDN -> 域名管理 ]也可以看到你的域名

//上传成功
handleAvatarSuccess(res) {
this.imageUrl = " https:// 服务器外链地址 / " + res.key; console.log( this.imageUrl)
//这里调了一下编辑接口的方法,因为图片上传成功后要拿到返回的URL传给后端 this.editCoachList(); }
//上传之前
beforeAvatarUpload(file){
this.postData.key = file.name //通过这事key为文件名,上传到七牛中会显示对应的图片名
}
对应查看页显示图片
结构: <el-form-item :label="theNewCoach.coachPicture" > <img :src="ruleForm.poster" alt="";"/> </el-form-item> data: ruleForm:{ poster:"" } 接口数据中进行赋值: this.ruleForm.poster = item.photograph