思路:
在弄Mongodb的时候,可以在不同的文件夹下面运行不同的mongodb实例
那么Redis可以吗
现在添加一个Redis文件夹,里面放置redis,修改配置端口为6378

将以前的那个Redis305文件夹下面的windows服务改名为Redis305
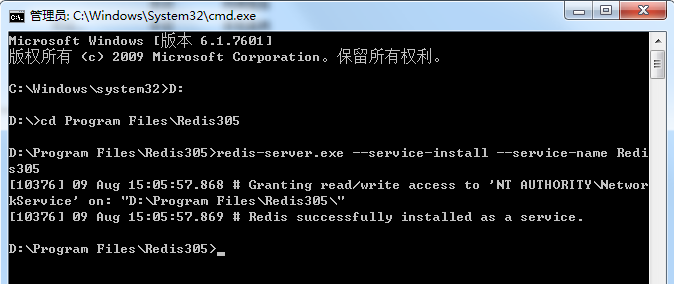
新的Redis文件夹下面的安装windows实例Redis


接下来启动
发现问题:
启动第一个没问题,第二个就报错,不管启动的第一个是哪个

不知道是什么问题,如果不启动Redis的window服务,看看是否有问题,
现在两个都安装成功Window服务,但是只有Redis305启动,Redis没有启动
现在来调用

Redis305的一切正常

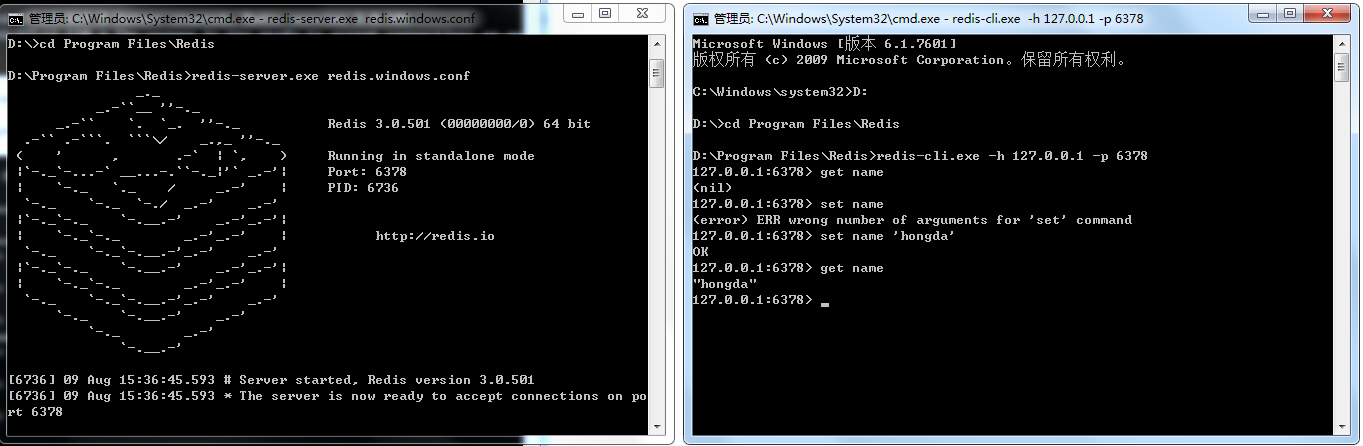
左边服务端,右边客户端
可以发现Redis启动以后可以正常使用
那么问题就是两个Redis不同同时启动Window服务了,
看看进程:

只有Network Service的是window服务,Administrator的是手动启动的。
不知道什么问题,暂时就先这样,反正两个实例有了,我的目标是以后安装到liunx上,windows就先不管了
=====================================================================================================
已经找到解决方法
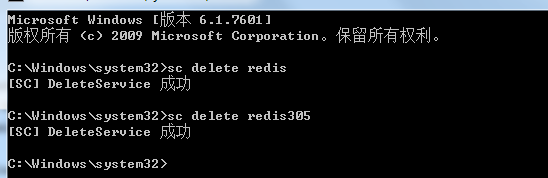
卸载上面的两个window服务



可以了
必须要修改名字(但是我上一版也修改名字的,不知道咋回事)
--------------------------------
别人的总结:
redis-server --service-install --service-name Redis6379 redis6379.windows.conf --loglevel verbose (不OK)
redis-server --service-install redis6379.windows.conf --loglevel verbose --service-name Redis6379 (OK)
==========================
我们也可以一个文件夹内实现多个redis实例
redis-server --service-install --service-name redisService1 --port 10001 redis-server --service-start--service-name redisService1 redis-server --service-install --service-name redisService2 --port 10002 redis-server --service-start--service-name redisService2 redis-server --service-install --service-name redisService3 --port 10003 redis-server --service-start--service-name redisService3

但是感觉还是没有多个文件夹的方式能模仿多个服务器,在一个文件夹内虽然可以配置多个配置文件,多个日志文件,但还是不舒服,还是多个文件夹的好。
http://www.cnblogs.com/gossip/p/4898653.html